关于未设立父元素宽度的block子元素显示
关于未设置父元素宽度的block子元素显示如果block父元素设置了宽度,而block子元素又没有设置宽度(我的理解
关于未设置父元素宽度的block子元素显示
如果block父元素设置了宽度,而block子元素又没有设置宽度(我的理解是默认为一个单词/汉字的宽度),那么,假如 子元素的内容+padding + margin 超过了父元素的宽度,则,子元素的内容将会自动换行,每一行的最小内容为一个单词(汉字),然后计算该行的内容 + padding + margin,超过父元素的宽度,重复换行操作,直到所有内容显示。这个时候,假如父元素没有设置高度,那么所有的内容都能够正常显示,假如父元素设置了高度,并且高度已经不足于包含内容,所有内容也会显示,但可能会受到周围元素的覆盖。
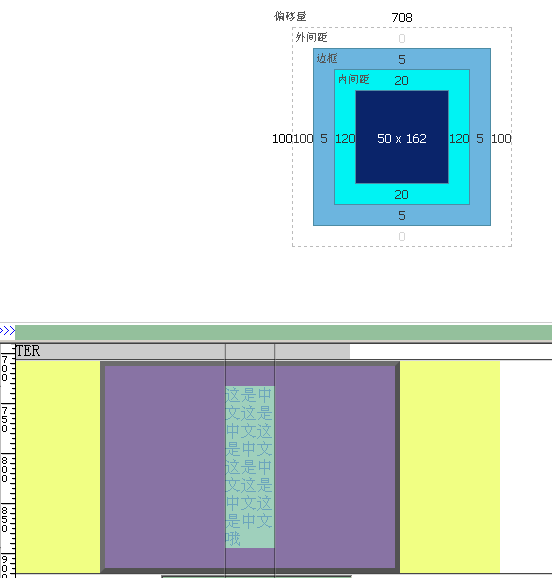
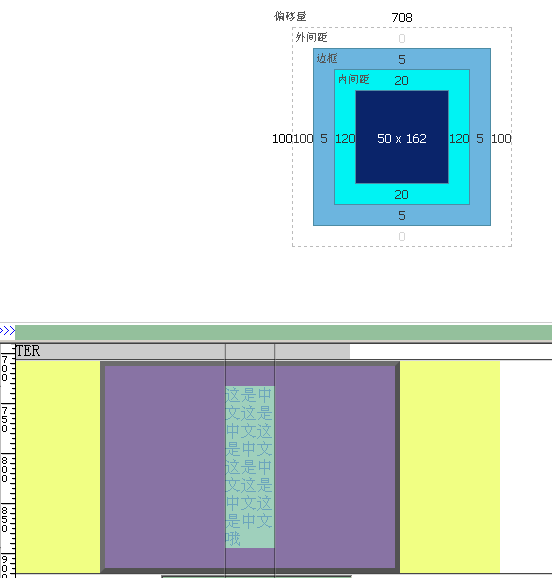
在Firebug里面的显示:(120*2 + 5*2 + 100*2 + 50 = 500)

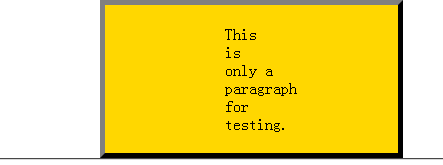
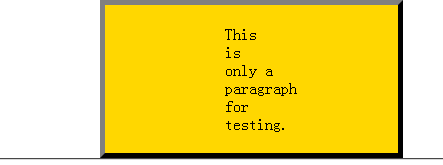
内容为英文的情况:

从结果里面可以看出,block元素里面的内容,都在同一个"box"里面,并且整体就是一个box(只有一条border-top和border-bottom),每一行的内容都应用了padding属性。
另外,假如子元素设置了宽度,那么子元素的内容将填充该宽度:

我以为inline元素的显示可能会有一些相似的地方,但结果让我找不到规律,疑问查看:
http://mutongwu.iteye.com/admin/blogs/745206