JQuery自动为表格增加一列?%@?Page?LanguageC#?AutoEventWireuptrue?CodeFiletest.aspx.cs?Inhe
JQuery自动为表格增加一列


?

<%@?Page?Language="C#"?AutoEventWireup="true"?CodeFile="test.aspx.cs"?Inherits="test"?%>
<!DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html?xmlns="http://www.w3.org/1999/xhtml">??
<head>??
????<title></title>??
????<script??src="js/jquery-1.4.1.min.js"?mce_src="js/jquery-1.4.1.min.js"?type="text/javascript"></script>
????<script?type="text/javascript">
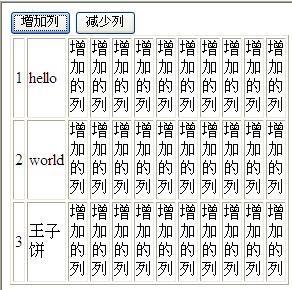
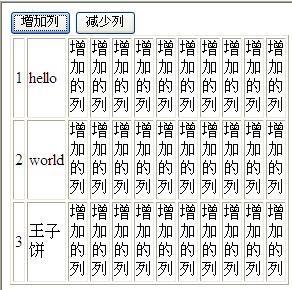
?????????function?addCol()?{??
????????????$col?=?$("<td>增加的列</td>");??
????????????$("#tab1>tbody>tr").append($col);??
????????}??
????????function?delCol()?{??
????????????//移除最后一列??
????????????$("#tab1?tr?:last-child").remove();??
????????????//移除第一列??
????????????//$("#tab1?tr?:first-child").remove();??
????????????//移除指定的列,?注:这种索引从1开始??
????????????//$("#tab1?tr?:nth-child(2)").remove();??
????????????//移除第一列之外的列??
????????????//$("#tab1?tr?:not(:nth-child(1))").remove();??
????????}??
????</script>
?
</head>??
<body>??
????<input?id="Button1"?type="button"?onclick="addCol()"?value="增加列"?/>??
????<input?id="Button2"?type="button"?onclick="delCol()"?value="减少列"?/>??
????<table?id="tab1"?border="1"?style="width:?200px;">??
????????<tbody>??
????????????<tr>??
????????????????<td>?1</td>??
????????????????<td>?hello</td>??
????????????</tr>??
????????????<tr>??
????????????????<td>2</td>??
????????????????<td>world</td>??
????????????</tr>??
????????????<tr>??
????????????????<td>3</td>??
????????????????<td>王子饼</td>??
????????????</tr>
????????</tbody>??
????</table>??
</body>??
</html> ?


 <%@?Page?Language="C#"?AutoEventWireup="true"?CodeFile="test.aspx.cs"?Inherits="test"?%>
<%@?Page?Language="C#"?AutoEventWireup="true"?CodeFile="test.aspx.cs"?Inherits="test"?%>