IE学习之道:IE开发利器-IE10中的F12开发者工具
在IE中开发网站一直是一个难题,因为IE中一直缺少一个如firebug那样的开发者测试工具,尽管有着IEtester这种可以查看IE各版本下网页显示情况的工具,但是却不能像firebug那样进行有效地查看代码是如何在firefox中呈现的,但是现在我们有了IEF12开发者工具。分析 HTML 代码时,通过 F12 工具看到的视图就是 Internet Explorer10文档对象模型 (DOM) 解释页面的实际方式,并不是原始的源代码。我们利用脚本开发网站时,就可以看到IE解释之后实际的代码了。F12开发者工具的功能当在IE下开发时必不可少的工具,能够快速调试 JavaScript、HTML 和CSS,还可以跟踪并查明网页或网络的性能问题。如何打开F12开发者工具
想要用F12开发者工具,就得先知道咋打开它。在 Internet Explorer 10 中任何页面上都可以使用 F12 工具,步骤如下:按 下F12 或单击右上角的工具按钮

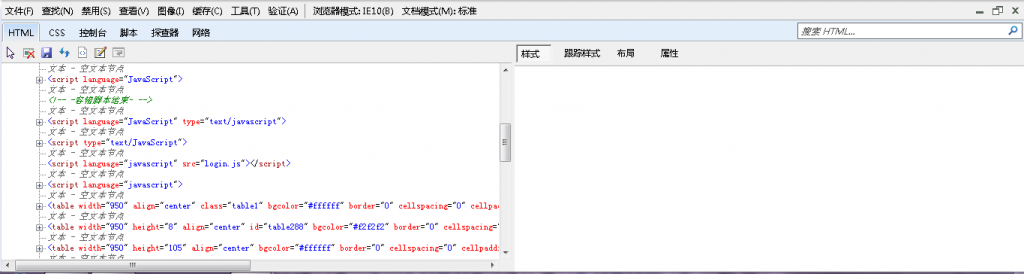
然后选择“F12开发者工具”选项。F12 工具默认是在一个单独的窗口中打开
,但可以通过单击固定按钮

或按 Ctrl+P 将其固定到使用的页面。请注意,在“脚本”选项卡(已单击“开始调试”)上进行调试时,不能固定该窗口。
固定之后的样子。。。感觉样式还是太难看了。。。

如果不需要完整的工具界面,则可在固定工具后单击最小化按钮或按 Ctrl+M。这些工具将在窗口底部显示为一行,从而提供对“命令菜单”栏的访问,请注意是在固定工具之后,如果F12工具此时在单独的窗口,则Ctrl+M无效,再按一次Ctrl+M则工具还原为完整的工具页面。
如何使用F12工具
要想知道F12开发者工具如何使用,我们就得一步步来介绍面板上的各条菜单栏
"文件"菜单
(1)全部撤销:当你对某个网页做了大量的更改时,,却发现让页面越来越糟糕,这个时候,你可以试试全部撤销,他会重置对 Windows Internet Explorer 的当前实例的所有更改(如属性值)并刷新网页。好吧,我其实想说我总觉得这个和F5没啥区别。。。
(2)自定义 Internet Explorer 查看源文件 :说白了。。。就是定义网页的源文件的打开方式。。。有三种第一种是使用IE内置的默认查看器,第二种使用记事本打开,第三种就是你可以浏览并指定计算机上安装的其他编辑器或查看器应用程序来查看源文件。
(3)联机帮助:会跳转到F12开发者工具文档页面
(4)退出:按下F12就可以退出了。。。
"查找"菜单 这个菜单里只有一项就是单击选择元素,快捷键是Ctrl+B,在视图工具栏里一直存在,就是 ,当鼠标悬停在页面上方时在网页上突出显示元素。在单击某个突出显示的元素时,HTML 选项卡将打开,并在代码窗格中滚动到所选元素,并且会突出显示该元素。细节窗格(右侧窗格,本来想叫属性窗格来着,但是IE已经把其中一个叫做属性了。。。)会根据你选择的当前细节类型(样式、跟踪样式、布局或属性)显示选定元素的细节。
,当鼠标悬停在页面上方时在网页上突出显示元素。在单击某个突出显示的元素时,HTML 选项卡将打开,并在代码窗格中滚动到所选元素,并且会突出显示该元素。细节窗格(右侧窗格,本来想叫属性窗格来着,但是IE已经把其中一个叫做属性了。。。)会根据你选择的当前细节类型(样式、跟踪样式、布局或属性)显示选定元素的细节。
此菜单可帮助测试当用户禁用其浏览器中的特定功能时,会在你的网站上获得怎样的用户体验。通过使用此菜单,你可以打开或关闭这些功能。
(1)脚本:禁用网页上的所有脚本。选定这个菜单之后后,页面会刷新并禁用网页上的所有脚本。如果“Internet 安全性”的“启用保护模式”设置为选中状态,如下图,

