firebug 1.6 更新功能
来源:firebug 1.6 release note
前端不可或缺的工具,也是至今仍在用 firefox 的首要因素,1.6进行了大幅革新,界面的变化显而易见,而这只是冰山一角:
?
1.控制台命令行更新?
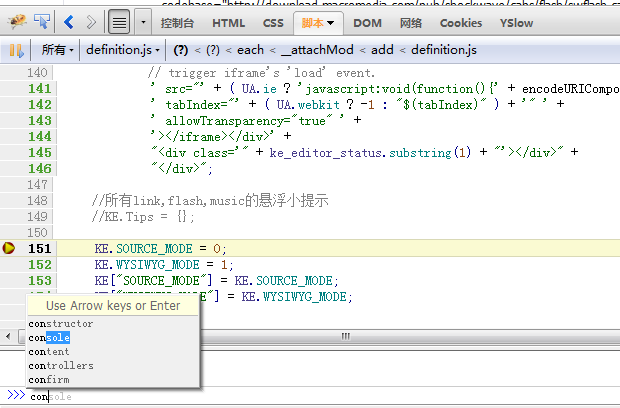
1.1 命令行在各个控制面板都可用此前一直不如 chrome inspector 的地方终于得以弥补,并且单行模式支持自动补全以及添加类似浏览器浏览历史的前进后退功能
?

?
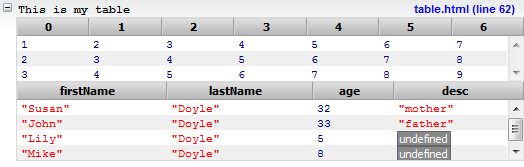
1.2 新 api : console.table 加入,更利于结构化数据的显示?

?
?
3.增加过滤按钮,允许根据级别对 log 信息进行过滤?
目前分为错误(error),警告(warn),消息(系统触发),调试信息(debug)四个级别以及一般的 log(只能在所有下查看)。同时改进了提示背景色。
?

?
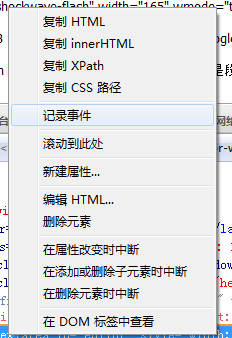
4.支持输入框的复制粘贴事件记录,不要忘记记录事件的功能:?

?
?
2.HTML 控制面板?
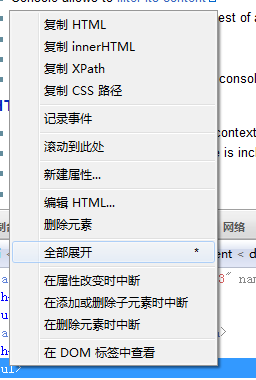
2.1 支持 html 部分子树节点的全部展开?

?
?
2.2 支持复制 xpath 时,加入命名空间,主要用于查看 xml ,不常用?
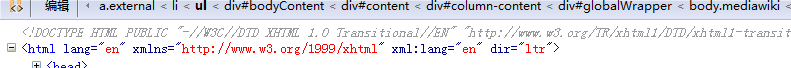
2.3 直接显示 doctype,不用再看乱乱的源码了?

?
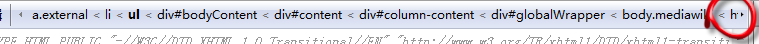
2.4 表示 html 节点路径的面包屑支持滚动显示注意两边的小三角
?
?

?
?
?
3. CSS 控制面板?
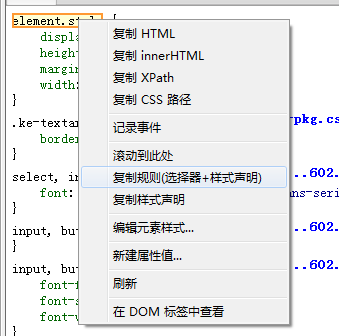
3.1 支持css声明复制?
不用再受手动复制带来的冗余困惑,声明点处右键即可
?

?
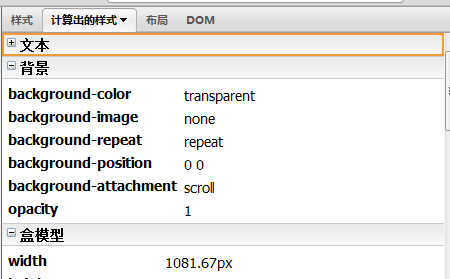
3.2 计算样式分组支持折叠?

?
?
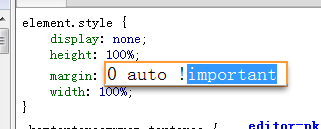
3.3 支持 !import 自动补全?
1.5 支持一般属性的自动补全,这个也是水到渠成
?

