理解DOM_什么是DOM
什么是DOM
????DOM = document + object + model
????document即文档,也就是从<html>到</html>的部分。
??? object即对象,对象有与之相关的属性、方法。如document.title这个属性代表了<title>Contents</title>;document.wrintln("someString")这个方法,就是在文档中写入一部分文本然后换行。
????model是一种模型,是对整个网页内容的刻画。
??? 通过DOM,javascript可以去访问和读取HTML页面,这个正是DOM的作用所在。
?
DOM如何映射HTML页面
??? DOM通过树这个数学模型刻画和映射HTML页面。
????HTML是一种包含了各种标签的标记型语言,通过开标签如<p>表示一个结构的开始,通过闭标签如</p>表示一个结构的结束。可以把开标签看做盒子,将闭标签看做盒子的盖子:通过“盒子”来承载内容,或者什么都不装,作为一个空盒子。
??? 这样,<p>HuJin</p>就可以看做一个p盒子,其中装了“HuJin”这个文本字符串。
??? 当然,盒子里面也可以装盒子,想俄罗斯套娃一样。比如:
<div> <p>HuJin</p></div>
??? 这是一个div盒子,里面装了一个p盒子,p盒子里面装了“HuJin”这个文本字符串。
??? 我们很容易从几乎所有的HTML里看出这种从属关系,因为它们都遵守了一定的缩进规定。一层层向外看,你会找到<html>和</html>这两个标签,它们没有缩进,是最外面的大盒子。换句话说,你拿走了这个叫做html的大盒子,所有里面的盒子都被你一起拿走了,所以html代表了这个html页面的内容。
??? 不管把标签描述成盒子还是容器,我们发现,标签之间是具有某种关系的。家谱树可以很好的描述这种关系。
??? 家谱树可以很好地表示从属关系,下面是一个例子:
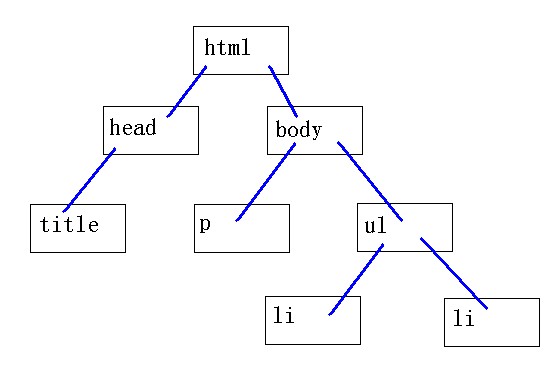
<html> <head> <title>DOM</title> </head> <body> <p>HuJin</p> <ul> <li>lovely</li> <li>bonny</li> </ul> </body></html>
??? 
?
??? 图中,蓝色线代表从属和包含关系,从属关系为从下到上,包含关系为从上到下。html这个标签包含了所有其他标签,本身不被任何标签所包含,所以它是这颗家谱树的根,也被称为根节点;head与body两个标签并没有从属关系,并且处在同一级(level)之上,他们是兄弟关系(sibling),并成为兄弟节点;title从属于head标签,title是head的子节点(child),而head是title的父节点(parent)。
??? 这样我们就可以通过家谱树这种结构来很好地映射这整个文档。DOM正是通过这种映射方式,使得javascript可以去访问和操纵html页面。
??? 最后这幅图表示html,DOM和javascript的关系。
?
??? 