菜单项有以下这几个:
(1)类和 ID 信息:快捷键是(Ctrl+I),作用是显示网页上所有 HTML 元素的 ID 值。信息会覆盖在页面上对应的元素处。双击可以突出该信息。
(2)链接路径:显示网页上所有链接的链接路径。此信息会作为文本覆盖显示在网页元素上。双击可以突出该信息。按Ctrl+C即可复制。
(3)链接报告:生成位于该网页上的所有链接的列表并在新窗口中显示此列表。这样,无需浏览整个 HTML 源文件,就可以轻松方便地检查所有链接。
(4)选项卡索引:显示页面上选项卡索引已定义的元素的选项卡索引。
(5)访问键:对于网页上已定义其 accesskey 属性的元素,将其accesskey显示出来。
(6)源:子菜单如下。
“图像”菜单
此菜单提供的命令通过帮助你识别元素的大小和位置,可帮助你了解和调试页面布局。它还能帮助你通过基于元素类型的彩色编码直观地标识特定类型的所有元素。
(1)禁用图像:刷新页面但是不显示任何图像,并且同时还会禁用“显示图像文件大小”命令,当再次刷新之后图像就会显示出来了。
(2)显示图像分辨率:对于网页上的所有图像,将图像分辨率显示在图片上。
(3)显示图像文件大小:对于网页上的所有图像,将图像文件大小显示为文本覆盖。文件大小以字节为报告单位。如果使用“禁用图像”命令,则禁用该命令。
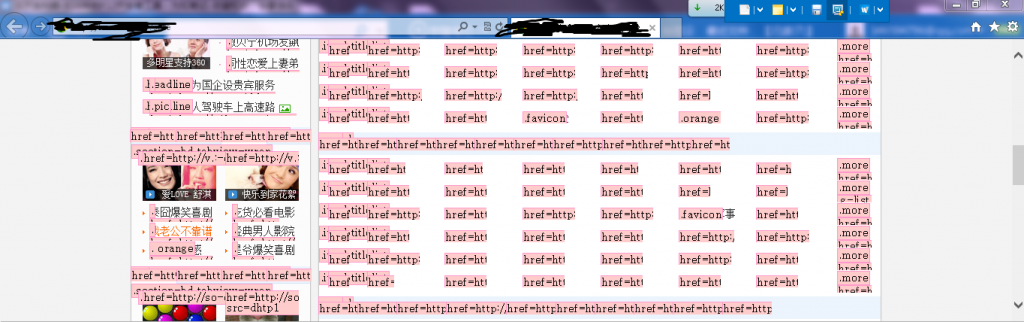
(4)显示图像路径:将所有的图像其绝对路径显示在图像上。
(5)查看 Alt 文本:有Alt文本的图像会显示其Alt文本(没有的自然不会显示)
(6)查看图像报告:
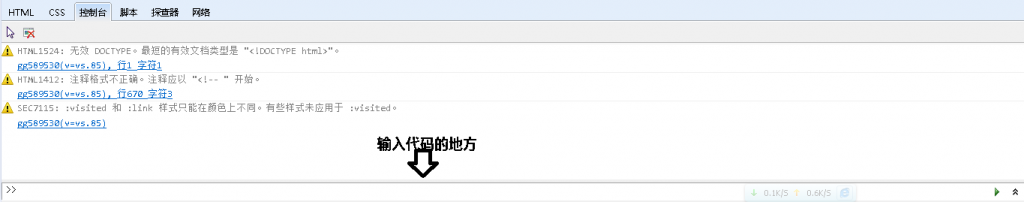
这个菜单我没有搞明白。。。因为在我这里会报错
如下图。。。我也不知道为啥会出这个错误。。。如果知道的话,希望你告诉我。。。

