网页打印时元素产生偏移
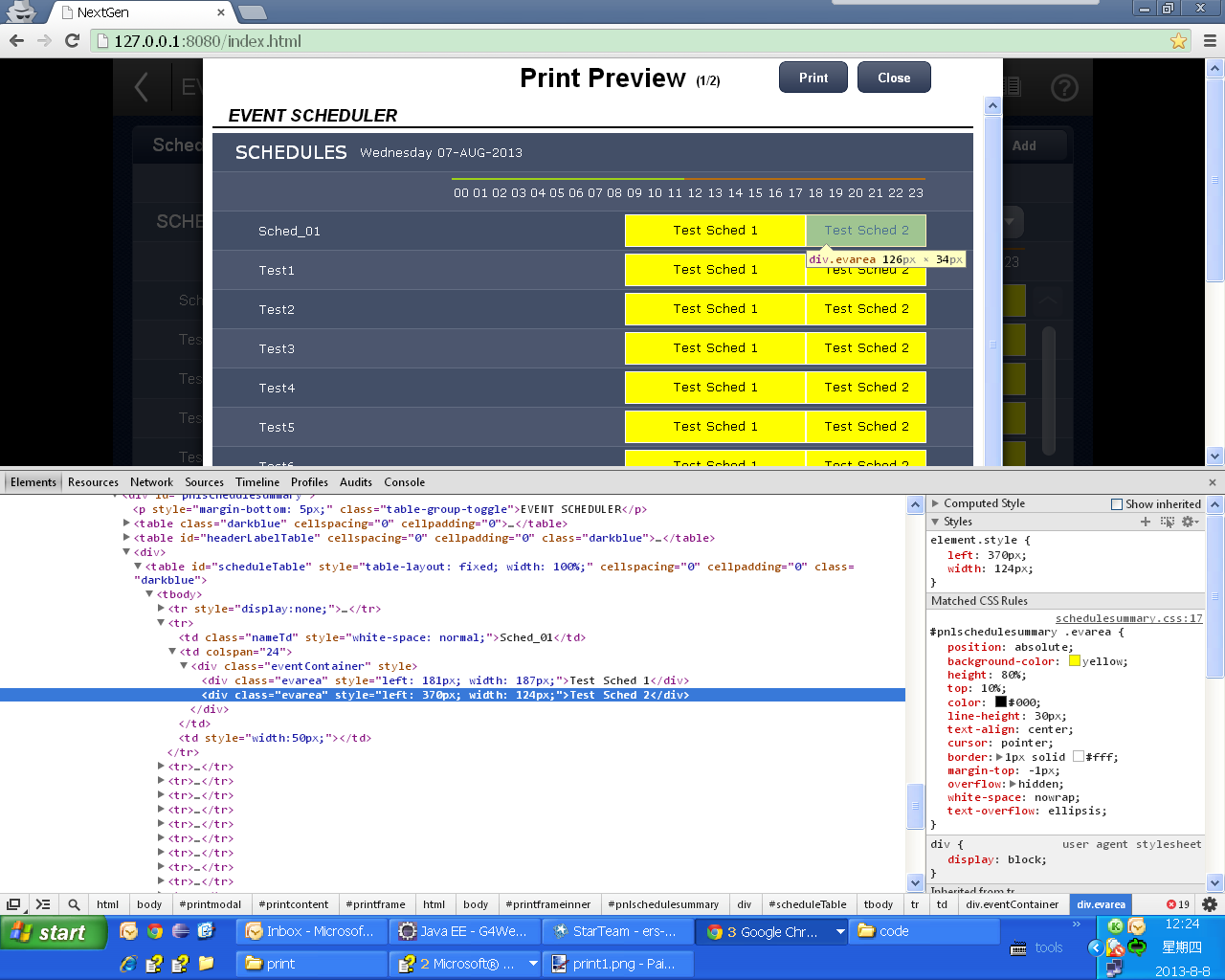
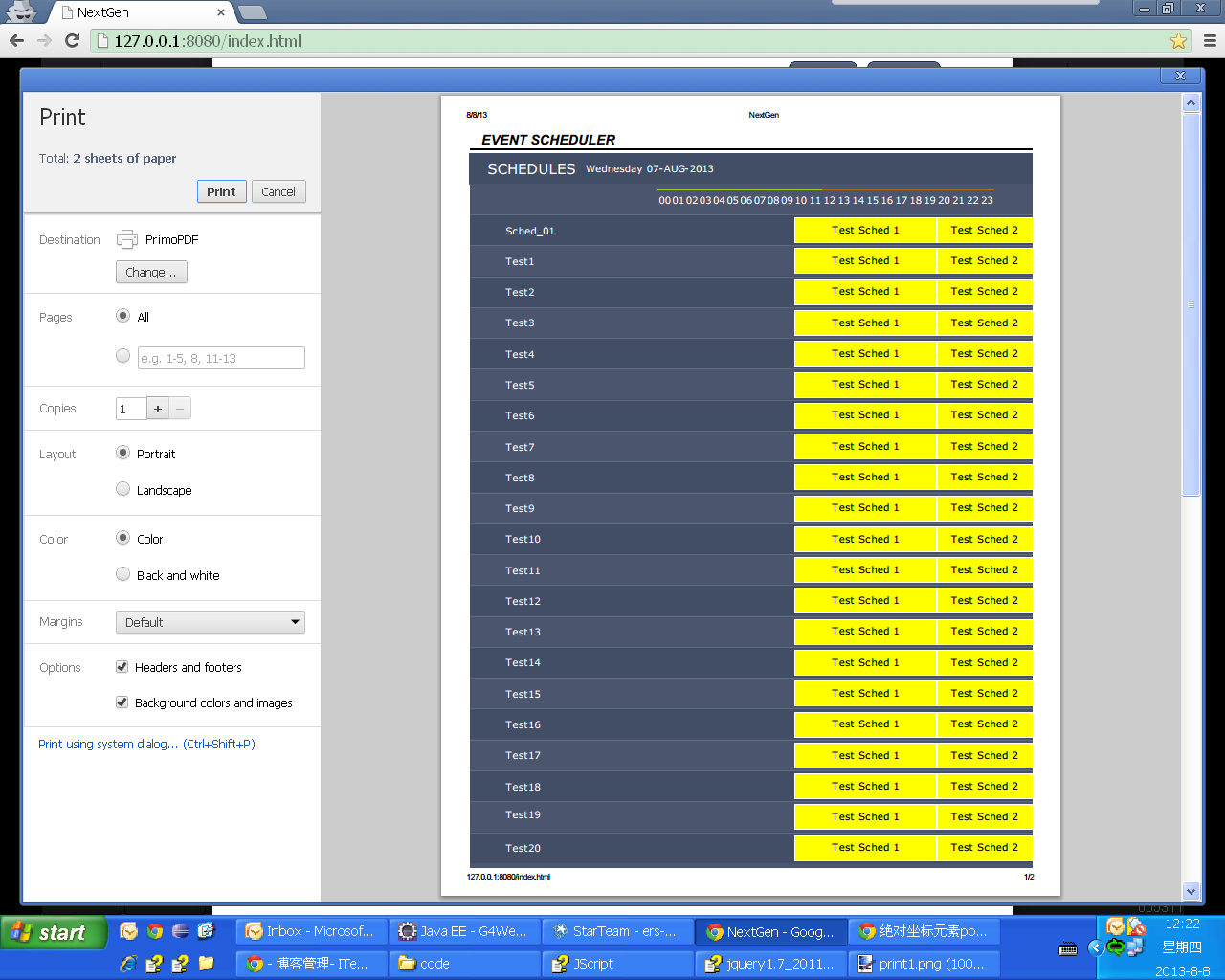
从下面的两张图可以看出,打印页面上的元素与打印预览上的元素产生的偏移。
可以看出,产生偏移的元素都是绝对定位的,并且指定了left.
?
解决办法:
将left改成right就可以了。
改成right有后遗证,计算left相对而言比较简单,不需要依赖它的父元素,计算right要用父元素的宽度来减去子元素的left+width,在页面不存在resize的情况下一切OK,当存大resize时问题就来了.
以打印页为例,它注册了window的resize事件,在resize时会对填充区域进行resize,而没有管填充区域的父元素,父元素是随着表格的大小自动调整宽高的,在这种情况下就会出现一个问题,父元素的宽高还没有调整好,子元素的right计算己经开始了,也就是说取了个错误的宽度,此时算出的right就会有问题。而left是始终相对于父元素最左端的,不管它宽度变不变都不会有影响.
打印页:

?
打印预览:

?
?
?引一段话(来自:http://bbs.51js.com/thread-90676-1-1.html):
经过长时间测试,以A4为例,得出打印的结论:
A、打印预览的结果就是打印在纸张上的结果; 【注:对于IE浏览器,打印预览其实是一个网页,是res协议的网页资源。改网页按照特殊的方法弹出,C++,delphi等语言调用webbrowser可以实现弹出这种类型网页,VB似乎不可以实现;该页面地址为 res://ieframe.dll/preview.dlg,里面有大量hmtl和js,本人差不多搞清楚里面的机制,是IE浏览器实现的分页。不过速度比较慢,50页以上就很慢了,大家可以试试;这是IE打印模板页,可以自己定制,很多打印控件就是用这个实现的分页;】
