<1>jQuery基础, 选择器和dom元素操作
参考资料:《javascript 权威指南》, 《jQuery权威指南》
这部分需要在有了javascript基础后学习更清晰。
一、Jquery概述
Javascript的核心api设计很简单,但由于浏览器之间的严重不兼容性,导致客户端的api过于复杂。IE9的到来缓解了这种不兼容性导致的糟糕镜框,然而使用javascript框架或工具类库能简化通用操作,能隐藏浏览器之间的差异。最流行和广泛使用的类库之一就是jQuery。
Jquery能在文档中轻松找到关心的元素,并能对这些元素进行操作:添加内容,编辑html属性和css属性,定义事件处理程序,以及执行动画。它还拥有ajax工具来动态发起http请求,以及一些通用的工具函数来操作对象和数组。
Jquery基础
Jquery类库定义了一个全局函数:jQuery()。该函数使用频繁,因此在类库中还给它定义了一个快捷别名:$。注意:如果在自己的代码中使用$作为变量或引入其他类库有$作为全局变量,为了避免冲突可以调用jQuery.noConflict()来释放这个别名。
这个拥有两个名字的全局方法是jQuery的核心查询方法,如:
Var divs = $(“div”);
该方法返回零个或多个dom元素,这就是jquery对象。注意,jquery对象和dom元素是两个不同的概念。
在jquery中,链式调用使用很多,如:
$(“p.details”).css(“background-color”, “yellow”).show(“fast”);
这里使用了css函数来操作元素样式,还记得javascript中要怎么操作吗?比如可以通过属性直接读写。
1.jQuery()函数
在jQuery类库中,最重要的方法是jQuery()方法,它有四种不同的调用方式。
第一种:也是最常用的,是传递css选择器(字符串)给$()方法,方法会返回当前文档中匹配选择器的元素集。Jquery支持大部分css3选择器语法,还支持一些自己的扩展语法。还可以将一个元素或jquery对象作为第二个参数传递给$()方法,这是返回的是该特定元素或元素集的子元素中匹配选择器的部分。第二个参数是可选的,定义了元素查询的起始点,经常称为上下文(context), 如果不传就默认是document对象.
第二种调用方式是传递一个Element,Document或Window对象给$()方法。这种情况下,$()方法只是简单地将Element,Document或Window对象封装成jQuery对象并返回。这个也是把普通dom对象转成jquery对象的方法。Jquery对象可以表示文档中的多个元素,也可以传递一个元素数组给$()方法。
第三种调用方式是传递html文本字符串给$()方法。这种调用方式下,jquery会根据传入的文本创建好html元素并封装为jquery对象返回。Jquery不会将刚创建的元素自动插入文档中,可以使用jquery提供的其他方法操作。
注意:不可传入纯文本,因为jquery会把纯文本当成css选择器解析。也就是传入的文本至少包含一个带有尖括号的html标签。
第四种是传入一个函数给$()方法。此时,当文档加载完毕且DOM可操作时,传入的函数将被调用。
jQuery(function(){
…
})
或
$(function(){
…
})
或
$(document).ready(function(){
…
})
上面三种写法是等价的,
这就取代了javascript中的写法:
Window.onload = function(){
…
}
但这并不是完全等价的,两者调用时机不同,后面会有介绍。
Jquery类库还是用jQuery函数作为其命名空间,在下面定义了不少工具函数和属性。包括用于遍历的jQuery.each(), 用来解析JSON文本的jQuery.parseJSON()等。
$()的返回值是一个jQuery对象,jQuery对象是类数组。
二、Jquery选择器
凡是运用$,其返回值都是一个jquery对象,jquery对象本身就是一个数组对象。
重要:$()接收可选的第二参数context,上下文对象。如果不传就默认是document对象,传了就是指定的范围。比如:
var node = hwAddressBookTreeView.findByUid(dataItem.uid);
var checkbox = $("input[type='checkbox']", node)[0];
其中node就是上下文。
选择器部分最好先熟悉css的选择器语法,几乎是一样的。这里借助选择器返回jquery对象。
1.除了”#id”, ”:first”/”first()”, ”last”/”last()”, “:eq(index)”选择器返回的是单个元素(其实是jquery对象),其他基本都是元素集合(jquery对象集合)。
返回的集合(对象)的访问方法:
1)each(callback):以每个匹配的元素作为上下文来执行callback函数,return false;停止执行,return true;跳至下个循环。
如:$(“#img”).each(function(){
$(this).toggle(“example”);
})
2)size()和length相同,都是返回jquery对象中元素的集合。
3)get():取得所有匹配的dom元素集合(已经转成dom对象了,不是jquery对象了。)
get(index):取得其中一个匹配的dom元素,这种与直接用[index]效果一样。
2.选择器中的空格问题,
1)带空格
就是祖先-后代的选择器,选取范围是符合祖先要求的所有后代。
2)不带空格
就是过滤选择器,选取范围是同一个元素是否符合过滤器的要求。
$("li:first").addClass("GetFocus"); //所有<li>的第一个元素。
$("li :first").addClass("GetFocus");//所有<li>的后代的第一个元素,li没有后代所以没有作用。如果<li>有文本子节点也不行,因为文本节点不能设置class.
