KISSY对大小图片的切换功能--20131024
1、效果及功能说明
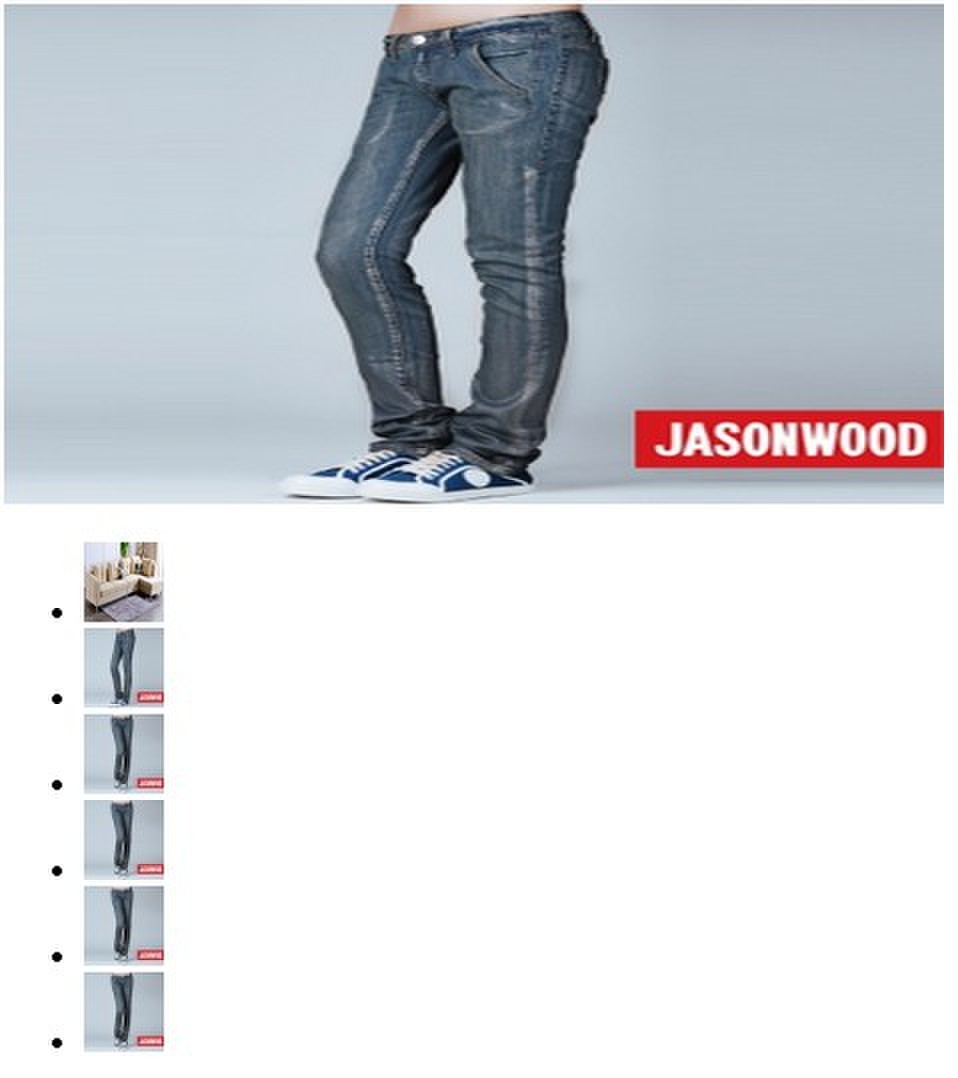
当鼠标点击小图片的时候可以切换到大图片上来放大图片,后小图片的也会更新到大图片上
2、实现原理
首先定义一个大图片的默认路径是什么图片这是为了当一开打的时候就有图片在上面,然后定义获得小图片的路径,小图片定义个默认路径就是一直显示哪张图片后定义一个可以给大图片获得的路径通过往小图片添加data-href="11111"属性来让大图片获得链接路径这样就实现了链接地址的互换
主要的方法
//这里告诉大图片要从哪里获得小图片Event.on("#imgList img", 'click', function () { var data = DOM.attr(this, 'data-ks-imagezoom'); var link = DOM.attr(this, 'data-href'); m.set('hasZoom', DOM.attr(this, 'data-has-zoom')); m.set('imageSrc', data + '_310x310.jpg'); if (data && m.get('hasZoom')) { m.set('bigImageSrc', data); //这里是获得小图片链接的方法 当小图片更换了以后链接地址也随之更换但是点击小图片的时候是不会触发链接效果的,因为只有大图片有a标签 m.set("bigImageWidth", parseInt(DOM.attr(this, 'data-bigimagewidth'))); m.set("bigImageHeight", parseInt(DOM.attr(this, 'data-bigimageheight'))); S.all("#view-good-detail").attr('href',link); }
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>????????</title><script src="http://a.tbcdn.cn/s/kissy/1.3.0/kissy-min.js"></script> <style></style></head><body><div href="#"><img id="multi" data-ks-imagezoom="http://img03.taobaocdn.com/bao/uploaded/i3/T1fftwXf8jXXX7ps79_073021.jpg" src="../??????3D?????/images/by-max.jpg" width="470" height="250"></a></div><ul id="imgList"> <li> <img data-href="11111" data-has-zoom="true" data-ks-imagezoom="http://gtms01.alicdn.com/tps/i1/T1dxH5FXhcXXceEzHy-470-250.jpg" src="http://gtms01.alicdn.com/tps/i1/T1dxH5FXhcXXceEzHy-470-250.jpg" width="40" height="40"> </li> <li> <img data-href="22222" src="http://img06.taobaocdn.com/imgextra/i6/354823861/T2vWNlXbFdXXXXXXXX_!!354823861.jpg_40x40.jpg" data-has-zoom="true" data-ks-imagezoom="http://img06.taobaocdn.com/imgextra/i6/354823861/T2vWNlXbFdXXXXXXXX_!!354823861.jpg"> </li> <li> <img data-href="33333" src="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg_40x40.jpg"data-has-zoom="true"data-ks-imagezoom="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg"> </li> <li> <img data-href="444444" src="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg_40x40.jpg"data-has-zoom="true"data-ks-imagezoom="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg"> </li> <li> <img data-href="666666" src="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg_40x40.jpg"data-has-zoom="true"data-ks-imagezoom="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg"> </li> <li> <img data-href="77777" src="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg_40x40.jpg"data-has-zoom="true"data-ks-imagezoom="http://img05.taobaocdn.com/imgextra/i5/T1DERIXmXsXXa26X.Z_031259.jpg"> </li></ul></div></body><script>KISSY.use("dom,event,imagezoom", function (S, DOM, Event, ImageZoom) { var m = new ImageZoom({ imageNode: "#multi", align: { node: "#multi", points: ["tr", "tl"], offset: [0, 0] }, }); // ?л??, ?????????·??Event.on("#imgList img", 'click', function () { var data = DOM.attr(this, 'data-ks-imagezoom'); var link = DOM.attr(this, 'data-href'); m.set('hasZoom', DOM.attr(this, 'data-has-zoom')); m.set('imageSrc', data + '_310x310.jpg'); if (data && m.get('hasZoom')) { m.set('bigImageSrc', data); m.set("bigImageWidth", parseInt(DOM.attr(this, 'data-bigimagewidth'))); m.set("bigImageHeight", parseInt(DOM.attr(this, 'data-bigimageheight'))); S.all("#view-good-detail").attr('href',link); } });});</script></html>