Div绝对布局和相对布局 And 不同层调出滚动条 And 滚动条滚动事件
一、Div的相对布局和绝对布局
代码案例:
<div style=”position:relative” id=”outer”>
<div style=”position:absolute” id=”inner” ></div>
</div>
自己理解:
以上面代码为例,我来阐述一下自己对于相对布局和绝对布局的理解。
Inner Div由于在outer Div的内部。并且满足的外部div是relative(相对布局)的,并且内部为absolute的布局,
那么这就是内部div相对于外部div的绝对位置。一般用left和top来设置间距。
也就是<div style=”position:absolute;left:**px;top:**px;” id=”inner” ></div>,它的左和上是相对于outer div来说的。而不是相当于window。
说白了也就是innerdiv.width = outerdiv.width+innerdiv.left;
如果直接是绝对布局。并没有父元素。也就是相对于window去布局的
案例ing:

还是那个说法。选择好友的div悬浮了起来。并且是在发送给好友的text框正下方。其实他们两个都在同一个DIV里面
也就是外层的蓝色DIV。蓝色DIV为relative而里面的DIV为absolute的。
二、滚动条的调出
案例:
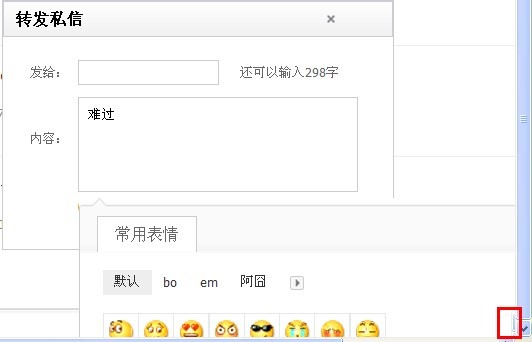
当表情DIV不能够全部显示出来的时候。但是这个div还是相对于局部DIV组件来布局的。也就是像上面的outer div
这时候不能显示全部的话。窗口是不会自动调节出来滚动条给你的。如下截图:

滚动条调出:
emotion div 给予样式:
style="height:93px;overflow-y:auto"即可
三、滚动条滚动触发事件的写法: [滚动条滚动。图片移动的案例]
window.onscroll = function(){//滚动条,滚动时触发
var movediv = document.getElementById('movediv');
if(kk < 1000){
isadd = true;
if(isadd){
kk+=10;
}
}else{
isadd = false;
if(!isadd){
kk = kk-10;
}
}
movediv.style.setProperty('margin-left',kk+'px');
}