B、所有的html按照节点或者文字流顺序被切割成不同的页面进入打印预览。【至于打印预览的数据是如何生成的,那不得而知了】
C:对于一个html容器node,设置容器node的overflow:hidden,容器内某div的position属性为absolute,假定left属性值保证能在视图内,则打印预览的时候,top属性值是相对于切割之后的分页面的,而不是整个容器的;这样一来若top数值过大,则可能不在分页内部,该div被隐藏,无法被打印出来;
D:对于一个html容器node,设置容器node的overflow:auto,容器内某div的position属性为absolute,假定left属性值保证能在视图内,则打印预览的时候,该div能被打印出来,但位置有所偏移;
E: D部分所讲的div打印位置偏移数值与上下页边距有关,还与div所在页数有关系;至于上下页边距如何取,则看IE浏览器里的数值,一般存储在注册表里; div所在页数,一般根据top的数值来定。
F:打印位置是否准确,还与一个因素有关系,那就是页面的宽度值,页面不同宽度,也会导致div偏移不同;
G:综上所述浮动元素打印
? ?? ?? ?? ?? ?? ? 偏移值d=function(上边距,下边距,top,width)
本人经过多次测试,发现有具体的规律,只是因为变量太多,太复杂,没有找出来。若有人得出这个具体的浮动元素打印偏移规律公式,那可真是太好了。
我们拭目以待!
?