Bootstrap迁移系列 - Modal
原来项目是使用2.x完成的,现在需要使用3.x进行升级。
请注意,所有JavaScript插件都依赖jQuery,在页面中的引入顺序可以参考基本模版。 bower.json中列出了Bootstrap所支持的jQuery版本。
3.x需要JQuery1.9.0以上版本,推荐V1.9.1(支持IE6+)
模态框组件(V3.0)的HTML结构发生了很大的改变。.modal-header、.modal-body和.modal-footer部分目前包含在了.modal-content和.modal-dialog中,为的是增强移动设备上的样式和行为特性。

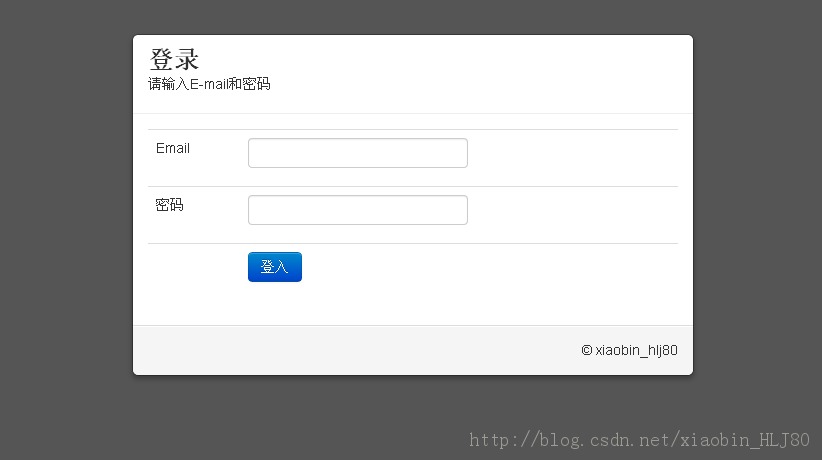
在2.x中的实现效果

实现代码:
实现代码:
<!DOCTYPE html><html> <head> <title>登录框</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head><body style="background: #555;"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h3>登录</h3><p>请输入E-mail和密码</p></div><div class="modal-body"><form action="admin/user/login" method="post" accept-charset="utf-8"><table class="table"><tr><td>Email</td><td><input type="text" name="email" value="" class="form-control" placeholder="请输入你的E-mail" /></td></tr><tr><td>密码</td><td><input type="password" name="密码" value="" class="form-control" placeholder="请输入你的密码" /></td></tr><tr><td></td><td><input type="submit" name="login" value="登入" class="btn btn-primary btn-lg btn-block" /></td></tr></table></form></div><div class="modal-footer">? xiaobin_hlj80</div></div></div> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script src="js/bootstrap.min.js"></script> </body></html>
模态框组件的HTML结构发生了很大的改变。
.modal-header、.modal-body和.modal-footer部分目前包含在了.modal-content和.modal-dialog中,为的是增强移动设备上的样式和行为特性。