2013网络开发的得利助手,浏览器开发人员工具
作为出色网站开发人员的特征之一,就是可以利用一些高效的工具来辅助自己,以提高对于整个网站开发及调试的效率。在过去相当长的一段时间里,很多开发人员对于寻找和使用这样一位助手都有自己独到的心得。随着现代浏览器的发展与普及,很多浏览器厂商都为自己的产品设计了一个可以有利于开发人员快速调试并辅助开发的工具,这些功能也被很多开发者接受和使用。
长期以来,通过和一些开发人员的交流,我发现很多开发人员对于IE浏览器自带的F12开发人员工具存在着很多抱怨。在了解他们的一些抱怨后,我认为这也许是一个网络上普遍的共识——IE浏览器很差劲。由于这样的原因,我对现在一些主流浏览器(当然是自主内核的)的开发工具进行了一些比较和分析。其最终结果是,在IE 11之前的IE浏览器确实存在着很大的问题,但是IE 11的 F12工具在很多地方都表现优秀,甚至超出了深受好评的FF浏览器工具。
下面,我就和大家来共享一下我的研究成果。
![]()

IE 10的开发人员工具
IE 8的开发人员工具
首先大家看到的是IE 10的F12开发工具界面,这个界面是什么时候开始设计并使用的呢?恐怕要追溯到2009年的IE 8。在那个时候,IE 8在IE 7开发者工具栏的基础上,进行了全面的升级,在当时可谓是先进的开发人员工具。那时候的Chrome还没有正式发行的PC版,而FF4也没有这样的强大的开发工具。