$("ul :first").addClass("GetFocus");//这个就是所有<ul>的后代的第一个li。
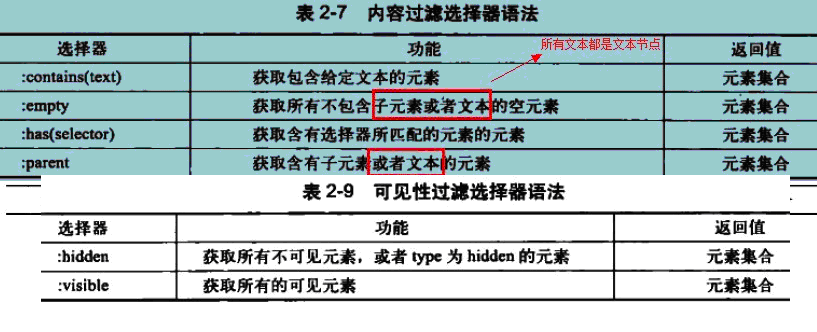
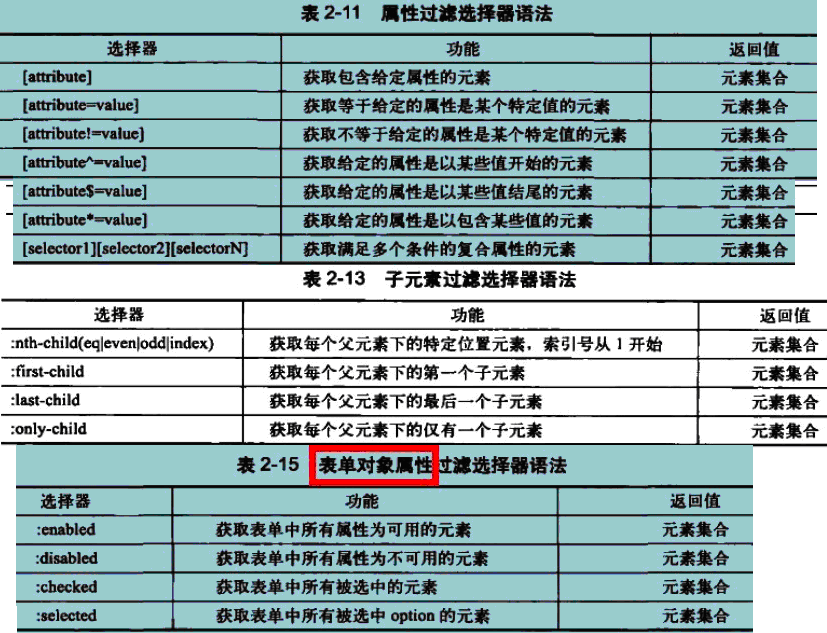
3) 选择器语法





三、Dom元素操作
使用jquery可以方便统一的在各浏览器上进行dom元素的操作。
1.属性操作attr()
attr()方法是jQuery中用于html属性的getter/setter,它处理浏览器的兼容性和一些特殊情况,还让html属性和javascript属性名可以等同使用。
1) 获取属性attr(“属性名”);
2) 设置属性 attr(“属性名”,”属性值”);或attr(“属性名”, function(){});function返回值作为属性值。
3)删除属性:removeAttr(“属性名”);
2.元素内容操作html(),text()
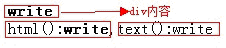
1)Html()是获取元素的html内容,就是说会带着文本内容的格式一起获取显示。仅用于xhtml文档,不能用于xml文档。
2)Text()是只获取元素的文本内容,不带格式。也能用于xml文档。
下面是html()和text()分别展示的结果:
3)还可以用html(“值”)或text(“值”)来给元素设值。
可以用$(“#div”).append(“值”)或$(“值”).appendTo(“#div”)给div追加值。
使用appendTo时前面的值必须是包含html标签(也就是<>)的值,否则会当做选择器来选择。
3.获取或设置元素值val()
通过value设置值的元素可以通过val()方法设置或获取值,格式:val(value);value可以是array, array时会匹配array里的值跟元素里的哪个值匹配,匹配上的就会被赋值。 通常是input元素使用。
4.获取和设置元素数据data(), removeData()
前面的几种方法都是操作元素属性的方法,data可以操作元素相关联的所有数据(注意数据不是属性)。
1)data()既可以同时作为getter()/setter().
