(Radcontrol学习笔记)第四篇:Client-side API
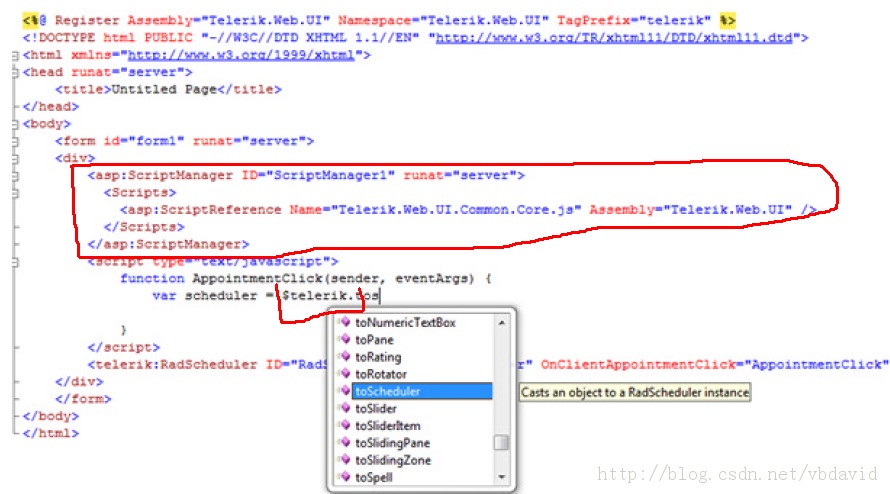
从RadControl Q12010版本以后,我们可以轻松的的编写ajax事件,首先我们必须在页面中导入js类库,红色圈中的代码就是 引入js类库,引入之后,我们就可以使用$telerik,来调用一些系统的函数

常用的方法,见
http://www.telerik.com/help/aspnet-ajax/telerik-static-client-library.html
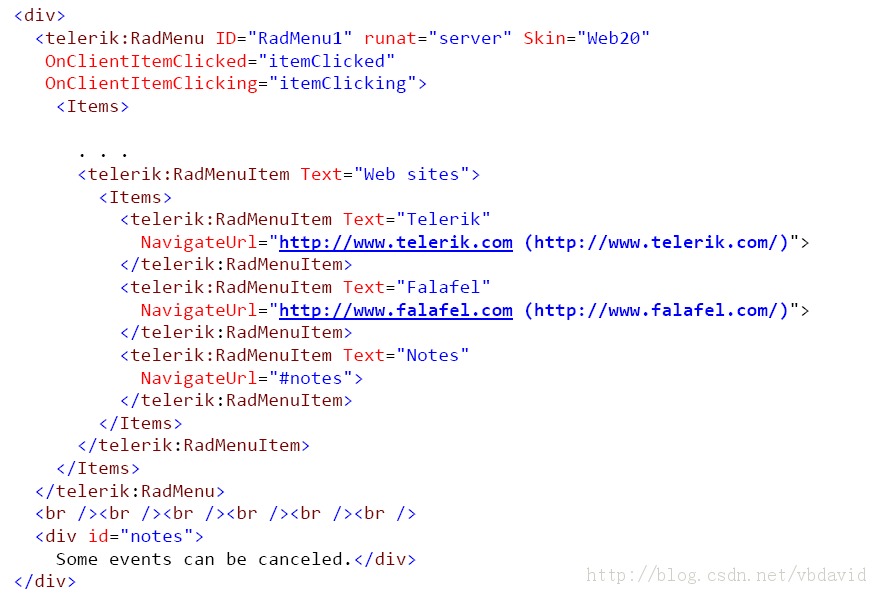
在客户端的js事件中,常有以ed结尾和ing结尾的如:OnClientItemClicked和OnClientItemClicking
区别是:带ing的事件先执行,可以在ing的事件中,取消ed事件的执行
如下面的代码的作用是,点击第三个按钮时,取消点击事件



args.set_cancel(true)表示取消点击
------------------------------------------------
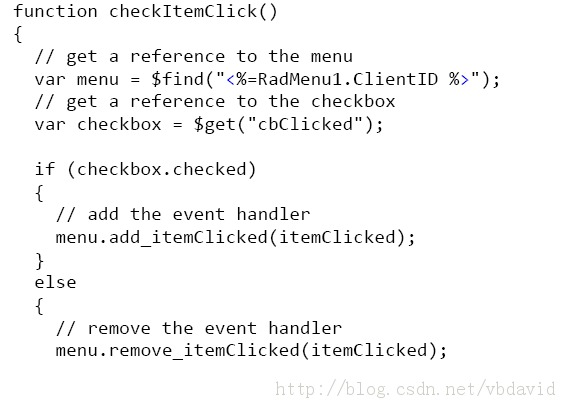
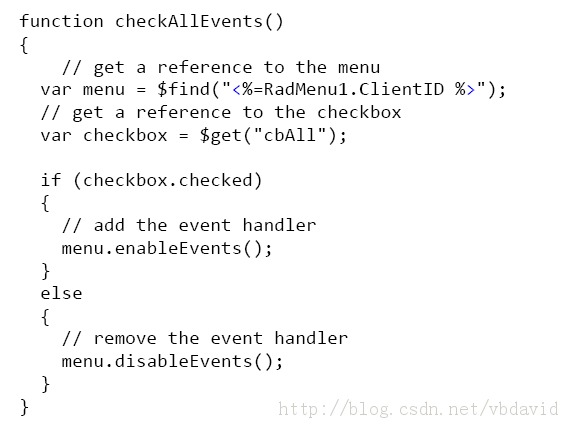
下面的代码是使用js动态的给menu增加和移除事件