但微软更新和进步的脚步总是显得比人家慢许多。当Chrome版本已经到达30的今天,IE 10的开发人员工具居然还是沿用着5年前的版面,为数不多的区别可能就是它添加了更多的兼容性测试模式和JavaScript格式化功能。我接触Chrome的开发工具并不是很早,印象中Chrome是在第5代产品的时候就出现了比较成型的开发工具。加上Google一再的鼓励开发人员进行针对Chrome的开发和努力推广新技术,其开发工具也得到了迅速的发展。
背景就介绍到这里,接下来我尝试使用了IE 11 F12工具,这是一个非常现代的工具。不再是以前那种许多功能隐藏在二级甚至三级菜单中的界面,取而代之的是简洁的界面。这种界面显然在一定程度上提高了开发者的工作效率。比如之前深藏在菜单中的清除缓存以及清除cookie功能,现在位于网络选项卡的最上面,并且试用了一个比较大的,更容易点击到的按钮,顺便一提的是,Chrome也有这样的功能,只不过它在整个开发工具的最下面,坦白的讲头一回使用的时候,我确实找了一会儿才看见的。


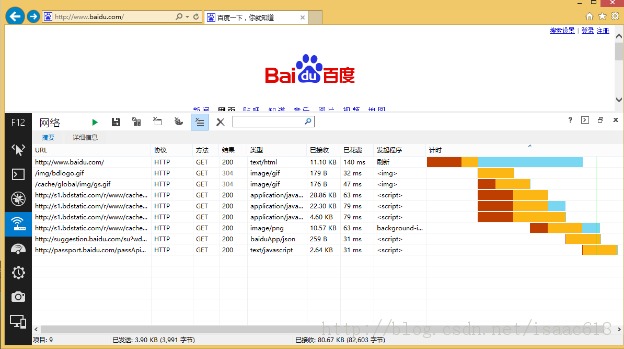
IE 11的网络加载调试
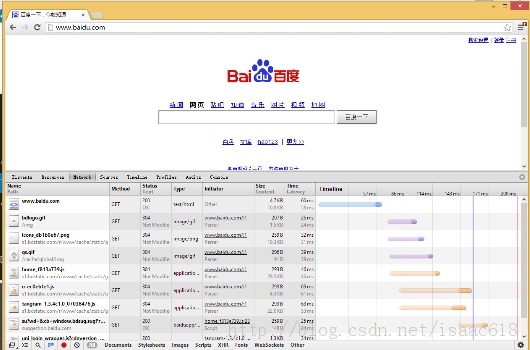
Chrome 30的网络加载调试
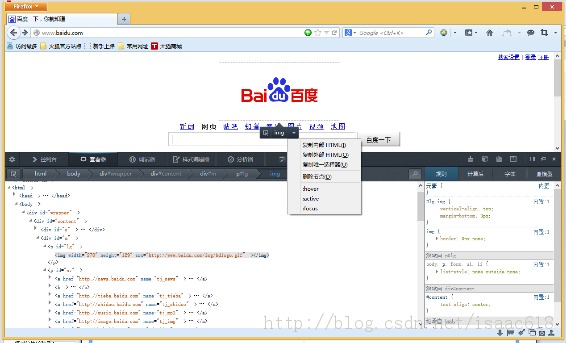