?
?
4 脚本控制面板?
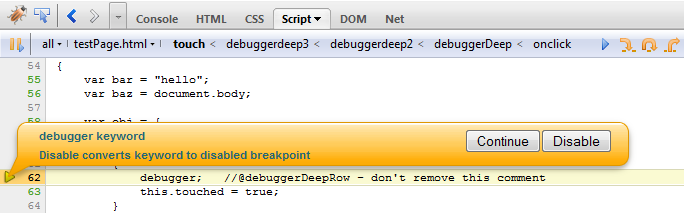
4.1 支持 debugger 关键字生效与否可随时终止debugger所带来的单步调试,对于循环中调试特别有用!
?
?

?
?
?
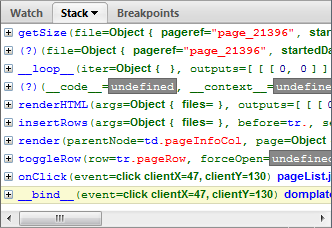
4.2 堆栈信息引入折叠,每个调用函数占用一行?

?
?
4.3 作用域链的最上层 window 被单独提出
?
作用域链平坦化显示,不分层了
?
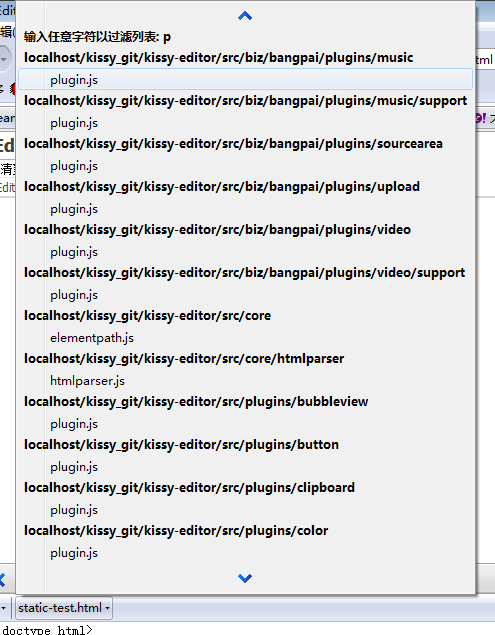
4.4 脚本文件列表有了上下滚动按钮,并且可以在上面输入进行过滤?

?
?
5 DOM 控制面板?
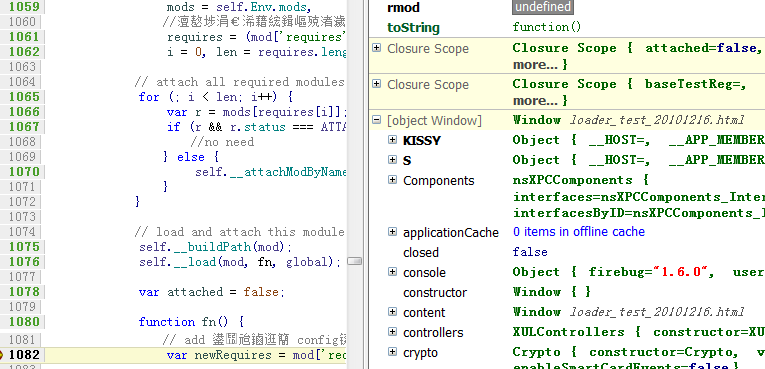
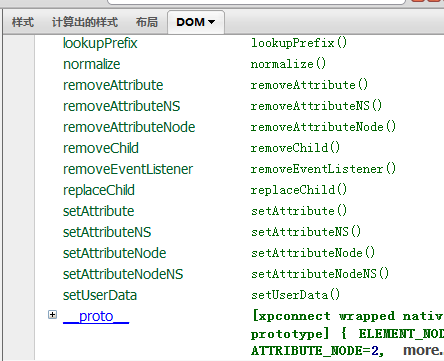
5.1 竟然可以显示 dom 节点的 __proto__ 隐藏原型?

?
?
6 网络控制面板?
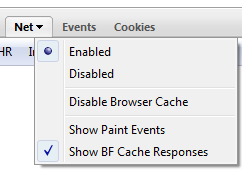
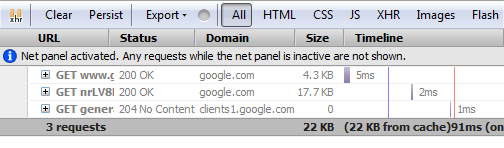
6.1 支持显示前进后退时由于缓存而不产生 http 请求的文件列表?
革新,fiddler 对此就一筹莫展了,
?


?
7 其他?
7.1 高亮显示搜索失效?

?
?
?