7个风格各异的jQuery图片展示效果
在网页中,图片的展示方式多种多样,当然所要达到的目的也各不相同,本文就是要通过jQuery来实现各种不同的图片展示方式,有jQuery焦点图、图片缩放、图片滚动等效果。如果你喜欢这些小效果,欢迎分享给你的朋友。
1、jQuery图片缩放插件ZoomerjQuery图片缩放插件Zoomer,Zoomer是一款非常出色的jQuery图片处理插件,Zoomer可以帮助你放大缩小图片,并可以在缩放图片时浏览大图,如果你需要浏览一些高清图片,建议使用Zoomer插件

演示地址 / 源码下载
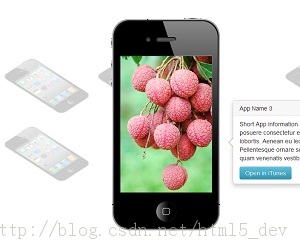
2、jQuery图片3D旋转播放插件jQuery图片3D旋转播放插件,这是一款强大的jQuery图片旋转播放插件,3D的效果大大增强了该插件的视觉感受。图片提供自动播放,也提供手动切换,如果在你的产品首页上应用这款jQuery插件将为页面增色不少。

在线演示 / 源码下载
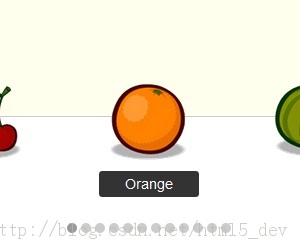
3、jQuery 3D图片展示效果,带图片描述这是一款基于jQuery和CSS3的3D图片展示效果,图片一开始躺在桌面上,点击图片时,图片就像站起来一样展示出来,非常有立体的感觉,并且图片展示时带有图片描述的toolTip。

在线演示 / 源码下载
4、jQuery仿QQ窗口抖动特效这是一款基于jQuery的图片抖动特效,遗憾的是这款仿QQ抖动特效仿的不是很完美,但是也算是很有创新。

在线演示 / 源码下载
5、jQuery原始图片对比插件对图片渲染加工后,如果你想和原图做对比,那么这款jQuery原始图片对比插件就能很方便地帮你实现图片对比功能。鼠标拖动滑杆,就可在原图上对加工后的图片进行对比。

在线演示 / 源码下载
6、jQuery流水线图片滚动插件这是一款基于jQuery的图片滚动插件,该插件的特点是图片以流水线的方式流动,效果十分酷。

在线演示 / 源码下载
7、jQuery下一张图切换效果这个jQuery插件主要实现下一张图片的切换,当鼠标移过当前图片时,图片右侧将会显示一个半透明的下一张按钮区域,点击该区域就能切换到下一张图片,并且切换时有动画效果。

在线演示 / 源码下载
以上就是7款风格不同的图片展示效果,部分效果来自网页素材大全网站,很多都是基于jQuery,大家可以放心使用。