此菜单提供了各种能帮助你完成常见任务的工具,如使用不同的分辨率测试网站、更改用户代理 (User-Agent) 头信息、测量页面面积和捕获页面上某一点的具体颜色。
(1)调整大小:提供一个子菜单(其中提供了某些预先定义的屏幕大小)和一个用于自定义屏幕大小的选项。选定某个预定义屏幕大小后,Internet Explorer 窗口将会立即重新调整为选定的尺寸。选择自定义设置会打开一个对话框,你可以在其中输入自己要测试的屏幕大小。自定义的设置关闭浏览器后仍然存在,以后想用还可以接着用。这个应该算是前端人员的一个好帮手。可以不用再去满世界找不同的电脑看页面跑不跑了。。
(2)更改用户代理 (User-Agent) 头信息:通常网站为了使用户的体验基本一致,会在用户访问网站的时候,通过用户代理 (User-Agent) 头信息来判断用户所使用的浏览器。而在此处可以更改在请求网页时发送到网站的用户代理 (User-Agent) 头信息。这里面有一组预设的用户代理 (User-Agent) 头信息和一个自定义选项。自定义选项会显示一个对话框,可在其中输入自己的字符串。保存自定义项后,它们会出现在“更改用户代理 (User-Agent) 头信息”子菜单中。刷新网页可使更改显示出来。
比如:
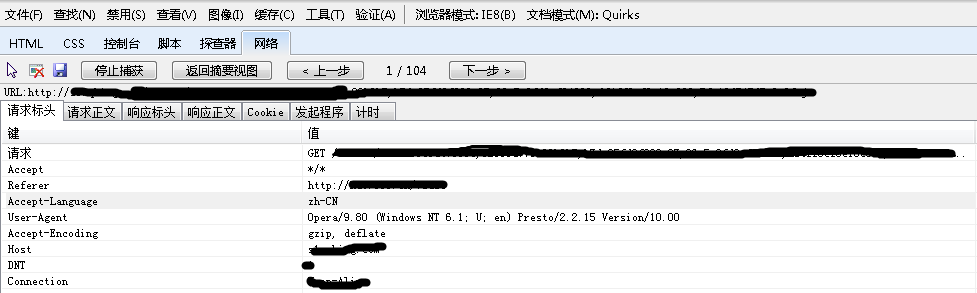
当我把用户代理 (User-Agent) 头信息设置为Opera的时候
此时,可以看到用户代理 (User-Agent) 头信息变为了opera,尽管我的是IE10.。。
那么对这种浏览器支持修改用户代理 (User-Agent) 头信息情况应该怎么保证其体验与其他用户是一致的呢?我们已经没办法再用浏览器检测的方式了,msdn上提供了一种方法,通过功能检测来验证对基于标准的功能的支持。
地址在这里:http://msdn.microsoft.com/zh-cn/library/vstudio/hh273397.aspx
(3)导航时清除项:当你在调试会话中导航到新网页时,使你可以清除或保持“控制台”消息和“网络”选项卡日志。默认情况下,当你离开某个页面时,Internet Explorer 会清除所有控制台消息和网络选项卡捕获日志。
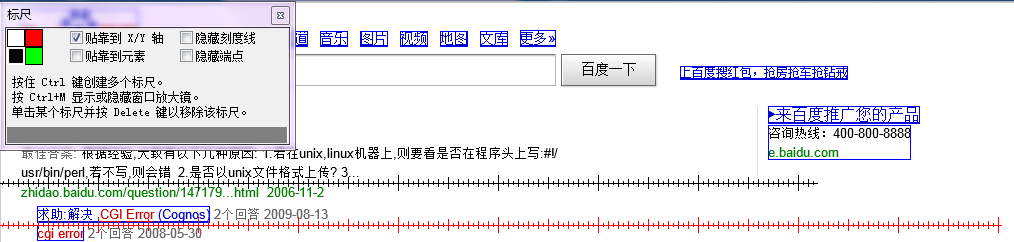
(4)显示标尺 (Ctrl+L):允许你测量屏幕上的任意对象。“标尺”对话框打开时会显示选项和工具的使用提示。支持多种颜色和多个标尺。为了精确性,还提供了一个放大镜。按CTRL+M 可打开或关闭放大镜。标尺相对于屏幕上点的位置显示标尺每一端的坐标 ("x,y"),而长度以像素为单位显示在标尺的中间。当你将光标移到标尺上时,测量值还会显示在“标尺”对话框的底部。可以对标尺进行移动、调整大小和调整角度。若要删除某个标尺,请选中它并按Delete 键。关闭标尺对话框的话 将隐藏所有标尺。打开“标尺”对话框可以显示它们。值得注意的是。。。当你最小化IE时,标尺仍然存在。。。

