margin padding 详解外边距疑惑
测试代码:
<body>
<!--
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。 内边距不允许为负值。
提示:背景应用于由内容和内边距、边框组成的区域。
提示:内外边距可以用百分数表示,百分数值是相对于其父元素的 width 计算的,所以,如果父元素的 width 改变,它们也会改变。
提示:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
* {
margin: 0;
padding: 0;
}
-->
<div style="background: blue; margin: 10px;">
<div style="margin: 30px; padding: 30PX; background-color: red">
hello
</div>
<div style="margin: 30px; padding: 30PX; background-color: red">
hello
</div>
<img alt="" src="../images/eg_arrow.gif" style="margin:30px;">
<img alt="" src="../images/eg_arrow.gif" style="margin:30px;">
<img alt="" src="../images/eg_arrow.gif" style="margin:30px;">
</div>
<div style="background: green; margin: 10px;">
<span>world</span>
</div>
<div style="background: blue;margin: 10px;padding: 10px;border: 3px solid black;">
<div style="margin: 0px;padding: 30PX;background-color: red">
hello
</div>
</div>
<div style="background: green;margin: 10px;">
<span>world</span>
</div>
</body>

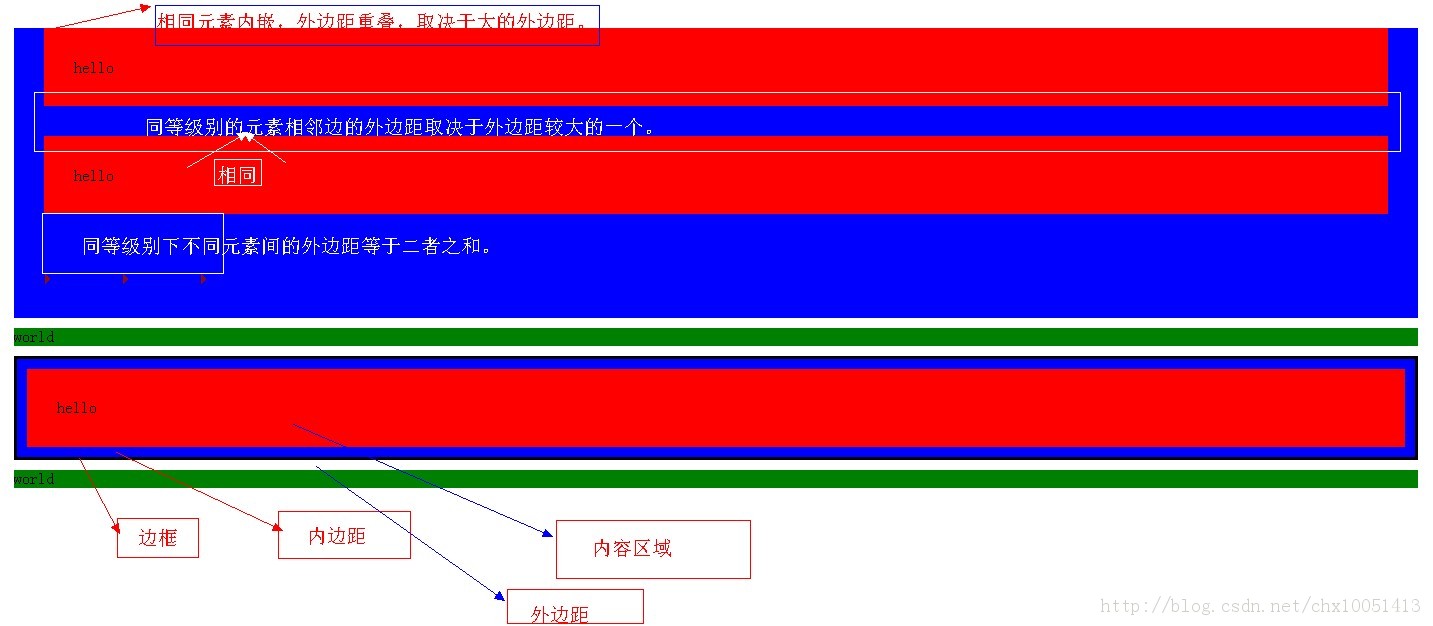
以下部分在W#CSchool中没有提出,属于个人测试所得。你可以进行对比。
在嵌套的情况下:相同元素的话,相邻的外边距会叠在一起,只取决与较大的外边距;不同元素的话外内嵌元素的外边距会起作用。(外边距是透明的);在同等级别下:相同元素的外边距相邻边的外边距会叠在一起,取决于大的外边距。不同元素的外边距会叠加。
注意:width一般只影响内容区域大小。但是在ie5和ie6中好像会影响元素大小。具体请自己测试。
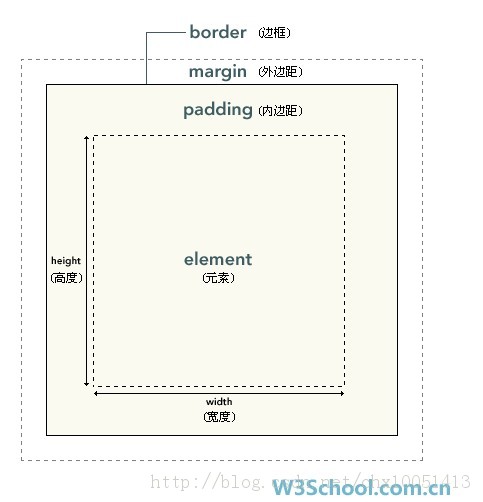
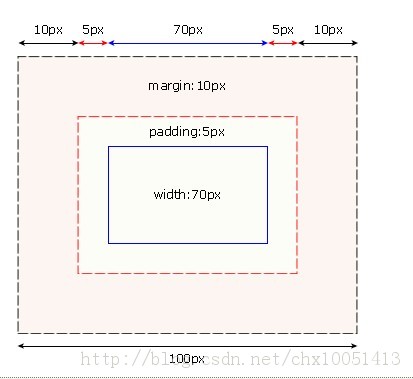
以下两幅图参考W3cSchool的图: