jquery ui的autocomplete在ie6下不能遮盖select
我使用的js:jquery-ui-1.10.0.custom.js、jquery.bgiframe.js
问题:

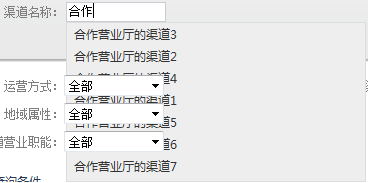
ie6下select为窗口级别元素,其他元素无论z-index多高都无法遮盖select...(select是你儿子??)
解决方法:
网上的解决方法有几种:
1.用js隐藏下面的slelect......
2.使用在ie6下与select同级别的iframe元素来遮盖select
3.使用jquery.bgiframe.js来解决,原理同2
代码:
在autocomplete方法中的open属性中加入一行代码:(jquery ui的autocomplete使用的标签是ul,外层没有包裹div,但不影响bgiframe()的效果)