(Radcontrol学习笔记)第二篇:navigation控件
RadMenu:菜单
RadToolBar:工具条
RadTabStrip:选项卡
使用与asp.net相似,RadMenu的item中有个value属性相当于asp.net中的tag属性,控件都支持template配置,用户可以自定义模板
如果控件无法选择皮肤,请在安装程序的文件夹中找到下面这个dll文件把它拷贝到你的项目的bin中并在项目中引用它,然后重启vs工具即可显示皮肤文件。

这些属性可以配置各种图片显示

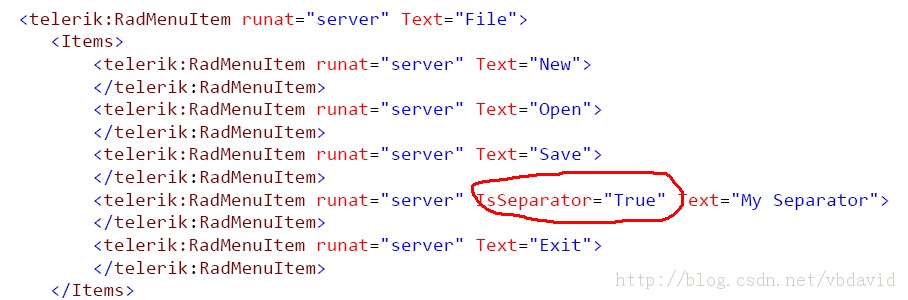
如何给两个菜单项中间加分隔符:添加一个菜单项,并设置IsSeparator=true
代码如下

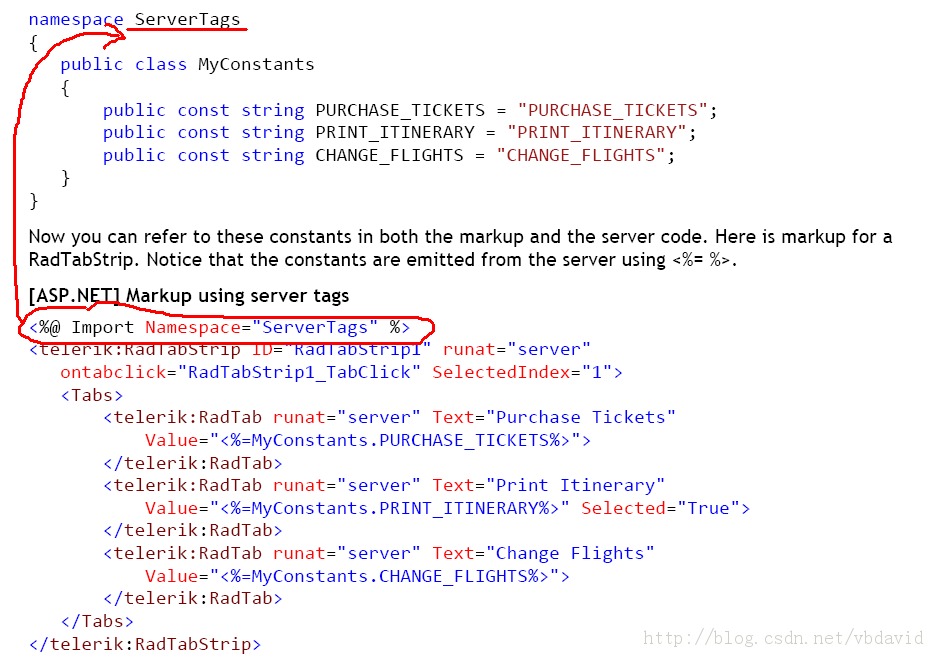
页面后台必须引用Telerik.Web.UI
控件可以使用<%=%>调用后台的变量
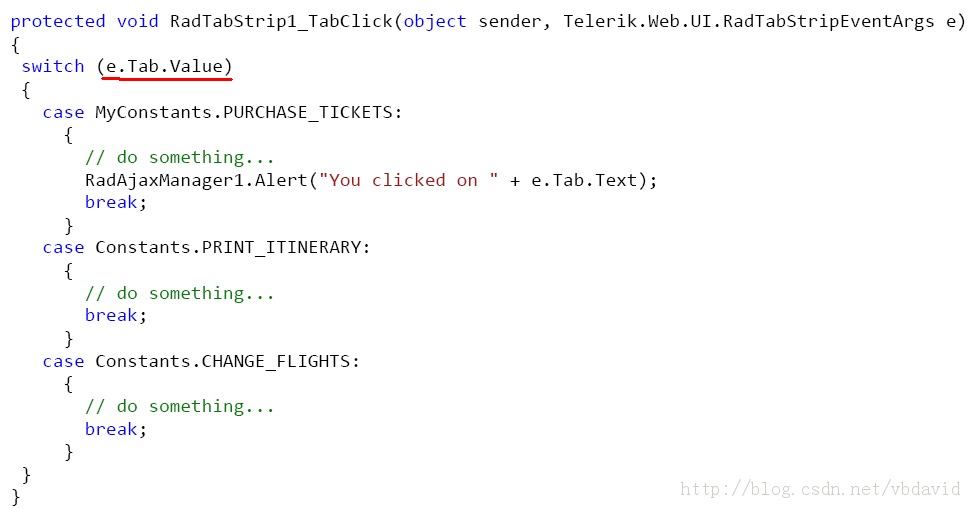
tab事件中可以判断value

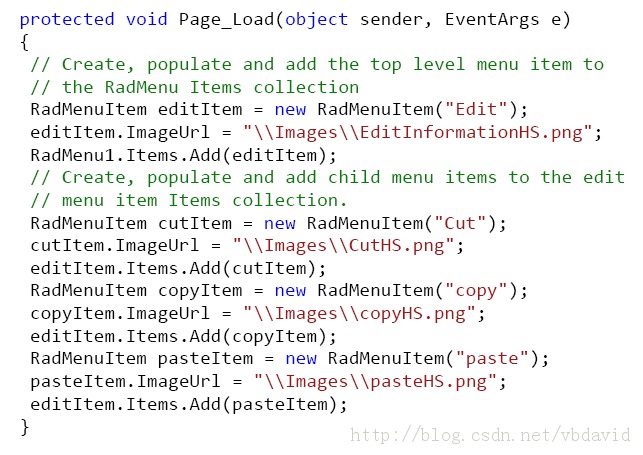
后台添加菜单项

删除菜单项

今天就到这,mark pdf 49