打开IE 11 F12工具,左侧第一个选项卡叫做DOM资源管理器。这是一个很多开发者都会使用且使用频率很高的功能。IE 11 F12工具一改以前需要逐级点开的样式,换成了更加直观高效的折点显示样式,大程度的提高了DOM的可读性。其中还去掉了旧版开发人员工具中属性选项卡,因为在HTML5和CSS样式逐渐流行的今天,这个选项卡已经日益失去其重要性。但我希望IE 11 F12工具可以像FF 24的工具那样,在选取元素的时候,可以在元素的周围或上方出现一个象征着这个标签的菜单,并可以直接进行下一步的操作。


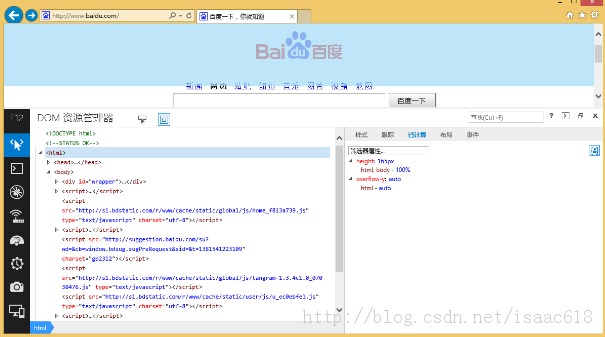
IE 11的DOM资源管理器
FF 24中的查看器
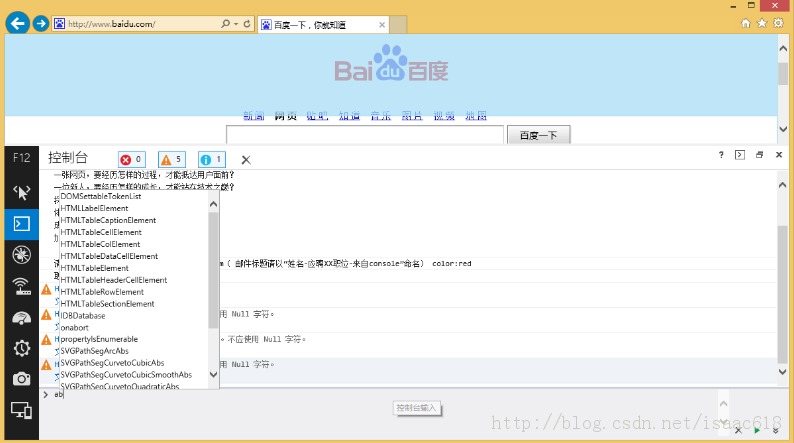
在左侧的第二个选项卡为控制台,控制台可以接收特定的指令从而调试指定的JavaScript脚本。具体功能我相信大家都很清楚,不多废话。在IE 11 F12工具中,已经不再像以前的开发工具那样难以使用。在参照了VisualStudio的联想输入之后,我们也可以在IE 11 F12工具的控制台中以输入个别字母的形式直接调用出所需的命令。值得一提的是,IE 11 F12工具还对这种联想输入做了进一步的改进,也就是你所输入的不一定非得是这个命令的首字母,只要是其中出现过,IE 11 F12工具控制台都会将其联想出来,这一点目前可以说是比较领先的。另外值得说明的一点是,IE 11 F12工具的控制台输入框可以点击右边的扩展按钮,使其变成多行输入,也就是说可以一次性输入一个完整的脚本,以执行更复杂的操作。我亲自测试了一下,在每个命令结束时还是要像很多编程工具一样,输入“;”,这个性能有点像PowerShell ISE。

