jquery选择器之内容过滤选择器
先写出DOM元素的HTML结构:
<style type="text/css"> /*高亮显示*/ .highlight{ background-color: gray }</style><div>John Resign</div><div>George Martin</div><div>Malcom John Sinclair</div><div>J.Ohn</div><div></div><p></p><div><p>Has p</p></div>一、:contains(text)选取含有文本内容为“text”的元素
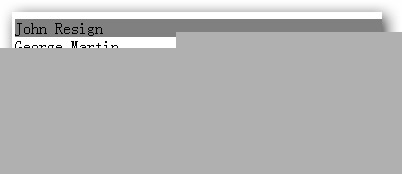
$("div:contains('John')").addClass("highlight"); //查找所有包含 "John" 的 div 元素
$("div:empty").addClass("highlight");
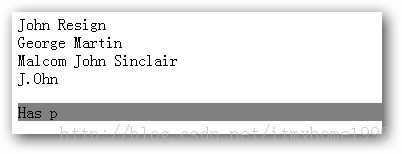
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素