jQuery菜单,无限级,横竖都行
最近使用到了一个jQuery菜单,非常不错,推荐给大家。菜单名是ddsmoothmenu,能够有无限多级菜单,也可以设置横向或竖向。
点击这里查看效果:http://keleyi.com/a/bjac/h2dj4d34.htm
?
首先引用css和js文件:
<link rel="stylesheet" type="text/css" href="http://keleyi.com/keleyi/phtml/menu/6/ddsmoothmenu.css" /><script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.10.2.min.js"></script><script type="text/javascript" src="http://keleyi.com/keleyi/phtml/menu/6/ddsmoothmenu.js"></script>
?然后构造菜单:
<div id="smoothmenu1" /></div>
?然后对构建的菜单进行设置就行了:
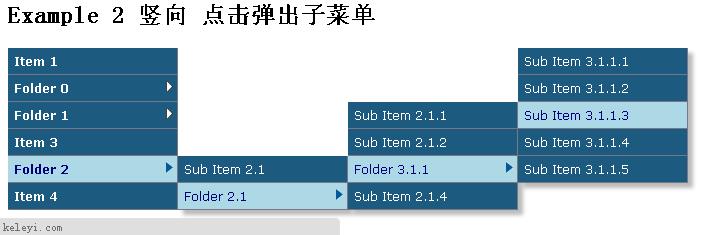
<script type="text/javascript">ddsmoothmenu.init({mainmenuid: "smoothmenu1", //menu DIV idorientation: 'h', //横向设置"h",竖向为"v"classname: 'ddsmoothmenu', //class added to menu's outer DIV//customtheme: ["#1c5a80", "#18374a"],contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]})</script>?上面设置的是一个横向的菜单,下面是一个竖向菜单的截图: