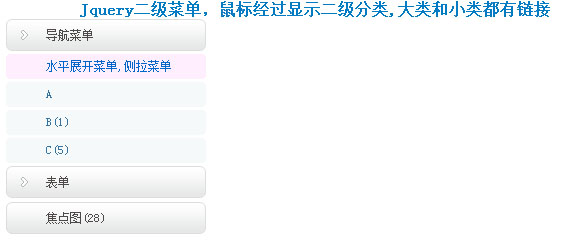
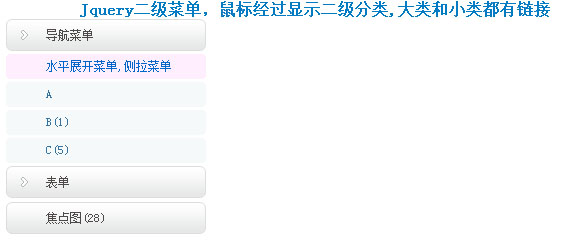
Jquery二级菜单,鼠标通过显示二级分类,大类和小类都有链接
Jquery二级菜单,鼠标经过显示二级分类,大类和小类都有链接Jquery二级菜单,鼠标经过显示二级分类,大类和小
Jquery二级菜单,鼠标经过显示二级分类,大类和小类都有链接
Jquery二级菜单,鼠标经过显示二级分类,大类和小类都有链接
?一般类似向下打开的导航菜单都是小类才有链接,这个因为是鼠标经过而不是点击的,大小类别都是链接
?

演示
?
?
XML/HTML Code
- <div?id="FrontProductsCategory_show01-1293769104214"?class="FrontProductsCategory_show01-d1_c2"><div?class="menu-first">??
- ????<ul>??
- ????<li?>??
- ??????????<a?href="http://www.freejs.net/daohangcaidan.html"?target="_self"?class="menu-text1">??
- ????????????????????导航菜单<span></span>??
- ????????????????</a>??
- ????????????????<div?class="menu-second">??
- ????????????<p?class="top"></p>??
- ????????????<ul>??
- ????????????????<li>??
- ??????????????????????<a?href="http://www.freejs.net/article_daohangcaidan_36.html"?target="_self"?class="menu-text2">??
- ????????????????????????水平展开菜单,侧拉菜单??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????<li>??
- ??????????????????????<a?href=""?target="_self"?class="menu-text2">??
- ????????????????????????A??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????<li>??
- ??????????????????????<a?href=""?target="_self"?class="menu-text2">??
- ????????????????????????B<span>(1)</span>??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????<li>??
- ??????????????????????<a?href=""?target="_self"?class="menu-text2">??
- ????????????????????????C<span>(5)</span>??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????</ul>??
- ????????????<p?class="bottom"></p>??
- ??????????</div>??
- ??????????</li>??
- ???????
- ?????
- ??????<li?>??
- ??????????<a?href=""?target="_self"?class="menu-text1">??
- ????????????????????表单<span></span>??
- ????????????????</a>??
- ????????????????<div?class="menu-second">??
- ????????????<p?class="top"></p>??
- ????????????<ul>??
- ????????????????<li>??
- ??????????????????????<a?href=""?target="_self"?class="menu-text2">??
- ????????????????????????A<span>(12)</span>??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????<li>??
- ??????????????????????<a?href=""?target="_self"?class="menu-text2">??
- ????????????????????????B<span>(19)</span>??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????<li>??
- ??????????????????????<a?href=""?target="_self"?class="menu-text2">??
- ????????????????????????C<span>(11)</span>??
- ????????????????????????</a>??
- ????????????????????????</li>??
- ????????????????</ul>??
- ????????????<p?class="bottom"></p>??
- ??????????</div>??
- ??????????</li>??
- ??????<li?class="menu-none">??
- ??????????<a?href=""?target="_self"?class="menu-text1">??
- ????????????????????焦点图<span>(28)</span>??
- ????????????????</a>??
- ????????????????</li>??
- ????????
- ??????</ul>??
- ??</div>??
- </div>???
?
CSS Code
- @charset?"utf-8";??
- .FrontProductsCategory_show01-d1_c2{??
- ???text-align:?left;??
- ????margin:?0px?auto;??
- ????padding-left:?65px;??
- ????width:?75%;??
- ????color:?#4c4948;??
- ????clear:?both;??
- ????overflow:?hidden;??
- }??
- .FrontProductsCategory_show01-d1_c2?UL{??
- ???padding-bottom:?0px;??
- ????list-style-type:?none;??
- ????margin:?0px;??
- ????padding-left:?0px;??
- ????padding-right:?0px;??
- ????padding-top:?0px;??
- }??
- .FrontProductsCategory_show01-d1_c2?LI{??
- ???padding-bottom:?0px;??
- ????list-style-type:?none;??
- ????margin:?0px;??
- ????padding-left:?0px;??
- ????padding-right:?0px;??
- ????padding-top:?0px;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI{??
- ???display:?inline;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI?A{??
- ???border-bottom:?#fff?1px?solid;??
- ????line-height:?32px;??
- ????width:?160px;??
- ????display:?block;??
- ????background:?url(first-bg.gif)?no-repeat?0px?0px;??
- ????height:?32px;??
- ????border-top:?#fff?1px?solid;??
- ????text-decoration:?none;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI?A:hover{??
- ???background:?url(index_11.jpg)?no-repeat?0px?0px;??
- ????text-decoration:?none;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI?A.current{??
- ???width:?160px;??
- ????background:?url(first-bg.gif)?no-repeat?0px?-64px;??
- ????height:?32px;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-second{??
- ???padding-bottom:?0px;??
- ????margin:?0px;??
- ????padding-left:?0px;??
- ????width:?160px;??
