使用Nodejs开发web应用—1
一、简介
a)Node.js是一个可以快速构建网络服务及应用的平台,该平台的构建是基于Google V8引擎。Node.js是单线程的,它用异步式I/O和事件驱动代替多线程,所以在性能上有很大的优势,至少cpu使用率上有较大的提高。
b)本文是为了记录学习过程而写,由于我以前学过Java,里面多少会有点关于Java对比,如果没学过Java的可以略过。如果笔记中难免有错误,如果你发现了错误,希望能给我留个言,大家相互学习。
二、Nodejs安装
a)下载nodejs(当前版本:v0.10.21),官网地址:http://www.nodejs.org/,有兴趣的也可以用visual studio编译一下源代码。
b)安装
i. 一直下一步,选择合适的安装位置就行了

ii. 安装后在命令行中运行 node --version,如果出现nodejs的版本说明安装成功了。

三、安装Web开发框架Express
a)Express是Node.js上最流行的Web开发框架。官网:http://expressjs.com
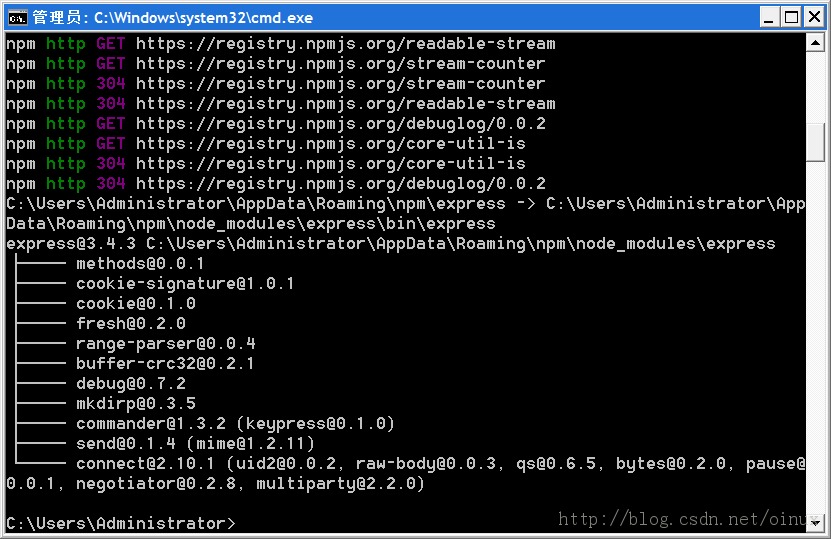
b)打开cmd 运行npm install -g express ,几秒后就安装好了。


c)ejs是一个JavaScript模板库,ejs官网:http://www.embeddedjs.com/
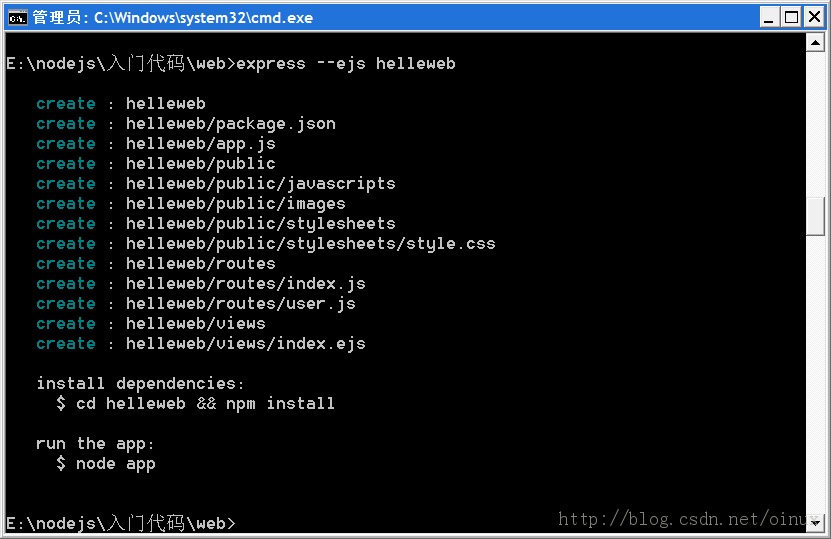
d)新建Web项目,进入自己的工作目录,运行express --ejs helleweb