data不接受函数参数,如果传递函数会当做普通值与元素关联。
当不带参数调用data()时会返回一个对象,含有与jquery对象中第一匹配元素相关联的所有名/值对。
$(“div”).data(“x”, 1);
2)removeData()用来从元素中删除数据。
$(e).data() //方法形式
$.(e, ) //函数形式
5.元素样式操作css(),addClass(),toggleClass(),removeClass()
css()方法和attr()方法很类似,只是css()方法作用域元素的css样式,而不是元素的html属性。注意,不能获取符合样式的值,比如font,margin,border等, 需要获取设置单个样式的值,比如font-weight, font-family, margin-top等。
Css方法会将样式简单地添加到该元素的style属性中。Css方法允许在css样式名中使用连字符(background-color)或使用驼峰格式javascript样式名(backgroundColor).
1)直接设置元素样式值
css(cssName, cssValue)
2)增加class类别
addClass()和removeClass()用来从选中元素中添加和删除类。
addClass(class1 class2 class3 …);用空格隔开多个class即可增加多个class。
Css()和addClass()都不会改变原有类别,只是在原来基础上新增,如果冲突以新增的为准。
3)类别切换
toggleClass(class);功能是当含有类名为class的样式时则删除,否则则新增,实现切换。
4)删除类别
removeClass(class);
6.动态创建节点元素$(html)
$(html),其中html表示html标签元素,比如:
var $div = $("sfd” ); 其中$div就是创建出来的p元素。
注意
1)Input要用<input></input>,不要用<input type=”” … />后者会在某些浏览器上导致后面的元素显示不正常。
2)Val,text,html在select标签上表现不同。
标签:
7.插入节点(内部插入,外部插入)
内部插入:就是插入到指定元素的内部。
外部插入:
9.复制节点clone(),clone(true)
Clone(),复制元素本身,被复制后的新元素不具备任何元素行为,如果需要复制全部行为则通过方法clone(true)实现。
10.替换节点replace(content) , replaceAll(selector);
11.包裹元素 wrap(), wrapInner(), wrapAll()
Wrap():用指定的标签逐个包裹在选中元素的外面。
WrapInner():用指定的标签逐个包裹选中元素里面的元素。
wrapAll():用指定的标签包裹住所有选中的元素,选中的元素作为一个整体被包裹。
12.
13.遍历元素each(callback)
其中callback是个function函数,该函数可以接受一个形参index,index是遍历元素的序号(base 0)。
如:
$(“img”).each(function(index){
This.title = “第” + index + “幅图片的alt属性=” + this.alt;
})
完整语法:http://api.jquery.com/jQuery.each/
each(collections, callback(index, value){})
Collections:可以是object也可以是array,array则传给callback的是索引和值; 对象则传给callback的是key、value.
14.遍历元素find(), children()
15.删除元素 remove(), empty(), detach(), filter()
http://api.jquery.com/category/manipulation/dom-removal/
1)empty():只会删除每个选中元素的所有子节点(包括文本节点),元素本身还存在。
http://api.jquery.com/empty/
Remove all child nodes of the set of matched elements from the DOM.
This method does not accept any arguments.
2)remove([expr]):会移除元素本身包括所有子节点,事件和绑定的数据。
http://api.jquery.com/remove/
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead.
例子:
<div ).remove();等价于下面的:
$( "div" ).remove( ".hello" );