(5)显示颜色选取器 (Ctrl+K):显示颜色选取器工具,以从页面上的任何对象采集颜色样本。“颜色选取器”对话框显示选取器所在的颜色样本。我最欣赏的就是这个能够同时把颜色的 RGB 和 HEX 值都给我。。如下图

(6)轮廓元素:通过使标识元素的大小和位置,帮助你了解和调试页面布局。你可以设置一种颜色来标识特定元素类型的所有元素。 可使用 CSS 选择器语法在网页上指定元素。例如,要突出显示所有链接,请在选择器字段中使用a,然后设置一种颜色。

此菜单使你可以使用 Web 上的验证服务验证当前网页或计算机上的文件。会弹出一个对话框确认你是否要采取此操作;如果选否,验证将会取消。
(1)HTML:在新窗口中验证当前网页的 HTML。
(2)CSS:在新窗口中验证当前网页的 CSS。
(3)源:在新窗口中验证网页的整合 (RSS) 源。
(4)链接:在新窗口验证当前网页中的所有链接。
(5)本地 HTML...:打开w3c的一个新窗口(网址是http://validator.w3.org/),该窗口的validate by File upload可以用来验证html文件(当然你也可以直接往validate by Direct Input中直接写Html)。
(6)本地 CSS...:和验证Html的差不多,不过网址变成了http://jigsaw.w3.org/css-validator/
(7)辅助功能:里面有两项:
此命令使你能测试网页在面向运行其他版本 Internet Explorer 的用户时会如何操作。也就是说你可以查看IE 7,8,9,10和IE10兼容视图这几种浏览器模式,多厉害。。请记住当你选择 某一浏览器模式时,则你的网页将基于该浏览器呈现,并且将无法访问只在新版本的 Internet Explorer 中提供的文档模式。
“文档模式”菜单你可以测试其他版本的 Internet Explorer 会如何解析你的页面。对网页所做的更改会影响该页中的所有文档,包括 iframe。
浏览器模式和文档模式有啥区别?简单来说就是“浏览器模式”影响的是浏览器的版本及IE的条件注释,“文档模式”的切换会直接影响到页面的渲染,具体的可以看一下这篇文章http://www.cnblogs.com/sniper007/archive/2012/11/05/2755170.html
选项卡
介绍完菜单栏,现在让我们了解一下视图工具栏

