EXT中decode()和encode()方法(转载)
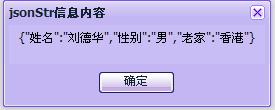
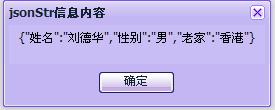
?//下面是将上面生成的对象又转换成json字符串后生成的消息框

具体看下示例吧
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testDecode.aspx.cs" Inherits="Test.Example.hello.testDecode" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
??? <title>测试Ext.decode()和Ext.encode()方法</title>
??? <link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/ext-all.css" />
??? <link rel="Stylesheet" type="text/css" href="http://www.cnblogs.com/ExtJS/resources/css/xtheme-purple.css" />
??? <script type="text/javascript" src="http://www.cnblogs.com/ExtJS/adapter/ext/ext-base.js"></script>
??? <script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-all.js"></script>
??? <script type="text/javascript" src="http://www.cnblogs.com/ExtJS/ext-lang-zh_CN.js"></script>?
</head>
<body>
??? <form id="form1" runat="server">
??? <div>
??? <script type="text/javascript">
?function ready()
??? {
??????? //再用一个示例说明下如何使用decode和encode,现在我们已经知道什么是json数据格式了,也知道它的作用和语法了
??????? //现在我们就开始演练吧
??????? //先使用decode方法,这个方法是将json字符串转换成对象的
???????
??????? //第一步:先定义一个json字符串吧
??????? var 刘天王 = "{姓名:'刘德华',性别:'男',老家:'香港'}";
???????
??????? //第二步:现在我们要把刘天王转换成对象了
??????? var who = Ext.decode(刘天王);
???????
??????? //第三步:who成了对象后就相当于是类的对象了,里面的姓名,性别,老家都成了who的属性了,现在知道怎么通过对象访问属性了吧
??????? var name = who.姓名;??? //获取who对象的[姓名]属性
??????? var sex = who.性别;???? //获取who对象的[性别]属性
??????? var home = who.老家;??? //获取who对象的[老家]属性
???????
??????? //第四步:下面将获取的信息组合起来
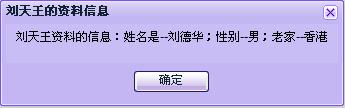
??????? var result = "刘天王资料的信息:姓名是--"+name + ";性别--"+sex+";老家--"+home;
???????
??????? //第五步:我们把获取的who对象的信息用弹出消息的方式显示出来吧
??????? Ext.Msg.alert("刘天王的资料信息",result);
???????
??????? //以上就是将一个json字符串转换成对象后,再逐个访问对象的属性的示例
???????
??????? //下面使用encode方法
??????? //encode方法很简单了,就是将上面生成的who对象再转换成第一步定义的json字符串
???????
??????? //定义一个到时间执行的函数
??????? var getJson = function()
??????? {
??????????? //你完全可以把这段写在函数外面,之所以包含在里面纯属是为了在显示第一个消息框后再隔3秒显示下面这个消息窗口
???????????
??????????? var jsonStr = Ext.encode(who);
???????????
??????????? //我们还是通过弹出消息的方式把这个json字符串显示出来吧
??????????? Ext.Msg.alert("jsonStr信息内容",jsonStr);
??????? };
???????
??????? //下面这个方法意思是:在3秒之后会调用函数getJson执行里面包含的脚本
???????
??????? setTimeout(getJson,3000);
???????
??????? //补充点东西
???????
??????? //Ext.decode()和Ext.encode()分别是是 Ext.util.JSON.decode()和Ext.util.JSON.encode的简写
???????
??? }
??? Ext.onReady(ready);
??? </script>
??? </div>
??? </form>
</body>
</html>
现在这个例子就可以说明Ext.decode()和Ext.encode()方法的完美作用了.
用图片说明吧
?//下面是将json字符串转换成对象后,通过对象访问属性生成的消息框
 ?
?
?//下面是将上面生成的对象又转换成json字符串后生成的消息框