Bootstrap+Timeliner+Github+JQUERY创建个人简历(二)---专业技能表
源码可见:https://github.com/gmszone/RESUME/tree/master/Web
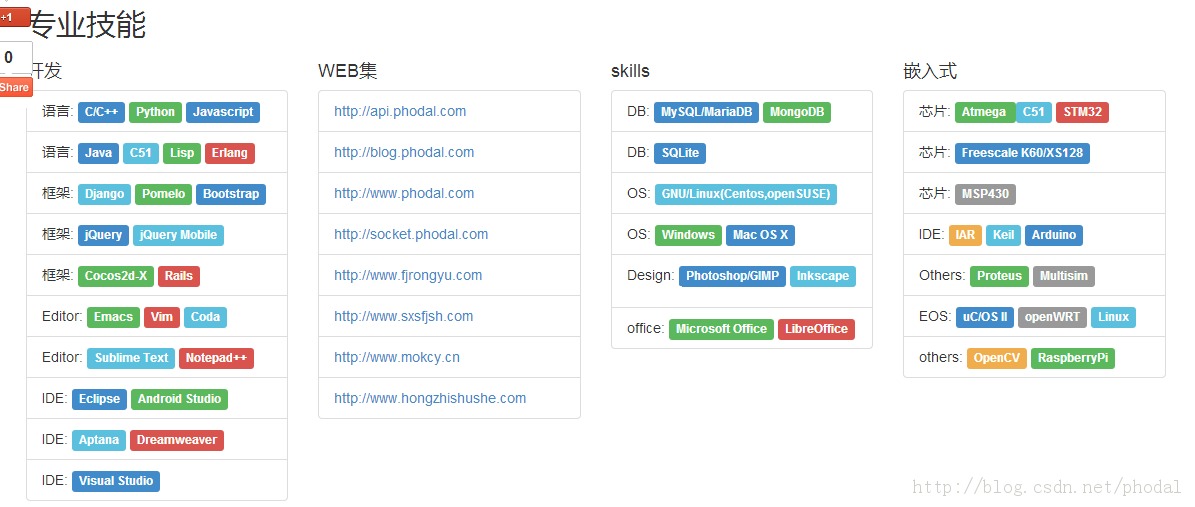
最后效果如下图所示

Add any of the below mentioned modifier classes to change the appearance of a label.
Default Primary Success Info Warning Danger<span class="label label-default">Default</span><span class="label label-primary">Primary</span><span class="label label-success">Success</span><span class="label label-info">Info</span><span class="label label-warning">Warning</span><span class="label label-danger">Danger</span><div class="container " id="section-4"> <br /> <h2>专业技能</h2> <div class="row"> <div class="col-lg-3"> <h4>开发</h4> <ul class="list-group"> <li class="list-group-item">语言: <span class="label label-primary">C/C++</span> <span class="label label-success">Python</span> <span class="label label-primary">Javascript</span> </li> <li class="list-group-item">语言: <span class="label label-primary">Java</span> <span class="label label-info">C51</span> <span class="label label-success">Lisp</span> <span class="label label-danger">Erlang</span> </li> <li class="list-group-item">框架: <span class="label label-info">Django</span> <span class="label label-success">Pomelo</span> <span class="label label-primary">Bootstrap</span> </li> <li class="list-group-item">框架: <span class="label label-primary">jQuery</span> <span class="label label-info">jQuery Mobile</span> </li> <li class="list-group-item">框架: <span class="label label-success">Cocos2d-X</span> <span class="label label-danger">Rails</span> </li> <li class="list-group-item">Editor: <span class="label label-success">Emacs</span> <span class="label label-danger">Vim</span> <span class="label label-info">Coda</span> </li> <li class="list-group-item">Editor: <span class="label label-info">Sublime Text</span> <span class="label label-danger">Notepad++</span> </li> <li class="list-group-item">IDE: <span class="label label-primary">Eclipse</span> <span class="label label-success">Android Studio</span> </li> <li class="list-group-item">IDE: <span class="label label-info">Aptana</span> <span class="label label-danger">Dreamweaver</span> </li> <li class="list-group-item">IDE: <span class="label label-primary">Visual Studio</span> <span class="label label-suceess">QT Creator</span> </li> </ul> </div> <div class="col-lg-3"> <h4>WEB集</h4> <ul class="list-group"> <ul class="list-group"> <li class="list-group-item"><a hre="http://api.phodal.com">http://api.phodal.com</li> <li class="list-group-item"><a hre="http://blog.phodal.com">http://blog.phodal.com</li> <li class="list-group-item"><a hre="http://www.phodal.com">http://www.phodal.com</li> <li class="list-group-item"><a hre="http://socket.phodal.com">http://socket.phodal.com</li> <li class="list-group-item"><a hre="http://www.fjrongyu.com">http://www.fjrongyu.com</li> <li class="list-group-item"><a hre="http://www.sxsfjsh.com">http://www.sxsfjsh.com</li> <li class="list-group-item"><a hre="http://www.mokcy.cn">http://www.mokcy.cn</li> <li class="list-group-item"><a hre="http://www.hongzhishushe.com">http://www.hongzhishushe.com</a></li> </ul> </div> <div class="col-lg-3"> <h4>skills</h4> <ul class="list-group"> <ul class="list-group"> <li class="list-group-item">DB: <span class="label label-primary">MySQL/MariaDB</span> <span class="label label-success">MongoDB</span> </li> <li class="list-group-item">DB: <span class="label label-primary">SQLite</span> </li> <li class="list-group-item">OS: <span class="label label-info">GNU/Linux(Centos,openSUSE)</span> </li> <li class="list-group-item">OS: <span class="label label-success">Windows</span> <span class="label label-primary">Mac OS X</span> </li> <li class="list-group-item">Design: <span class="label label-primary">Photoshop/GIMP</span> <span class="label label-info">Inkscape</span> <span class="label lable-success">TexWorks</span> </li> <li class="list-group-item">office: <span class="label label-success">Microsoft Office</span> <span class="label label-danger">LibreOffice</span> </li> </ul> </div> <div class="col-lg-3"> <h4>嵌入式</h4> <ul class="list-group"> <li class="list-group-item">芯片: <span class="label label-success">Atmega </span> <span class="label label-info">C51</span> <span class="label label-danger">STM32</span> </li> <li class="list-group-item">芯片: <span class="label label-primary">Freescale K60/XS128</span> </li> <li class="list-group-item">芯片: <span class="label label-default">MSP430</span> </li> <li class="list-group-item">IDE: <span class="label label-warning">IAR</span> <span class="label label-info">Keil</span> <span class="label label-primary">Arduino</span> </li> <li class="list-group-item">Others: <span class="label label-success">Proteus</span> <span class="label label-default">Multisim</span> </li> <li class="list-group-item">EOS: <span class="label label-primary">uC/OS II</span> <span class="label label-default">openWRT</span> <span class="label label-info">Linux</span> </li> <li class="list-group-item">others: <span class="label label-warning">OpenCV</span> <span class="label label-success">RaspberryPi</span> </li> </ul> </div> </div> </div>