理解DOM_通过DOM方法找到节点
?

?
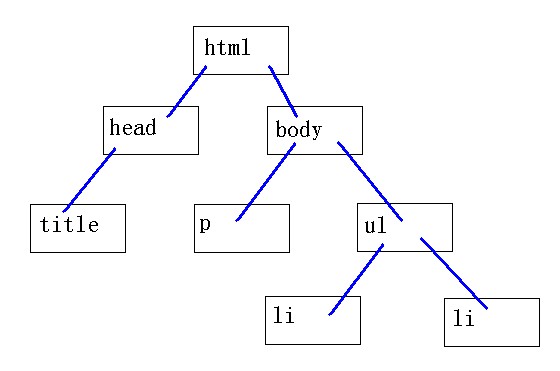
????还是从这幅图开始,DOM通过树这个模型很好地映射了HTML文档,使得javascript对文档的访问和修改成为可能。
??? 我们看到的web页面是表现形式,它传达信息,提供用户交互的界面和元素。浏览器会自动维护一个与页面相关的DOM对象,对象在页面载入时应该与页面的结构形成一一映射的关系,当然DOM对象是动态的,动态意味着可变,同时许多变化会在页面上实时地表现出来,可以类比MVC模式:DOM似乎可以看做控制器Controller,而我们看到的页面是一个视图View。改变控制器行为,会带来视图的响应变化。
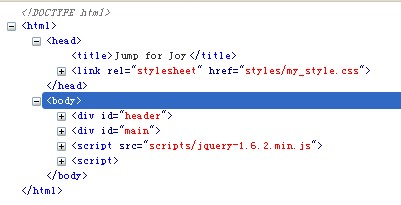
??? 可以打开Firebug这个插件,去查看浏览器动态维护的文档结构。
 ?
?
?
??? 改变的前提是精确定位,过程大概如此:通过一些方法找到节点,这个节点通过DOM抽象成为了javascript对象,基于这个对象通过一些方法进行操作,使得DOM发生改变,同时反映在页面上。
??? 这个描述有一些含糊,从第一句开始消除模糊:(谁)通过(哪些)方法找到(什么)节点。
??? 回到上面的树形图,来定义谁,首先它应该拥有一些子节点,我们的需求是寻找它的某个或者(某些)子节点。如果它囊括了其他所有节点,那么它应该是html这个根节点。如果它只含有一部分子节点,那么它可能是ul节点。
????html是树根,也是直尺上的“0”刻度,那么它就一定是那个“谁”吗?在HTML中<html>是当之无愧的老大标签,而在DOM,是通过document对象映射HTML文档的,所以document对象是那个“谁”,当然其他元素也会充当那个“谁”,后面会提到。
??? 理清楚调用方法的一个主体,就可以开始“哪些”方法了。最显而易见的方法是直呼节点(标签)的名称,然后等待回复。
????document对象,提供了了一个getElementsByTagName的方法:方法接收一个字符串参数——节点的名称,然后返回一个对应的对象数组。
????数组是ECMAScript的内建对象,充当容器使用,通过整数索引可以取出对应位置的的元素。length属性记录了数组的长度,可以理解为容器的容积,这个属性使得循环、遍历等操作成为可能。
??? 为什么返回数组呢?因为一个页面中可能会含有多个相同的标签,多个——复数——Elements。
Example:
HTML
?
?
?
任务2:返回的是一个对象数组吗?
思路:遍历返回数组,试用typeof操作符确定数组中每一个元素的类型,然后显示
?
?
??? ?
?
任务3:显示第二个<p>元素内的文字(innerText属性会在后文中详细介绍)
思路:定位第二个元素,下标为1
?
?
?
??? 通过getElementsByTagName方法,你可以找到任何一个元素,虽然它返回的是一个元素数组,但是仍然可以通过下标来精确定位。我需要找到<p>HuJin</p>这个元素,我记住它是第二个元素,找到它是小case:
var hujin = document.getElementsByTagName("p")[1];
??? 然后我对hujin这个对象巴拉拉一堆操作,改变下字体,背景颜色,为了突出以下,加上边框。到目前为止一切顺利,但是如果有一天页面结构发生了变化呢?
新的页面:
...
?
??? 我们通过钩子“id”,先找到div元素。?
var found = document.getElementById("target").getElementsByTagName("p")[1];?
? ? 至此“谁”和“哪些”就明晰多了了。
?
?
写在最后的
??? 选择元素是一切操作的基础,dom提供了一系列方法用于选择元素。getElementById和getElementsByTagName联合起来作用很大,但是选择语句有时会很长。但是这些是应该去掌握和理解的。
??? 用过jQuery的同学,会发现选择变得容易许多,这个也是“query”的初衷,一个良好的库是能提供开发效率的。
??? 那么一开始就使用jQuery好吗?我觉得不是很好,就是很多人建议学习Java先从命令行、写字板开始一样,然后逐渐过渡到Eclipse;学习Java Web先从Servlet、Jsp开始,然后逐渐过渡到SSH。框架在易用的同时有一定的依赖性,特别对对基础知识掌握不太好的同学,弊大于利。
?
?
?
?