- ????padding-right:?0px;??
- ????display:?none;??
- ????height:?100%;??
- ????padding-top:?0px;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-second?UL?LI{??
- ???padding-bottom:?0px;??
- ????margin:?0px;??
- ????padding-left:?0px;??
- ????padding-right:?0px;??
- ????padding-top:?0px;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-second?P{??
- ???margin:?0px;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-second?UL?LI?A{??
- ???line-height:?25px;??
- ????margin:?1px?0px;??
- ????width:?160px;??
- ????background:?url(second-b.gif)?no-repeat?0px?0px;??
- ????height:?25px;??
- ????text-decoration:?none;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-second?UL?LI?A:hover{??
- ???width:?160px;??
- ????background:?url(second-b.gif)?no-repeat?0px?-25px;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI.menu-none?A{??
- ???line-height:?32px;??
- ????margin:?2px?0px;??
- ????width:?160px;??
- ????display:?block;??
- ????background:?url(first-bh.gif)?no-repeat?0px?0px;??
- ????height:?32px;??
- ????text-decoration:?none;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI.menu-none?A:hover{??
- ???width:?160px;??
- ????background:?url(first-bh.gif)?no-repeat?0px?-32px;??
- ????height:?32px;??
- ????text-decoration:?none;??
- }??
- .FrontProductsCategory_show01-d1_c2?.menu-first?UL?LI.menu-none?A.current{??
- ???width:?160px;??
- ????background:?url(first-bh.gif)?no-repeat?0px?-64px;??
- ????height:?32px;??
- ????color:?#0066cc;??
- }??
- A.menu-text1:link{??
- ???padding-left:?40px;??
- ????color:?#4c4948;??
- ????font-size:?12px;??
- ????text-decoration:?none;??
- }??
- A.menu-text1:visited{??
- ???padding-left:?40px;??
- ????color:?#4c4948;??
- ????font-size:?12px;??
- ????text-decoration:?none;??
- }??
- A.menu-text1:active{??
- ???padding-left:?40px;??
- ????color:?#4c4948;??
- ????font-size:?12px;??
- ????text-decoration:?none;??
- }??
- A.menu-text1:hover{??
- ???color:?#0066cc;??
- ????font-size:?12px;??
- ????text-decoration:?underline;??
- }??
- A.menu-text2:link{??
- ???padding-bottom:?0px;??
- ????padding-left:?40px;??
- ????padding-right:?0px;??
- ????color:?#3472a1;??
- ????font-size:?12px;??
- ????text-decoration:?none;??
- ????padding-top:?0px;??
- }??
- A.menu-text2:visited{??
- ???padding-bottom:?0px;??
- ????padding-left:?40px;??
- ????padding-right:?0px;??
- ????color:?#3472a1;??
- ????font-size:?12px;??
- ????text-decoration:?none;??
- ????padding-top:?0px;??
- }??
- A.menu-text2:active{??
- ???padding-bottom:?0px;??
- ????padding-left:?40px;??
- ????padding-right:?0px;??
- ????color:?#3472a1;??
- ????font-size:?12px;??
- ????text-decoration:?none;??
- ????padding-top:?0px;??
- }??
- A.menu-text2:hover{??
- ???color:?#0066cc;??
- ????font-size:?12px;??
- ????text-decoration:?underline;??
- }??
?
JavaScript Code
- var?FrontProductsCategory_show01?=?{??
- ????productListHref?:"",??
- ????categoryId?:"",??
- ????tree?:"",??
- ????productListHrefTarget?:"_self",??
- ????/*?创建一个dhtml树?compId:组件实例ID,?width:宽度,?height:高度,?rootId:根ID?*/??
- ????createTree?:?function(compId,?width,?height,?rootId)?{??
- ????????this.tree?=?new?dhtmlXTreeObject(compId,?width,?height,?rootId);??
- ????????this.tree.setOnClickHandler(this.setOnClickHandler);??
- ????????this.tree.setOnOpenHandler(this.tonopen);??
- ????},??
- ????/*?设置点击结点的回调函数?cid:商品分类ID?*/??
- ????setOnClickHandler?:?function(cid)?{??
- ????????if?(FrontProductsCategory_show01.productListHrefTarget?==?"_blank")?{??
- ????????????window.open(FrontProductsCategory_show01.productListHref.replace(??
- ????????????????????"productListHrefParamValue",?cid),?"",??
- ????????????????????"toolbar=yes,location=yes,menubar=yes,resizable=yes");??
- ????????}?else?{??
- ????????????window.location.href?=?FrontProductsCategory_show01.productListHref??
- ????????????????????.replace("productListHrefParamValue",?cid);??
- ????????}??
- ????},??
- ????tonopen?:?function(id,?mode)?{??
- ????????if?(mode?>?0)?{??
- ????????????FrontProductsCategory_show01.tree.setItemColor(id,?jQuery(??
- ????????????????????"div[class^=FrontProductsCategory_show01-d3]?span.standartTreeRow")??
- ????????????????????.css("color"),?jQuery(??
- ????????????????????"div[class^=FrontProductsCategory_show01-d3]?span.standartTreeRow")??
- ????????????????????.css("color"));??
- ????????}?else?{??
- ????????????FrontProductsCategory_show01.tree.setItemColor(id,?jQuery(??
- ????????????????????"div[class^=FrontProductsCategory_show01-d3]?span.standartTreeRow")??
- ????????????????????.css("_color"),?jQuery(??
- ????????????????????"div[class^=FrontProductsCategory_show01-d3]?span.standartTreeRow")??
- ????????????????????.css("_color"));??
- ????????}??
- ????????return?true;??
- ????}??
- }??
?
原文地址:http://www.freejs.net/article_daohangcaidan_54.html
 演示
演示