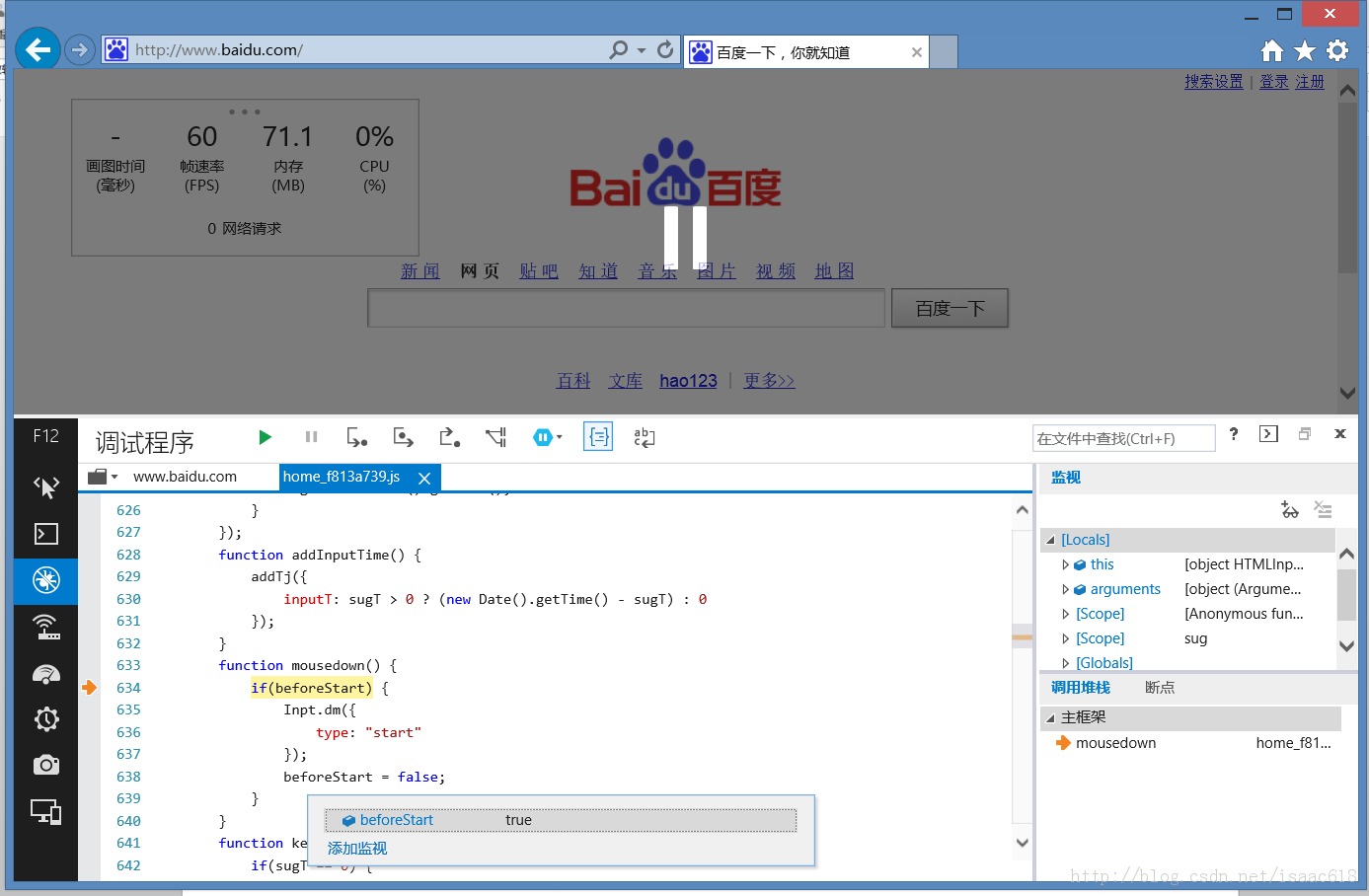
IE 11的控制台带有智能填充和多行指令输入
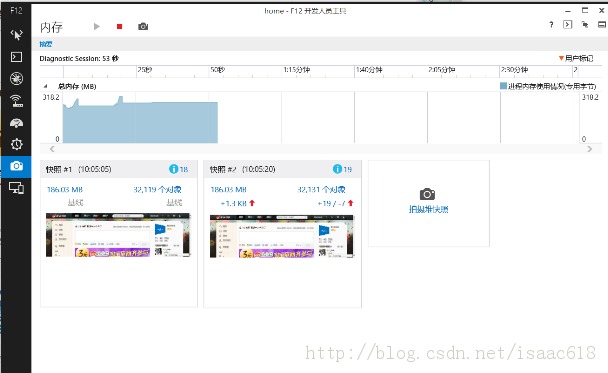
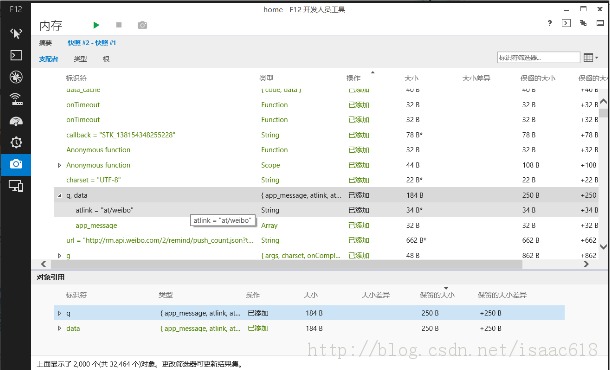
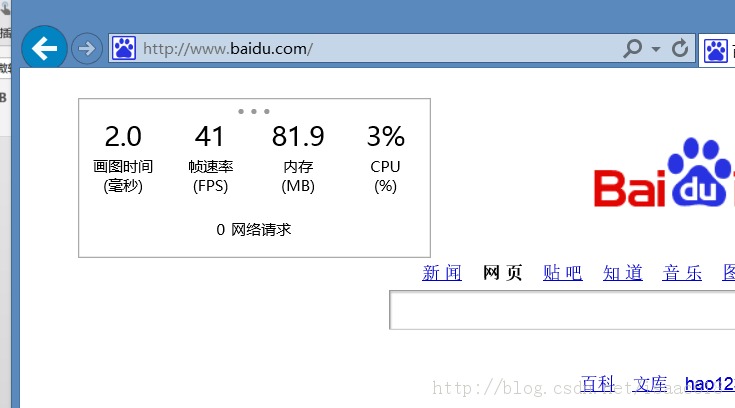
除此之外,IE 11 F12工具具有更多新功能,一个比较创新的功能就是其可以对某个网页的内存进行快照和比较,注意这个功能不是传统意义上Chrome的内存Timeline,而是快照比对。在内存快照中,我们可以很轻松的比对出每个快照之间所增减的内容,包括其中每个JS变量的内容以及每个HTML标签的内容对比。我们可以看到不同时刻,变量输出的结果,这种功能对于含有大量脚本的网站无疑又是一个调试利器。此外,IE 11引入了一个全新监视工具——性能仪表盘。用户可以通过Ctrl+Shift+U或者工具菜单打开它。该性能仪表盘对页面影响的CPU、画图时间、内存以及FPS进行监控,方便开发者随时看到网页对资源的调用以查找出问题。


IE 11的内存快照与比较

性能仪表盘
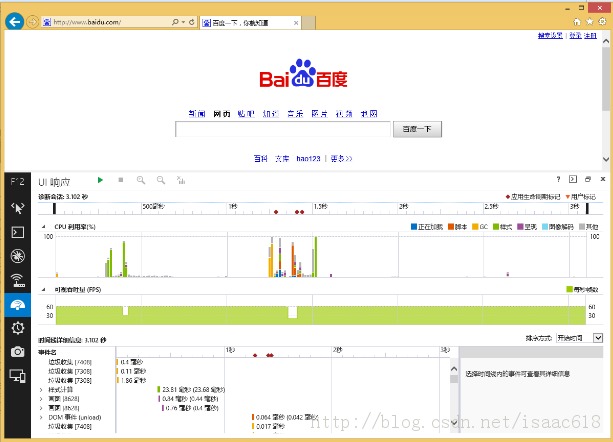
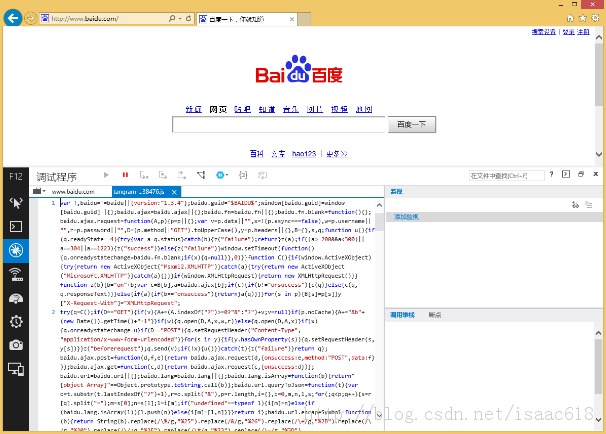
