开发中的界面原型
以前合作开发包括自己独立开发,都是在概要分析阶段才设计界面,这时候设计出来的界面基本上就是系统成型的界面。以前没发现这么做有什么不好——这不是一步一步按照软件工程来的吗?先可行性再需求再概要再……
开发中很重要的一个问题就是理解需求,上面所谓的需求分析,是分析了,靠什么分析——用例图,只凭用例图和一些文字,能统一对需求的理解?以前的不足就出在了这里,软件开发是一个连续的过程,而对软件工程片面的理解,形成一个开发有明显界限的认识,造成的结果往往是这样:你拿着用例图和IPO表跟用户交流,而真实情况是用户可不管你的用例的输入什么、怎么处理、输出什么,他想看到的是界面;另外开发人员之间,对需求的理解虽然一致,但是对界面没有初步认识,对整个系统的理解就会缺失一部分。
所以结合与用户需求的交流和开发人员对系统的把控,我觉得界面原型应当始于需求分析阶段,开始设计的不一定是最后系统界面,但是应当有一个界面原型。
界面原型?界面建模是通过建模工具,确定界面上的元素、位置、布局、颜色、交互等。
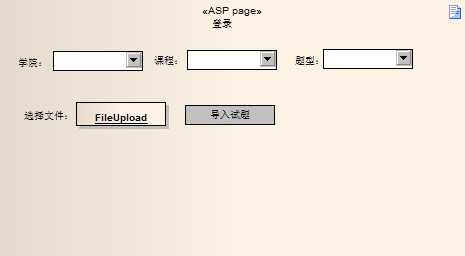
基本要求完整展示用例功能界面美观有交互性常用工具 EA非常常用的UML工具软件,可以从需求分析一直建模到安装部署阶段,但是因为主要是负责对系统建模,界面建模这块做的不是很美观。EA原型界面:

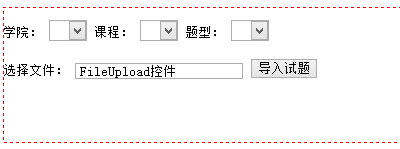
以前画原型,用的都是DreamWeaver,画出的原型也很美观,但是拖动控件位置比较困难,DreamWeaver原型界面:

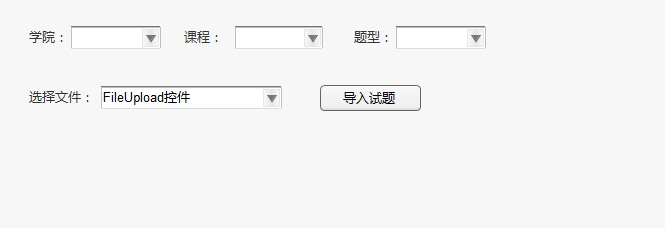
这个是这次开发考试系统才接触的原型工具,原型界面:

同时使用这个软件建立的开发工具也可以产生交互效果,所以推荐使用此原型工具。
在需求、用例和原型的顺序上,我认为应该是:用户提出需求,根据需求写出用例,再根据用例设计原型与用户交流,这样在用户、业务人员、开发人员的交流上就可以参见原型界面。