jquery 点击报表变为input可以修改无刷新更新数据
jquery 点击表格变为input可以修改无刷新更新数据?之前已经发了2篇类似的文章《点击变td为input更新》和《jqu
jquery 点击表格变为input可以修改无刷新更新数据
?之前已经发了2篇类似的文章《点击变td为input更新》和《jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格》
这篇功能是一样的,不过实用性可能比不上前面的文章
?
?

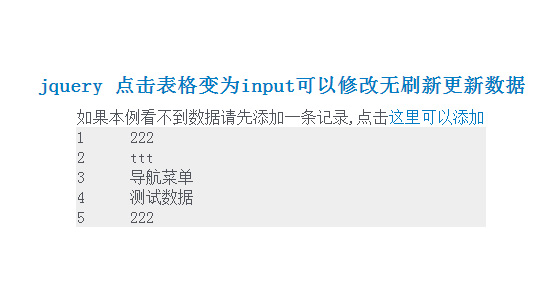
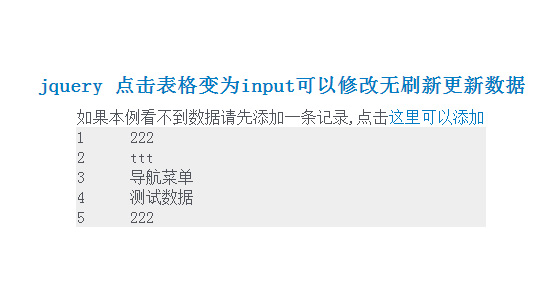
演示
?
PHP Code
- <table>??
- <Tr><Td?colspan="2">如果本例看不到数据请先添加一条记录,点击<a?href="?action=add">这里可以添加</a></Td></Tr>??
- <?php??
- $sql="select?*?from?`add_delete_record`?where?id>0";??
- $rs=mysql_query($sql);??
- if?($row?=?mysql_fetch_array($rs))??
- {??
- ????do?{??
- ?>??
- ??
- <Tr?bgcolor="#eeeeee">??
- <Td><?php?echo?$row['id']?></Td>??
- <Td?class="bigclassname"?><span?title="点击修改"><?php?echo?$row['text']?></span></Td>??
- </Tr>??
- <?php???
- ????}??
- ??????
- ????while?($row?=?mysql_fetch_array($rs));??
- }?>??
- </table>??
JavaScript Code
- <script>??
- /**//*??
- *?说明:用Jquery的方法,无刷新页面,编辑表格??
- */???
- ??
- $(function()?{???
- //给页面中有bigclassname类的标签上加上click函数???
- $(".bigclassname").click(function()?{???
- ??
- var?objTD?=?$(this);???
- ??
- //先将老的类别名称保存起来,并用trim方法去掉左右多余的空格???
- var?oldText?=?$.trim(objTD.text());???
- ??
- //构造一个input的标签对象(作用是为了让这个input失效,不然点击多次后,文字会消失)???
- var?input?=?$("<input?type='text'?value='"?+?oldText?+?"'?/>");???
- ??
- //当前td的内容变为文本框,并且把老类别名放进去???
- objTD.html(input);???
- ??
- //设置文本框的点击事件失效???
- input.click(function()?{???
- return?false;???
- });???
- ??
- //设置文本框样式,让界面显示的人性化点???
- input.css("font-size",?"16px");???
- input.css("text-align",?"center");???
- input.css("background-color",?"#ffffff");???
- input.width("120px");???
- ??
- //自动选中文本框中的文字???
- input.select();???
- ??
- //文本框失去焦点时重新变为文本???
- input.blur(function()?{???
- ??
- //获得新输入的类别名???
- var?newText?=?$(this).val();???
- ??
- //用新的类别名文字替换之前变过来的输入框状态???
- objTD.html(newText);???
- ??
- //获取该类别名所对应的ID(bigclassid)???
- var?bigclassid?=?objTD.prev().text();???
- ??
- //将新的类别名进行转码,不然界面以及数据库显示的都是"???"这样的乱码???
- newText?=?escape(newText);???
- ??
- //获取要传到"一般处理文件"(update_bigclassname_2.php)中的URL???
- var?url?=?"update.php?id="?+?bigclassid?+?"&bigclassname="?+?newText;???
- ??
- //AJAX异步更改数据库,data为成功后的回调返回值,用于显示提示信息???
- $.get(url,?function(data)?{});???
- ??
- });???
- });???
- });???
- </script>??
?
原文地址:http://www.freejs.net/article_biaodan_43.html
 演示
演示