天乙社区帖子内容分析(一)
今天来分析一下点击进帖子内部后所显示的界面,即主要是read.jsp文件
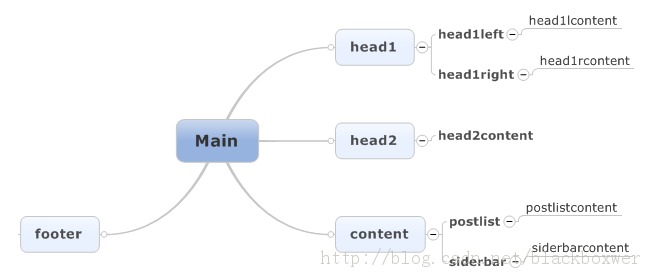
大致看了read.jsp后,可知该界面的布局框架由div组成,div的布置结构如下:
先看content这个div,某个主题的所有帖子的显示就在其中。可看到在代码中用到pagelist变量。该变量是Read类的属性,看Read.java中的代码可知pagelist是通过ForumService的findForumsTopic方法获得的。
看topicdiv,主题帖中每一层楼的显示就是在这个div中实现的。一层楼放在一个表格中,并且这个表格只有一行一列。
在每一楼层的内部也是由表格实现的,如下:
在第一个行中,用<bbscs:forum forumValue="f" type="floor"/>输出了楼层号和face图片,后面输出了帖子的主题,在后面是帖子是否被保留的标记。
在第二行中有两列,第一列是昵称和用户名,第二列是置顶,锁定还有支持等功能链接。
第三行中有两列,第一列是用户信息,只用了一个<bbscs:forum forumValue="f" type="floor"/>标签就完成了输出。第二列是帖子的细节,包括帖子的附件和帖子的内容。只使用了三个自定义标签就完成了输出,这使得前台代码看上去非常简洁。
第四有两列:第一列是日期时间,第二列是留言等功能链接。其中前面的几个链接使用自定义标签来输出,打包和举报两个直接使用<a>标签来输出。最后定义了两个隐藏的div。第一个div postopt应该是用来显示在点留言等功能后,在界面中要出现的具体操作界面或结果,警告等。第二个div notesend包含一个表单,它是在点击留言后显示的操作界面。也许是这样的界面代码太复杂了,所以直接把代码写在了jsp页面中。
一个楼层地输出到此结束。
Topicdiv后,下面一个div是用来显示分页,只看楼主和返回三个功能的。
再接下来的div就是快速回复的界面,主要由一个表单实现,并且表单中有很多隐含域。
下面的搜索栏同样使用了表单和隐含域。
Read.jsp的分析到此。
在每楼的功能选项中,这里以上传附件为例分析。页面中上传附件链接是由<bbscs:forum forumValue="f" type="upfilepage"/>这句代码实现的。
查看bbscs.tld中的forum标签的定义,继而找到ForumTag类,然后追踪到ForumComponent类,找到第1299行,当type等于upfilepage的时候,其实这里输出的就是一个<a>标签,并且其onclick属性赋值为showUpfilePage方法,方法的参数是board的id和帖子的id,显示的文本是post.upfile ,查看BaseAction.properties 中可知该文本是”上传附件”。
showUpfilePage方法定义在read.js文件中(第43行),其参数是参数是board的id和帖子的id。,其中操作是先隐藏notesend(div),显示postOpt。并把postOpt的内容设为pageLoading,查看BaseAction.properties中js.pageLoading可知其对应文本为”页面载入中…”。
接下来的操作是使用ajax发出post请求(其中指定action参数是upfile)对网页进行部分更新。Ajax的实现在prototype.js中,还没仔细研究。
看post.java中upfile方法对请求的处理。先检查一下该帖子对象是否存在,发帖的用户是否是当前登录用户,若检查不通过,加入相应的错误信息,返回。检查通过则设置UpfileIframeUrl属性(其实就是设为upfileinput.jsp),然后返回”upfileInPost”。看struts.xml中的post这个action定义,可知最终将返回upfileInPost.jsp。
虽然不知道这里ajax是怎么发送请求和接收响应的,但大概可以知道read.js中这句代码:
var myAjax = new Ajax.Updater("postOpt" + id, url, {method: 'get', parameters: pars});
的第一个参数是ajax接收到响应后要显示到的页面中元素的id,第二个参数是请求的url,第三个参数是请求的方式和所带的参数。
upfileInput.jsp中的表单提交时(即点击上传时)发出的请求是post且指定method为POST,其中表单中有一个名为action的隐含域,值为upfiledo,可以知道将执行Post类中的upfiledo方法(其实我也还不清楚为什么是执行名字为action参数指定的方法)。查看upfiledo方法,可知在1101行的如下代码处:
f = this.getForumService().createForumUpFile(f, uploadFile);
完成了给帖子添加附件的操作。服务中更具体的操作,在此不再深入了。
上传附件的分析到此,至于Ajax更具体是如何运作的,还需进一步研究prototype.js这个文件。