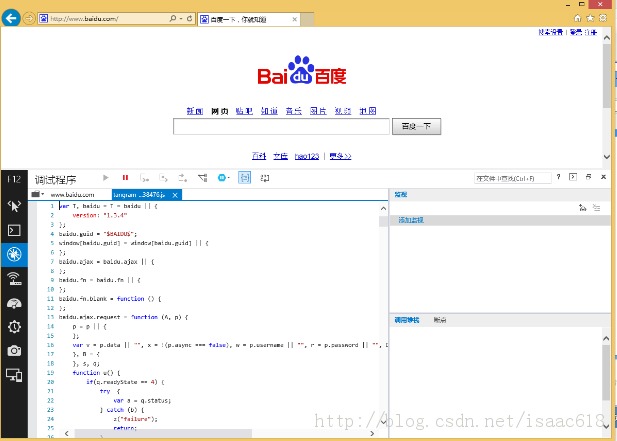
对于Chrome浏览器的Timeline功能,现在IE浏览器也有了相关的功能。IE 11 F12工具中,这个功能叫做UI响应。其中我们可以通过收集和分析按钮,勾勒出需要脚本、GC、CSS样式、图像编码等在阶段,时间内对系统的影响,并以详细信息的方式显示图形化的时间线。此外IE 11 F12工具保留了IE F12工具的独特传统之一,就是对于JavaScript的良好阅读性。之前的版本中,这个功能叫做”格式化JavaScript“,新版中这个功能叫做”启用优质打印“,并在其后添加了自动换行的功能,进一步改进可读性。在调试选项卡中,IE 11 F12工具还增加了动态JS脚本的监视。对于一些没有预加载到页面中的脚本,诸如一些临时的错误警报或者未能运行的脚本,从而更加方便我们在Debug中的效率。


IE 11的UI响应也具有时间线
未优化的视图

优化后的视图
IE 11可查看动态脚本
IE 11 F12工具还引入了一些高效的小功能,虽然这些功能可能对开发者们并不陌生,但在IE中却是首次出现,而且十分方便。比如我们在DOM资源管理器中更改CSS样式或调整属性等,网页会像其他浏览器那样直接显示更改的样式,无需再繁琐的按下回车。而且在DOM管理器中,用户可以直接用鼠标拖拽代码的位置,使网页中的元素直接改变位置。另外,在调试JavaScript时,IE 11 F12工具也使用了在打开开发工具的同时,JavaScript调试就启动的方式,并且可以直接不刷新的情况下直接对代码进行查验。这一功能也在某种情况下改善了调试的效率。

