论坛鼠标悬停头像显示详细信息的实现
记得我第一次研究这个效果的时候,还是在2011年的这个时候。那时候刚毕业,对jquery挺感兴趣。可是研究了好久都没有弄出来。有一天,是个周末。我自己窝在家里研究了一天, 写了一个差不多效果的出来,一共就8行js代码。 最后我在qq空间发了一条状态,“8行代码写了一天”。 记得你还给我回复了。回复了一条“厉害啊”。
沧海桑田,时光流转。此刻我们已经分手。犹记得当时每周周末都去找你,一块儿过周末。拉着你的手,和你开玩笑逗你玩。那些无法返回的时光,整整五年半的时间。你挥手离去,剩我在原地。
今天总算找时间把这个效果写出来了。把它记在这里,一方面是为了下次好找。另一方面,怀恋一下我工作以后这逝去的两年,怀恋一下我那逝去的青春,怀恋一下我那逝去的你。
骚年,继续努力!!!!!!!!!
?
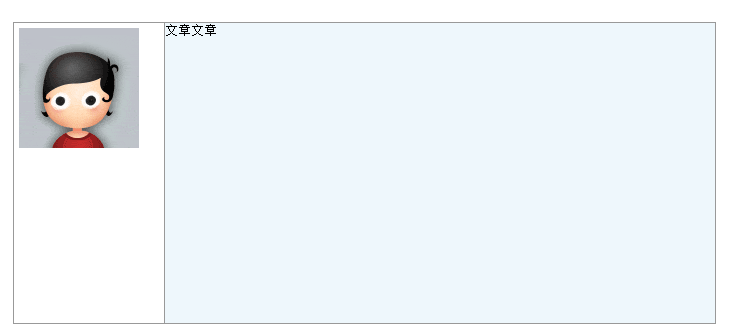
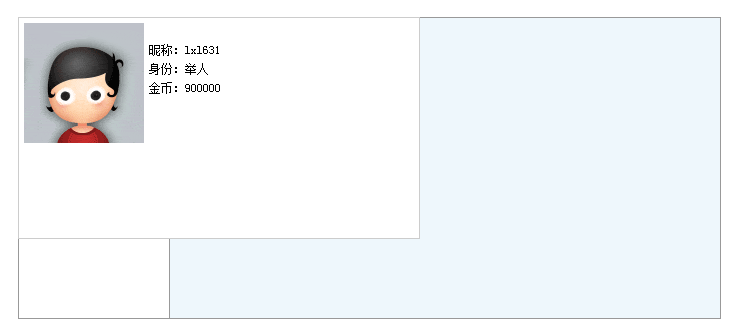
效果图:
?
关键点:
1、?show_card 这个 css。它必须是左浮动。这样隐藏的层在相对定位设置为left:0,top:0的时候才会在父div的最左上角出现。
2、头像用img标签,并设置他的z-index。设置的值要大于隐藏的详细信息的div的z-index。?
?
?
?
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title></title><meta http-equiv="content-type" content="text/html;charset=gb2312"><script type="text/javascript" src="jquery-1.6.4.js"></script><script type="text/javascript" ></script><style type="text/css"> *{margin:0;padding:0; } .msgcard{ cursor:pointer; float:left; width:150px; border:1px solid #999999; border-right:none; height:300px; } .show_card{ float:left; font-size:12px; } .hide_card{ display:none;position:relative;left:-1px;top:-1px;border:1px solid #CCCCCC;z-index:100;font-size:12px;background: white;height:200px;width:400px;padding-top:20px; } .hide_card div{margin-left:130px;margin-top:5px; } .content_msg{ font-size:13px; background:#EEF7FC; float:left; height:300px; width:550px; border:1px solid #999999; } .row{width:900px;margin-left:auto;margin-right:auto; } </style> <script type="text/javascript"> $(document).ready(function(){ $(".msgcard").hover(function(){$(this).children(".hide_card").show();},function(){$(this).children(".hide_card").hide();}); })</script></head><body> <div style="position:absolute; left:100px; top:200px"> <div width="120px" height="120px" style="margin-left:5px; margin-top:5px; position:relative; z-index:101" /> </div><div class="hide_card"><div>昵称:lxl631</div><div>身份:举人</div><div>金币:900000</div></div> </div> <div class="content_msg"> 文章文章 </div> </div> </div> </body></html>?