DWZ横向导航实现动态左菜单树(基于zTree插件)
此篇文章是基于ztree实现,若是dwz与ztree未整合,请先按照《DWZ和zTree整合(实现版)》文章整合。
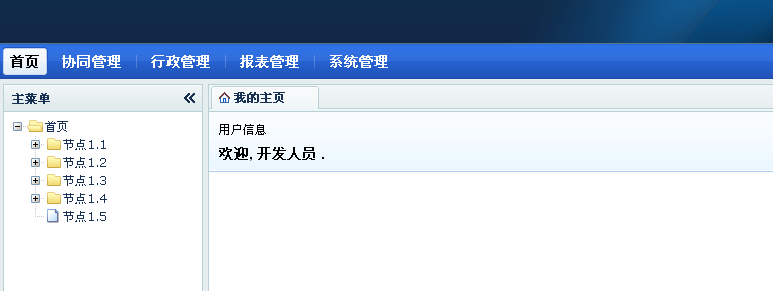
先上图片:

?
?
顶部菜单异步加载:
//加载顶部菜单$.post("topMenu!topMenu.action",{},function(result){ var json = eval('(' + result + ')');var tm='<ul>';$.each(json, function(i,item){if(i==0){ tm+='<li onclick="changeMenu(this,'+item.id+',\''+item.name+'\')"><span>'+item.name+'</span></a></li>';}else{ tm+='<li><a href="javascript:void(0)" onclick="changeMenu(this,'+item.id+',\''+item.name+'\')"><span>'+item.name+'</span></a></li>';}});tm+="</ul>";$("#navMenu").html(tm);});$("#navMenu").html(tm);});?
var subMenuSetting = { async: { enable: true,//启用异步加载 url:"tree!asyncTree.action", //异步请求地址 dataType:"text", autoParam:["id"] //需要传递的参数,为你在ztree中定义的参数名称},data:{ // 必须使用data simpleData : { enable : true, idKey : "id", // id编号命名 默认 pIdKey : "pId", // 父id编号命名 默认 rootPId : -1 // 用于修正根节点父节点数据,即pIdKey 指定的属性值 } }, view: { dblClickExpand: false, showLine: true, selectedMulti: false, expandSpeed: ($.browser.msie && parseInt($.browser.version)<=6)?"":"fast" },callback: { onAsyncSuccess: onAsyncSuccess }};function onAsyncSuccess(event, treeId, treeNode, msg) {initUI($('#'+treeId)); } function changeMenu(obj,id,name){//设置点击横向菜单后横向菜单的样式$('#navMenu ul li').each(function(idx){ $('#navMenu ul li').removeClass();});$(obj).parent().addClass("selected");//加载树$.post("topMenu!topSubTree.action",{id:id},function(result){ var json = eval('(' + result + ')'); $.fn.zTree.init($("#ztreedemo"), subMenuSetting, json); initUI($('#ztreedemo')); });}
?
?
?
?