IE 11可以直接进行调试而无需重复刷新页面
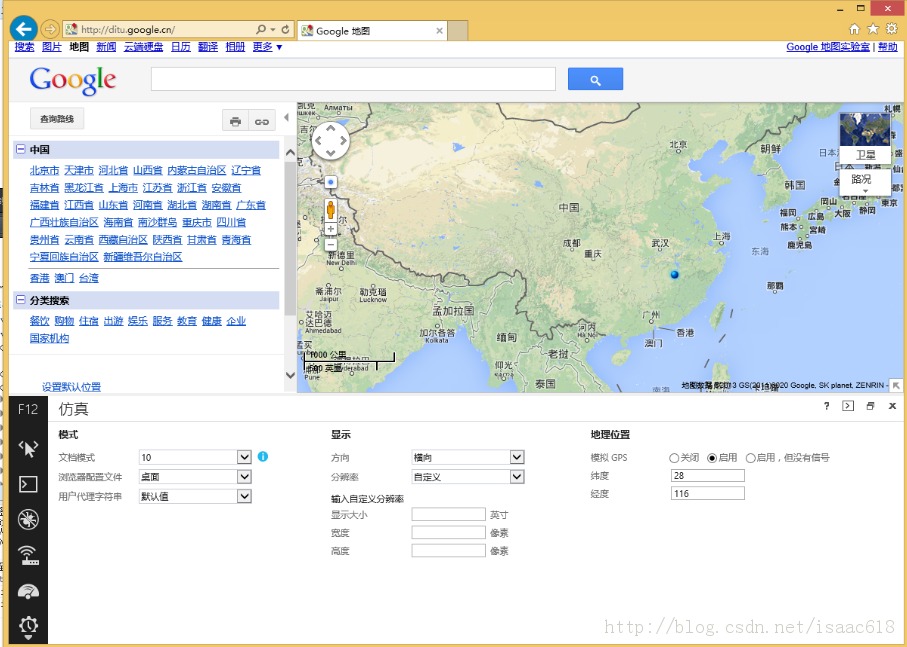
随着更多移动设备、平板电脑的普及,新的问题考验着开发者们。现在的设备可谓是五花八门,形形色色。也许他们都是同样的操作系统,但屏幕尺寸的范围却可以从4寸到27寸。如此种类繁多的分辨率,无疑增加了开发者,尤其是前端开发人员工作了。我这里所指的分辨率,不单单是显示分辨率,还有实际DPI的问题。如果你的UI设计的过大或过小,都会让用户在阅读网站时很不舒服。虽然现在的HTML5规范中允许我们在不同的分辨率大小下使用不同的图片和版式以达到缩放的效果,但很少有开发工具可以方针这一点,而且对于一个同样是1920*1080分辨率的设备而言,它可能是仅有9寸的平板,但也许是27寸的一体机。IE 11 F12工具加强了对不同DPI(现实中每英寸上显示分辨率的大小)显示的调试功能,并且针对移动设备屏幕可能翻转的这一特性设计了相关的方针功能。如果你所设计网站同时拥有定位功能,那么也可以IE 11 F12工具中虚拟一个GPS经纬度,以测试该功能是否正常。

IE 11的控制台带有智能填充和多行指令输入
在这里,我只是草草的对IE 11 F12工具做个介绍。更多网页开发中的功能和诀窍还需要和大家共同的使用中测试和发现。希望我的研究可以对广大开发者朋友有帮助。