可以看到这里是有6个选项卡,现在让我来介绍一下他们的功能吧
Html选项卡
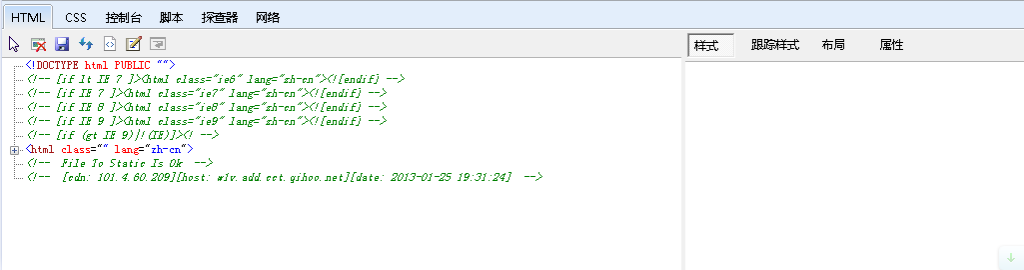
修改Html代码和CSS代码在F12开发者工具中是十分容易的,单击一段代码(不论是Html面板还是右面的细节面板中的CSS都可以点击),之后你就可以更改它了,不过要注意,当你刷新之后,你所做的修改不会继续生效的。

让我来从左到右介绍一下:
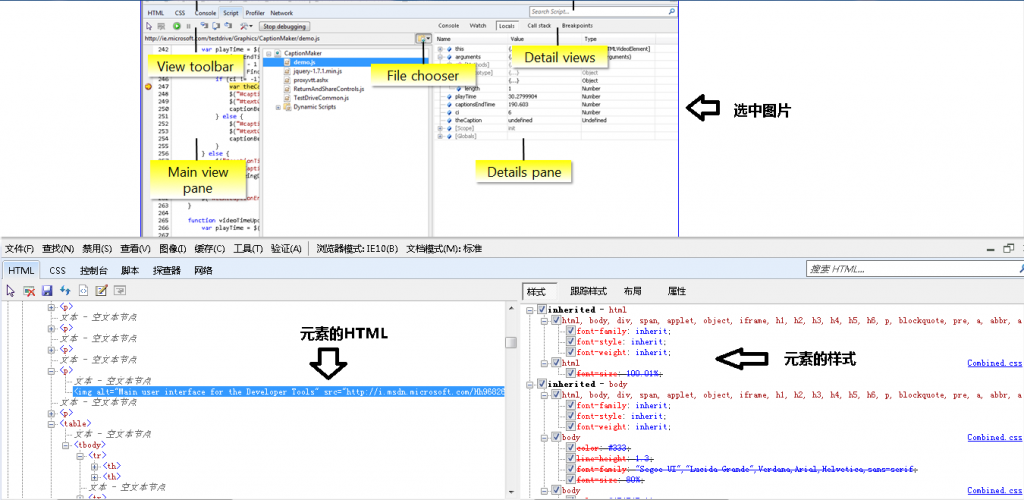
(1)单击选择元素:快捷键是Ctrl+B这是每个选项卡上都有的,作用就是选择页面上的元素,之后元素的代码会在下方的Html面板高亮显示出来。右面的细节面板那里会显示样式,跟踪样式,布局以及属性。
样式 显示你在树视图中选择的元素的规则和样式。它按规则进行组织,并包含继承的CSS和重写的CSS。跟踪样式 显示与样式相同的信息,但是按属性而不是规则分组。布局 显示所选元素的框模型。通过单击图表中的相应值,可更改“布局”视图中的任意值。属性 显示选定元素的属性,如 ID。可以添加或删除属性(2)清除缓存:快捷键是Ctrl+R,作用是清除现有页面的缓存下次刷新时将会从服务器处取得最新的网页信息。同样也是每个页面上都有。
(3)保存:对元素进行了修改之后,使其保存下来
(4)刷新:就是F5罢了,不过当处于编辑状态时,该按钮不可用。
(5)“带有样式的元素源”按钮:仅在新窗口中显示选定元素的 HTML 源及其内容,以及适用于它的 CSS。这有助于只关注选定元素的源文件。必须首先使用“HTML”选项卡视图选择 DOM 树的主体内的某个 HTML 元素,然后才可以运行此命令。若要选择某个元素,可单击“单击选择元素”按钮,或在 DOM 树中单击某个元素。
(6)编辑:对Html面板中的代码进行编辑,当结束编辑时,再次按下该按钮,则页面按修改后的代码进行显示,不过刷新后修改就会消失,因此记得保存。
(7)自动换行:当点击编辑按钮之后,点击这个按钮就会对太长的Html代码进行自动换行,其他时候该按钮是不可用的。。。
CSS选项卡
这个选项卡和Html选项卡类似,

