浏览器内核引擎——渲染引擎
本章主要讨论渲染引擎如何展现css作用下的html和图像
主要功能:把网络请求得到的资源展现到屏幕上,默认情况下,可以解析和展现html和xml文件和图片,
通过插件也可以展现其他类型
主要流程:渲染引擎开始从网络层获取请求内容,一般是不超过8K的数据块,
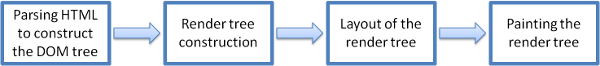
基本工作流程1.解析html构建dom树,2渲染树构建,3渲染树布局,4绘制渲染树 如下图所示:
? ? ?
? ?
?
?四个过程的详细解释:渲染引擎会解析html文档,并把标签换成内容树种的DOM节点,它会解析style元素和
外部的css样式文件,样式数据html和显示控制用来创建另一棵树—渲染树 渲染树包含有颜色,尺寸等显示属性的矩形
这些矩形的顺序与显示顺序一致,构建完渲染树后就是布局,确定每个点在屏幕上的具体位置,最后一个步骤就是绘制
遍历渲染树并用UI后端层将每一个节点绘制出来
各种内核具体的流程:
?
Webkit的主要流程如上
?
Greko的主要流程如上
?
Trident的主要流程如上
渲染引擎的继续深入,请看下节:解析