Anychart图表系列六之滚动条
如果数据过多的时候,图表因为只有固定宽度,无法呈现较好的效果,这时候滚动条的作用就出来了,基于Flash格式的AnyChart支持图表内出滚动条(目前HTML5尚不支持)。
AnyChart水平和竖直方向均支持滚动条,以下是出滚动条的设置,<y_axis>中的<zoom>表示在y轴出滚动条,<x_axis>中的<zoom>表示在x轴出滚动条。
<axes> <scroll_bar_settings> <vert_scroll_bar> </vert_scroll_bar> <horz_scroll_bar> </horz_scroll_bar> </scroll_bar_settings> <y_axis> <zoom enabled="" show_scroll_bar="" start="" end="" visible_range="" visible_range_unit=""> </zoom> </y_axis> <x_axis> <zoom /> </x_axis></axes>
?
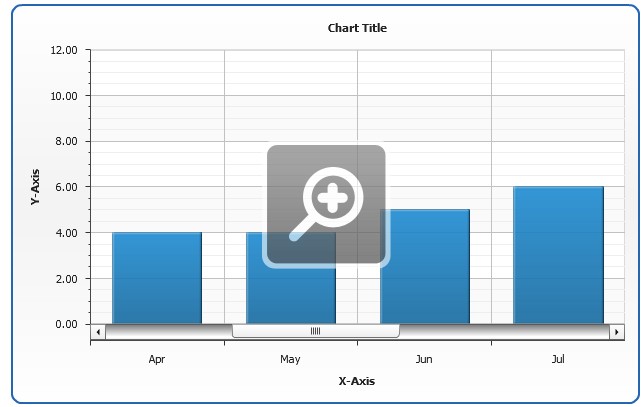
看下面这个例子,让X轴产生一个滚动条,滚动条默认从第一个point name开始,但是如果设置了start属性就表示滚动条会往中间移动一点位置,visible_range表示一个屏幕下显示多少个point name,下面设置的4,表示一个屏幕下会有4个point name显示。
<?xml version="1.0" encoding="UTF-8"?><anychart> <charts> <chart> <chart_settings> <axes> <x_axis> <zoom enabled="true" inside="true" start="2.5" visible_range="4" /> </x_axis> </axes> </chart_settings> <data> <series> <point name="Jan" y="2" /> <point name="Feb" y="1" /> <point name="Mar" y="3" /> <point name="Apr" y="4" /> <point name="May" y="4" /> <point name="Jun" y="5" /> <point name="Jul" y="6" /> <point name="Aug" y="7" /> <point name="Sep" y="6" /> <point name="Oct" y="5" /> <point name="Nov" y="8" /> <point name="Dec" y="10" /> </series> </data> </chart> </charts></anychart>
最终效果图如下

?
?
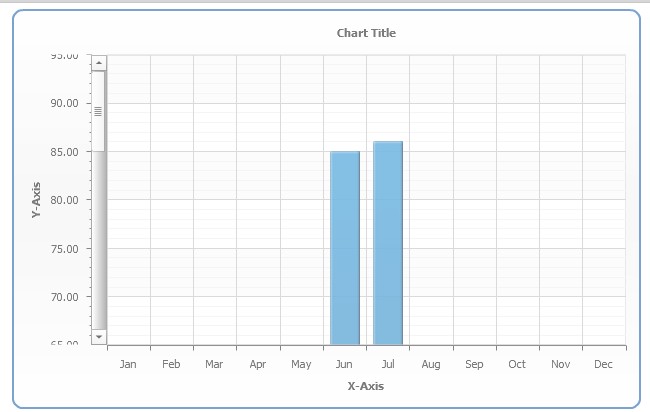
同理,下面这段代码是在Y轴显示滚动条
<y_axis> <zoom enabled="true" inside="true" start="65" end="95" /></y_axis>
?
?
?
滚动条设置功能本身很简单,但是我只能说AnyChart的滚动条功能并不智能,因为它必须让开发人员去设置什么时候出滚动条,滚动条出多大,所以如果用到大项目中的时候,开发人员还必须通过js判断页面宽度,再根据传入的值去动态创建滚动条(反正我是这么做的)。
希望AnyChart在新的版本能够支持设置图的最小间距(比如柱子的最小间距),如果超出最小间距则自动出滚动条。
AnyChart滚动条更多的文档参考以下地址:http://www.anychart.com/products/anychart/docs/users-guide/index.html?Zooming-And-Scrolling.html