这里唯一要注意的就是最右面的下拉列表,下拉列表中选项是由当前页面所有用到的CSS组成的,在这里选择一个文件,然后就可以对CSS文件进行编辑了。
“CSS”选项卡上的快捷菜单选项当你右键单击“CSS”选项卡时,就可以打开快捷菜单。不过要注意,启用的选项是上下文相关的,当你在不同区域点击时,能使用的菜单项也不一样
这里的按钮只有两个,就是单击选择元素和清除浏览器缓存

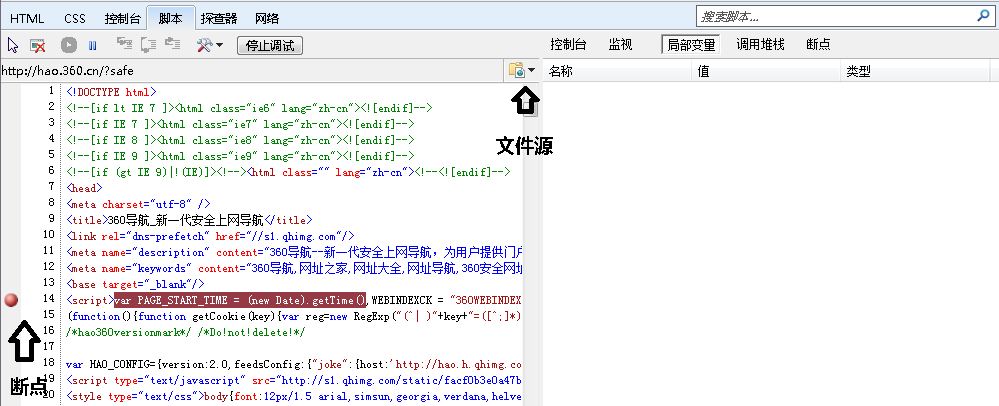
 (1)单击选择元素:和上面的命令一致。(2)清除浏览器缓存:和上面的命令是一致的。(3)继续:快捷键是F5,和我经常用的VS是一样的。。。继续执行,直到到达断点或者出现错误。(4)全部中断:在下一条语句执行之前就立即中断(5)逐语句:就是F11,咋用都知道吧??执行脚本的下一行,即使是在一个新的函数里(6)逐过程:F10。。。把子函数当做一步来执行(7)跳出:用跳出就可以执行完子函数余下部分,并返回到上一层函数。(8)配置:这是一个下拉列表,其中我最喜欢的是格式化js代码。格式化之后看的就是舒服啊!!!!
(1)单击选择元素:和上面的命令一致。(2)清除浏览器缓存:和上面的命令是一致的。(3)继续:快捷键是F5,和我经常用的VS是一样的。。。继续执行,直到到达断点或者出现错误。(4)全部中断:在下一条语句执行之前就立即中断(5)逐语句:就是F11,咋用都知道吧??执行脚本的下一行,即使是在一个新的函数里(6)逐过程:F10。。。把子函数当做一步来执行(7)跳出:用跳出就可以执行完子函数余下部分,并返回到上一层函数。(8)配置:这是一个下拉列表,其中我最喜欢的是格式化js代码。格式化之后看的就是舒服啊!!!!
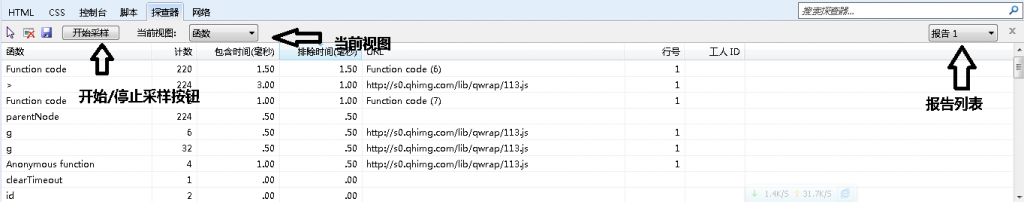
探查器选项卡
F12 开发人员工具提供了内置脚本探查器,你可以利用它分析在 IE10中运行的 JavaScript 代码的性能。
探查器让你能够开始和停止分析,并提供了一些有关函数、函数的运行次数以及每个函数运行的时间的视图或报告。
分析函数
当我们第一次使用“探查器”选项卡时,网格是空的。单击“开始采样”按钮,然后运行你要在浏览器中分析的代码。如果你要从网页的初次加载开始,请单击“刷新”以运行页面上的代码。在需要停止收集数据并查看结果时,单击“停止采样”。 要只分析某个代码部分,要单击“开始采样”,仅在浏览器中运行相应的代码部分(如从某个按钮单击调用的某个函数),然后再单击“停止分析”。