下面的代码是用来禁止和启用menu的所有事件

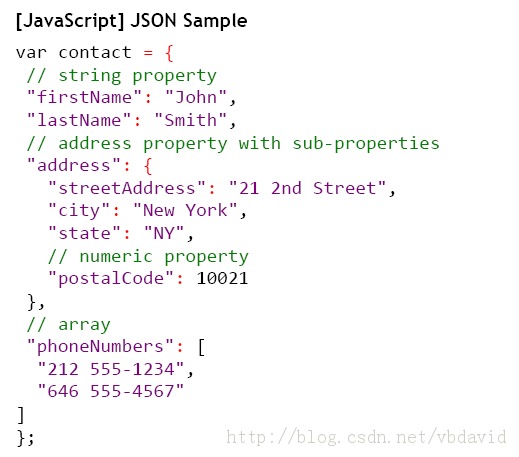
--------------------------------------------JOSN------------------------------------------------------

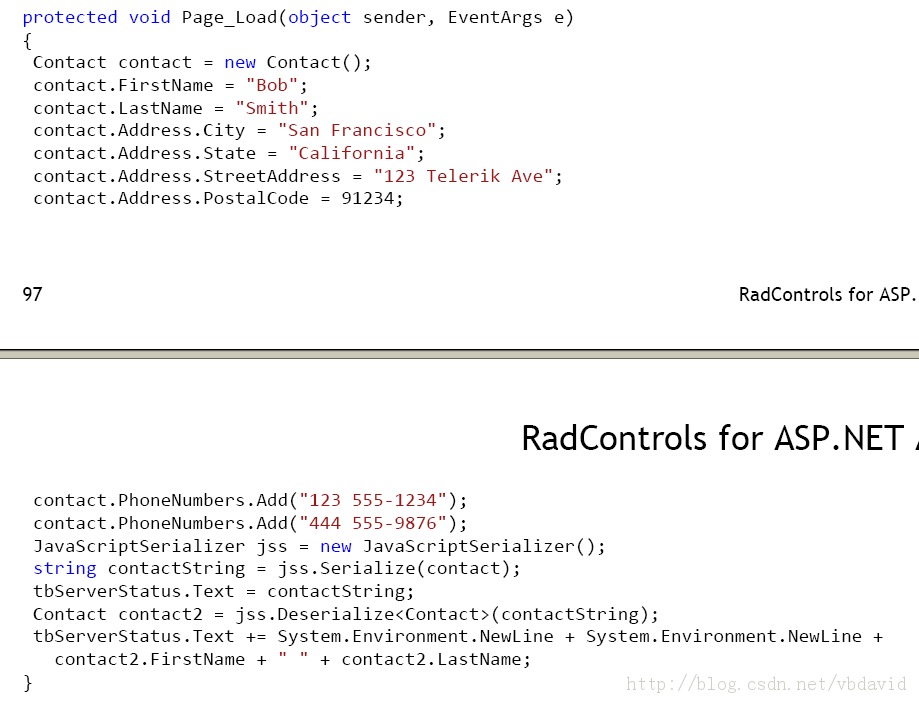
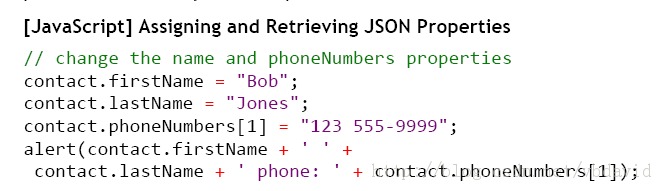
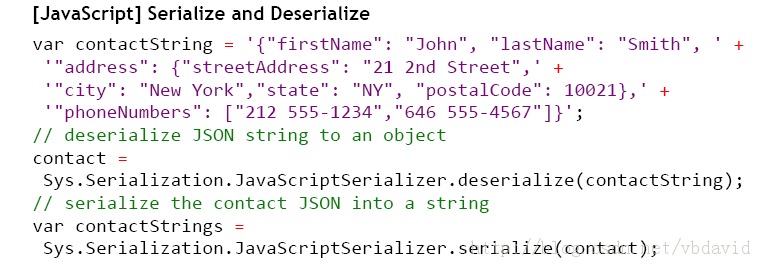
使用javascript操作json


c#操作json