jquery上下滑动的选项卡,tab标签
jquery左右滑动的选项卡,tab标签css代码和js文件在演示页面可以查看源码本例只放了2个tab,需要更多的话也
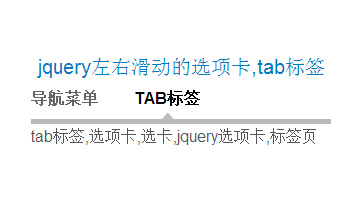
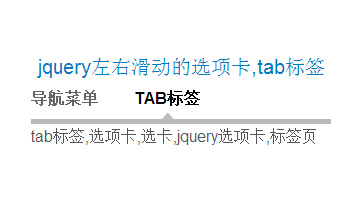
jquery左右滑动的选项卡,tab标签
css代码和js文件在演示页面可以查看源码
本例只放了2个tab,需要更多的话也很方便添加

演示
?
?
JavaScript Code
- <script?type="text/javascript">??
- ??????
- ????????$(function()?{??
- ??????????????
- ????????????var?indicator?=?$('#indicator'),??
- ????????????????????indicatorHalfWidth?=?indicator.width()/2,??
- ????????????????????lis?=?$('#tabs').children('li');??
- ??
- ????????????$("#tabs").tabs("#content?section",?{??
- ????????????????effect:?'fade',??
- ????????????????fadeOutSpeed:?0,??
- ????????????????fadeInSpeed:?400,??
- ????????????????onBeforeClick:?function(event,?index)?{??
- ????????????????????var?li?=?lis.eq(index),??
- ????????????????????????newPos?=?li.position().left?+?(li.width()/2)?-?indicatorHalfWidth;??
- ????????????????????indicator.stop(true).animate({?left:?newPos?},?600,?'easeInOutExpo');??
- ????????????????}??
- ????????????});???
- ??
- ????????});??
- ??
- ????</script>??
?
XML/HTML Code
- <nav>?????????
- ????????<ul?id="tabs">??
- ????????????<li><a?class="current"?href="#">导航菜单</a></li>??
- ????????????<li><a?href="#">TAB标签</a></li>??
- ????????</ul>??
- ????????<span?id="indicator"></span>??
- ????</nav>??
- ??????
- ????<div?id="content">??
- ??????
- ????????<section>?????????????????
- ????????????<p>各种下拉菜单,导航,多级菜单,右侧展开,左侧展开</p>???????????
- ????????</section>??
- ??????
- ????????<section>?????????
- ????????????<p>tab标签,选项卡,选卡,jquery选项卡,标签页</p>?????????
- ????????</section>??
- ??
- ????</div>??
?
原文地址:http://www.freejs.net/article_tabbiaoqian_32.html
 演示
演示