使用 GalleryView 1.1制作相册说明
1. 引入 CSS 和 JS 文件??
<link type="text/css" rel="stylesheet" href="css/galleryview.css" /><script type="text/javascript" src="js/jquery-1.4.min.js"></script><script type="text/javascript" src="js/jquery.easing.1.3.js"></script><script type="text/javascript" src="js/jquery.galleryview-1.1.js"></script><script type="text/javascript" src="js/jquery.timers-1.1.2.js"></script>
???
2. 定义一系列的 div 和 li 用于显示图像以及对应的缩略图??
<div id="photos" /></div><ul /></li></ul></div>
??
3. 编写脚本??
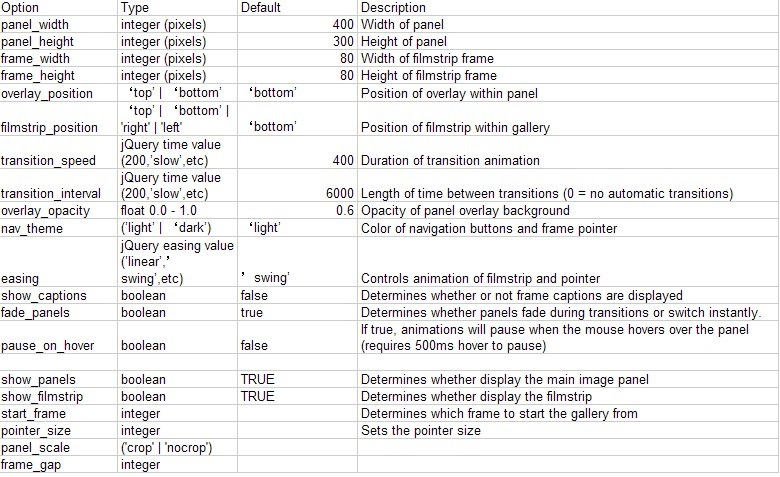
<script type="text/javascript"> $(document).ready(function(){$('#photos').galleryView({panel_width: 1000,panel_height: 750,frame_width: 154,frame_height: 115});});</script>?事实上,这里的脚本编写定义了一些初始参数,关于?GalleryView 的详细参数请参考下图。
?

?
4. 效果预览?

5. Demo 下载
附件 demo,欢迎下载。
-------------------------------------------------
Stay Hungry, Stay Foolish!
Afa
May 13rd, 2010
-------------------------------------------------