论浏览器模式与文档模式的区别?
一、浏览器模式:
“浏览器模式”影响的是浏览器的版本及IE的条件注释,会影响服务器端对浏览器版本的判断,主要表现在展现,对CSS影响很大。
实例一:
<!doctype html><html><head><!--[if IE 7]><style type="text/css">.zuo{color:#f00;}</style><![endif]--></head><body><div class="zuo">Hello World</div></body></html>
此段代码在浏览器模式切换到IE7状态时,文字颜色被解析为红色。当”文档模式“在IE7状态时,切换”浏览器模式“(非IE7),文字颜色始终保持不变。
so,切换”浏览器模式“对IE的注释有影响,切换”文档模式“则无。
实例二:
测试”浏览器模式“对浏览器版本的影响。
看如下代码:
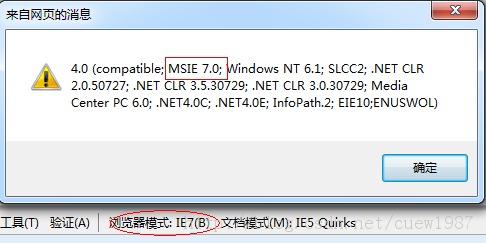
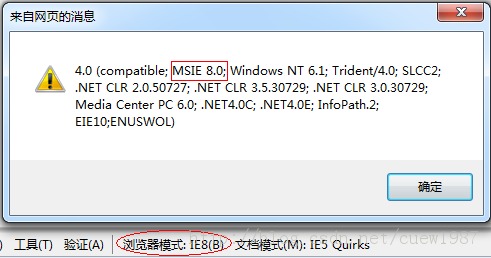
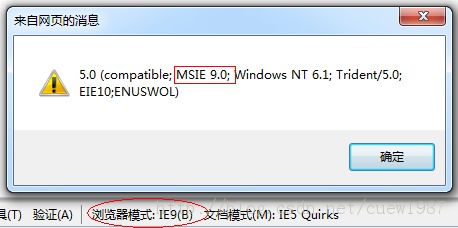
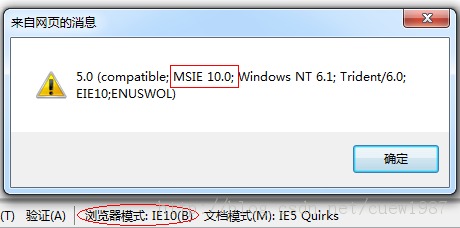
<!doctype html><html><head></head><body><script>alert(navigator.appVersion);</script></body></html>
具体呈现如下图:
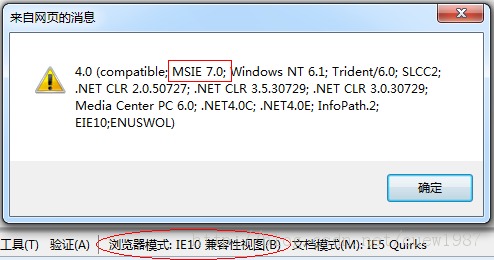
IE7.0:

IE8.0:

IE9.0:

IE10.0:

IE10.0兼容性视图:

二、文档模式:
”文档模式”影响的是IE的排版引擎,对DOM的渲染会产生影响,腾讯弹窗消息,尼玛,今天薄熙来说王立军暗恋谷开来,网上各种炮轰。
实例一:
<!doctype html><html><head><style type="text/css">.zuo{*color:#f00;}//CSS hack</style></head><body><div class="zuo">我在测试文档模式,薄熙来</div></body></html>
"文档模式"切换到IE7模式,文字颜色变红。可见,“文档模式”对CSS hack产生了影响,也就是说,“文档模式”的切换会直接影响到页面的渲染,
即之前所说的Trident引擎,这也就是为什么IE的Quirks模式是在 “文档模式”中切换而非在“浏览器模式”中切换的原因(Quirks模式中的盒模型的解析与标准不同)。
实例二:
<!doctype html><html><head><style type="text/css">.zuo{*color:#f00;}//CSS hack</style><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"></head><body><div class="zuo">我在测试文档模式,薄熙来</div></body></html>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
这段代码的作用是令IE8+的浏览器以IE7的模式来渲染页面,以期达到向前兼容的目的。所以文本会变红色。
另:要将您页面的呈现方式设置为 Windows Internet Explorer 8 的 Quirks 模式,则在 HEAD 标记之间、除 TITLE 或 META 外的其他任何标记前输入以下内容:
<meta http-equiv="X-UA-Compatible" content="IE=5"/>
总感觉,上面的论述缺乏说服力,也许是没有听过官方文档的原因吧。