(3)选择元素——(5)为项目列表加样式(Styling list-item levels)
Let's suppose that we want the top-level items, and only the top-level items, to be arranged horizontally. We can start by defining a horizontalclass in the stylesheet:
.horizontal {float: left;list-style: none;margin: 10px;}
假设我们想要顶部元素,而且只想要顶部元素水平排列。我们可以先在样式表中定一个horizontal类:
.horizontal {float: left;list-style: none;margin: 10px;}
The horizontal class floats the element to the left of the one following it, removes the bullet from it if it's a list item, and adds a 10-pixel margin on all sides of it.
horizontal类让元素浮动到他后续元素的左侧,去掉了他的项目图标,在他的各个方向添加了10像素的边距。
Rather than attaching the horizontalclass directly in our HTML, we'll add it dynamically to the top-level list items only—Comedies, Tragedies, and Histories—to demonstrate jQuery's use of selectors, as follows:
$(document).ready(function() {$('#selected-plays > li').addClass('horizontal');});
我们动态的在顶部元素(仅仅Comedies,Tragedies,Histories)添加了horizontal类,而不是直接在html标签上添加,展示了jquery作为选择器的使用,如下:$(document).ready(function() {$('#selected-plays > li').addClass('horizontal');});
As discussed in Chapter 1, we begin the jQuery code by calling $(document).ready(), which runs the function passed to it as soon as the DOM has loaded but not before.
正如在第一章中讨论的那样,我么通过调用$(document).ready()开始我们的jquery代码,他会在DOM加载结束后执行传递给他的代码,而不是之前。
The second line uses the child combinator(>) to add the horizontalclass to all top-level items only. In effect, the selector inside the $()function is saying, "Find each list item (li) that is a child (>) of the element with an ID of selected-plays (#selected-plays)."
第二行使用子代选择器仅仅为顶部元素添加horizontal类。他的作用是,$()内部的选择器方法正在说:"找到每一个有着selected-play ID的元素的子元素列表项目(li)"。
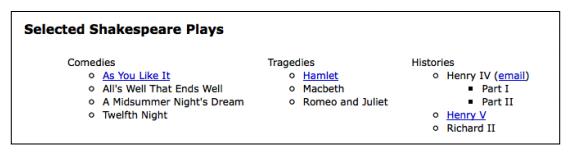
With the class now applied, the rules defined for that class in the stylesheet take effect. Now our nested list looks similar to the following screenshot:

在这个类现在被应用后,定义在样式表中的这个类的规则产生了作用。现在我们的嵌套列表看起来像下面的截图一样:
Styling all of the other items—those that are not in the top level—can be done in a number of ways. As we have already applied the horizontalclass to the top-level items, one way to select all sub-level items is to use a negation pseudo-classto identify all list items that do not have a class of horizontal. Note the addition of the third line of code:
$(document).ready(function() {
$('#selected-plays > li').addClass('horizontal');
$('#selected-plays li:not(.horizontal)').addClass('sub-level');
});
为所有的其他元素加上样式——所有的不在顶部的元素——可以使用多种方法实现。正如我们已经为顶级元素加上了top-level元素,一个选择子级元素的方法就是使用反向选择类去确定所有的没有添加horizontal的列表项目。注意下面添加的第三行代码:
$(document).ready(function() {
$('#selected-plays > li').addClass('horizontal');
$('#selected-plays li:not(.horizontal)').addClass('sub-level');
});
This time we are selecting every list item (<li>) that:
? Is a descendant of the element with an ID of selected-plays
? (#selected-plays)
? Does not have a class of horizontal(:not(.horizontal))
这一次,我们选择每一个列表元素li:
是selected-plays ID的后代元素(#delected-plays)
没有horizontal类(:not(.horizontal))
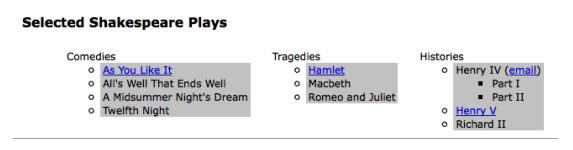
When we add the sub-levelclass to these items, they receive the shaded background defined in the stylesheet. Now the nested list looks similar to the following screenshot:

当我们添加sub-level类到这些元素的时候,他们就有了定义在样式表中的人灰色背景,现在嵌套列表看起来像像下面的截屏一样。