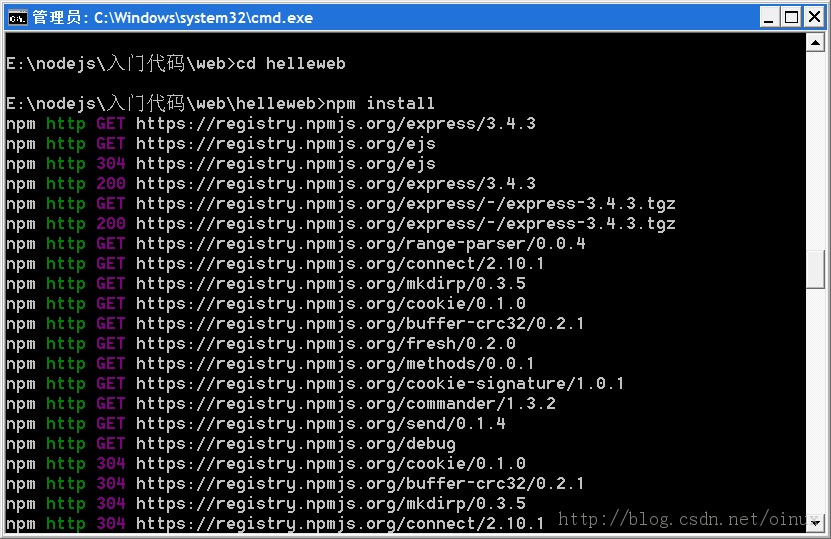
e)项目建立好之后,先别运行,要不然肯定会报错,因为依赖的模块还没安装,我们进入项目根目录运行npm install

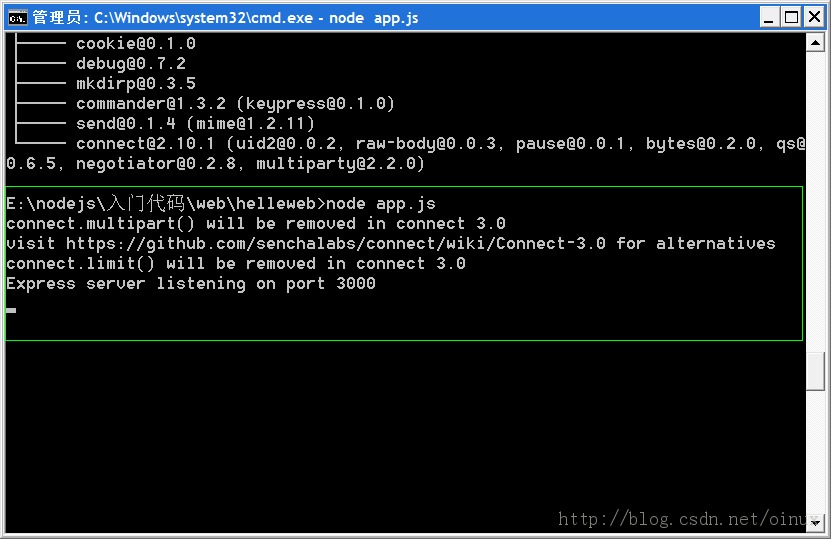
f)现在就可以运行项目了,输入命令node app.js。

g)现在就可以去浏览器里面访问http://localhost:3000查看我们刚才新建的web项目了。需要停止,只需按Ctrl+C键即可。

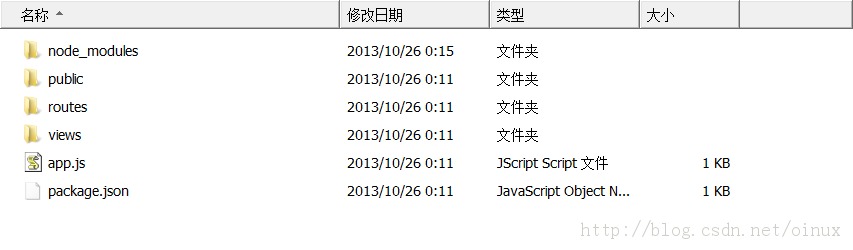
h)现在看到效果了,我们回过头来看看刚刚的操作产生的项目文件。
i. node_modules 存放项目依赖的模块
ii. public 存放静态文件,如图片文件、css、Javascript等。
iii. routes 这里路由控制文件,相当于spring mvc里面的controller吧。
iv. views 存放页面,我们这里是ejs文件,相当于Java web的jsp吧。

Nodejs开发web应用的环境搭建和HelloWorld到此就结束了,关于产生的文件,里面代码的含义,以及node.js的更多问题,将在下次笔记中给出。