(三)选择元素——(10)表单选择器(form selector)
(3)选择元素——(10)表单选择器(form selector)The capabilities of custom selectors are not limited to l
(3)选择元素——(10)表单选择器(form selector)
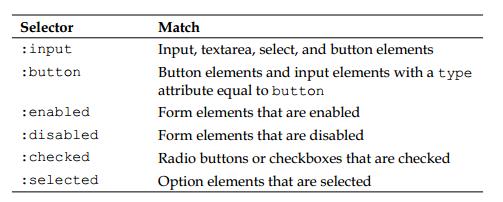
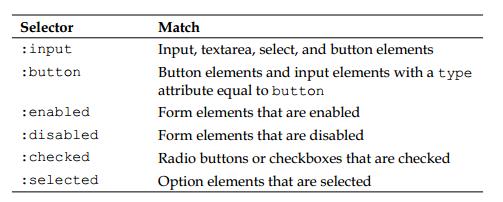
The capabilities of custom selectors are not limited to locating elements based on their position. For example, when working with forms, jQuery's custom selectors and complementary CSS3 selectors can make short work of selecting just the elements we need. The following table describes a handful of these form selectors:

定制选择器的能力不仅仅局限在依靠元素的位置来定位元素。例如,当我们使用表单的时候,jquery定制选择器和css3选择器可以让我们选择我们需要的元素变得简单。下面的表格描述了一些表单选择器:选择器 匹配:input input,textarea,select,button元素:button Button元素,type属性为butto的input元素:enabled 可用的表单元素:disabled 被禁用的表单元素:checked 被选择的Radio按钮和checkbox:selected 被选择的option元素
As with the other selectors, form selectors can be combined for greater specificity. We can, for example, select all checked radio buttons (but not checkboxes) with $('input[type="radio"]:checked')or select all password inputs and disabled text inputs with $('input[type="password"], input[type="text"]:disabled'). Even with custom selectors, we use the same basic principles of CSS to build the list of matched elements.
We have only scratched the surface of available selector expressions here. We will dive further into the topic in Chapter 9, Advanced Selectors and Traversing.
和其他选择器一起,表单选择器可以连接起来做到更强大的专一性。比如,我们可以使用$('input[type="radio"]:checked')选择所有的被选择的radio按钮(不包括checkbox),或者我们可以使用$('input[type="password"],input[type="text"]:disabled')选择所有的password输入框和被禁用的文本输入框。甚至使用定制选择器,我们可以使用相同的css的基本原则创建被匹配的元素的列表。我们仅仅描述了可用的选择器表达式的很浅的东西,我们将在第九章”高级选择器和遍历“更深入的讲解这个主题。