单击“停止分析”之后,F12工具会自动生成报告。每个探查器会话都是一个独立的报告,因此,你可以运行任意次数的分析(例如,针对脚本的多个部分)或修改值,以及再次分析相同部分。默认情况下仅显示最新的探查器报告,但你可以单击“当前报告”下拉列表来查看其他报告。
可以通过函数视图或调用树视图这两种方法查看报告。“函数”视图按照函数运行顺序显示所有函数。“调用树”视图显示函数的层次结构,以便你可以更轻松地查看父项和子项的关系。
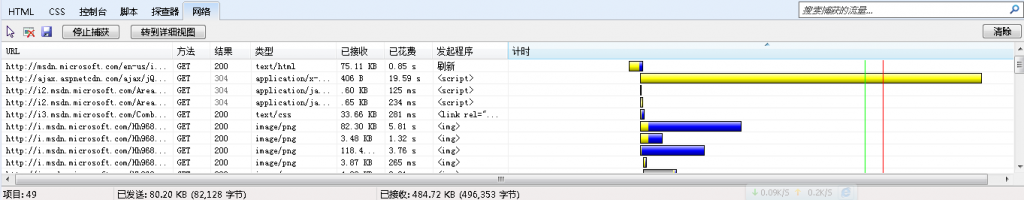
网络选项卡
通过显示某个网页的链接情况,网络选项卡可以帮助我们分析网络相关的各项情况,并且显示不同连接的具体信息。”计时“这一项显示了各项所用的时间,可以更快的找出错误位置。
摘要试图
通过单击开始捕获按钮来捕获网页连接网络情况,点击停止捕获则不再捕获。单击转到详细视图则跳转到详细视图,通过对某一条目的双击,可以转到该条目的详细视图。

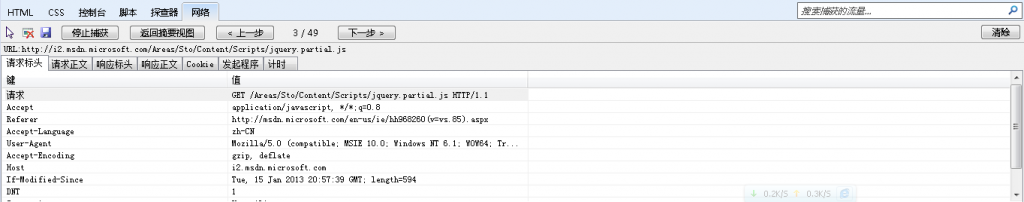
详细视图
点击上一步,下一步可以在不同条目中切换。

IE的F12开发者工具并不只是这一点功能,还有许多功能可以让人眼前一亮。所以,让我们一起来发掘IEF12的用法吧。