openlaszlo编译的两种方法
Laszlo有两种编译方式:
1. 通过OpenLaszlo Server进行编译
2. 一次性将lzx文件编译成swf文件
这两种方法各有好处,下面分别介绍,并简单的介绍了下SOLO模式的几种编译方法
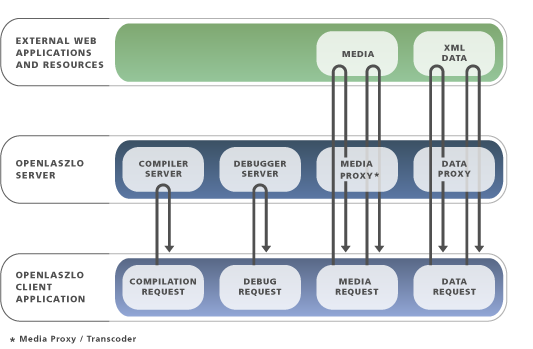
OpenLaszlo Server方式(代理方式)
这种相信现在大家都在用,启动OpenLaszlo服务器,然后在浏览器中输入lzx文件全路径,不需要任何参数或设置,即会出现结果。
代理方式好处是测试简单方便,坏处则是如果你要部署的话,需要在部署服务器上另起一个OpenLaszlo服务器端。
下面是官方文档中对于此方式的图解:

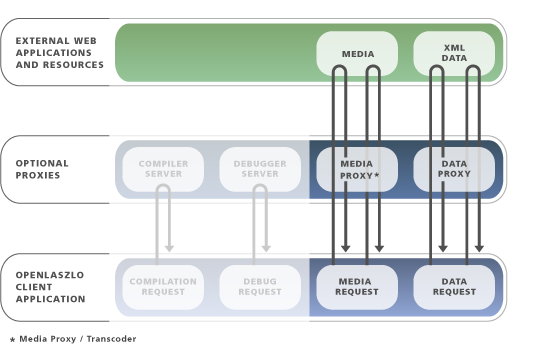
swf文件方式(SOLO方式)
SOLO的全称是Standalone Open Laszlo Output,即根据lzx生成swf文件,编译完成以后,每次只需要swf即可运行程序,而不再需要OpenLaszlo服务器了。
这样的好处是显而易见的,部署非常方便,少一个服务器需要启动、配置和维护,可以在任何的环境下执行,你甚至可以把它上传到你的个人免费静态空间中。
下面是官方文档中对于此方式的图解:

SOLO的编译方法
网上很多朋友询问如何生成swf文件,这里有三种方式可以生成:
1. 用命令行进行编译
cd <OpenLaszlo服务器路径>/bin
lzc '--runtime'='swf8' <你的lzx文件>
然后就可以在你的lzx文件路径下发现一个swf文件
(如果编译时出现Out of memeory异常,则修改lzc.bat文件,在java后面加上参数-Xmx512m再执行;如果编译时始终出现参数错误,可能是命令行系统错误的将=号作为参数分割了,尝试将带等号的参数两边用单引号括起来,单引号括起来在编译时会报找不到两个文件,这个属于正常,不用管了)
2. 用浏览器输入带参数地址编译
http://<OpenLaszlo服务器路径>/<你的lzx文件>?lzr=swf8&lzproxied=false
效果同上
3. 用canvas属性编译
canvas标签有个proxied的可选属性,其值可以为true|false|inherit,指定为false即可达到与上面相同的效果
<canvas proxied="false">
<text>su ck!</text>
</canvas>
然后通过浏览器访问地址
http://<OpenLaszlo服务器路径>/<你的lzx文件>?lzr=swf8&&lzr=html
效果同上
大概就这么多。最后,如果使用一种方式编译后的swf无法正常工作,尝试下其他的方法,或许能成功。