jvectormap 总结
该文档总结:从shp格式的地图文件出发,最终生成html,达到能够在网页上操作地图的效果。好处不用多说,jvectormap是矢量地图,且有自己的API,有比较丰富的效果。
方法一:我采用的可行的方法
一: arcgis shp 抠图:
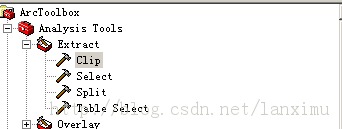
包括抠出想要的区域 and 合并想合并的区域 arcgis->arcmap: 抠图:选定要抠出的区域后->ArcToolbox->Analysis Tools->Extract->Clip;

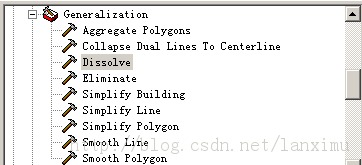
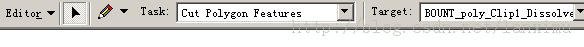
合并:dissolve , union:将所要合并的多边形选中,点击tools工具箱中的data management中的generalization——dissolve工具,得到合并后的多边形,单独新建为一个图层,但是多边形属性还是相对独立;选中该图层,Editor->start editing,选择unit菜单项,即将多边形合并了,但是所有的属性已经失去。


注:只要对arcmap操作稍加学习,这部分就可以完成,只是体力活;
二: shp to svg:
arcmap另存为svg,File->Export map: 只有选中的图层能被导出!这是最为简便的方法。另外也可以写相应的脚本进行转换,既然有现成的,就不用麻烦了,网上有相应代码可参考;
三: 修改svg格式
直接使用会产生格式错乱,只需取取出svg格式中以M开头,Z结尾的数据(体力活),再加上头上那一串即可,见附件:guangxi.svg 或 Liuzhou.svg。
四: svg to js:
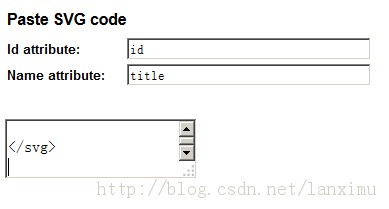
http://svgto.jvectormap.com/ 到这个网站,将改好后的svg代码贴上去,点击转换即可。(好的是,转换方便,而且可以直接命名id和name,不好的是,转换时似乎识别不了strokeWidth之类的参数,导致我命名在svg代码里加粗了边界线,转出来的结果还是一样。)

五:html引入 地图数据js,jvectormap 的js, Jquery的js, 显示地图
(jvectormap 的js有不同的版本,实现起相应功能来有些不一样,我们也可以根据自己的需要对其进行修改:后面讲)我采用的是:jquery-1.8.2.js jquery-jvectormap-1.2.2.css jquery-jvectormap-1.2.2.min.js

或:

上图中,guangxifinal.js CBD-zh.js 都是转换出来的地图数据文件。
鼠标,marker事件都有API,http://jvectormap.com/documentation/javascript-api/
marker上不足的是,或许由于转换数据时投影坐标系没有弄好,导致加marker无法根据经纬度定位,只能根据平面坐标系估计添加。添加文字有三种方法:(一):直接在层上面写:这样导致放大缩小时,字就移位了,且不能放大缩小;(二):用raphael.js插件:var paper= Raphael(0,0,200,300); paper.text(100, 100,'Hello'); 此方法的缺点在于文字占据区域较大,占据后的区域就死掉了,不可控,也不能放大缩小,对文字标注多的不适用;
(三):见补充->二:相当好!
注:如果有一天,svgtto js那网站用不了了,就手动转吧 或自己写脚本也行,js格式都那样,熟悉了之后照着把数据copy过来就是了,网上有不少人都手动生成js。
方法二:官方网站的方法
http://jvectormap.com/
一、五步骤同上;
二、三、四:网站采用的是用python写脚本,直接从shp 转为 js,这个折腾了好久好久,window,linux都试过,虽然最终能转出来js,但显示结果总是有偏差。这可能和我python弱爆了有关系,想要研究的朋友可以按网上上说的步骤再研究下,我总感觉它并不是适合所有的shp,仅适合由国家组成的?
方法三:
https://github.com/RandomEtc/shapefile-js 这个是某牛写的,直接将shp转为html,在firefox 或 safari 下能完成功能,但IE不兼容啊,就没太大用了。
补充:
一:对jquery-jvectormap-1.2.2.min.js jquery-jvectormap-1.2.2.css 的修改
(1)取消鼠标放大缩小功能:只需要在js文件中找到带mousewheel的函数,删除或注释掉即可。
(2)隐藏或修改放大缩小按钮的位置:只需要在css文件中 设置相应位置或属性即可,该css很简单。
二:对jquery.vector-map.js 的修改 (这个js 也挺好用啊)
感谢http://dove19900520.iteye.com/blog/188066的帮助,在此附上他给的修改边界,添加文字的源码(对jquery.vector-map.js进行了修改,添加了createText方法,并在其内部进行调用,对地图.js的格式进行了一些修改,添加了文字,坐标等);虽然来得晚了一些,但终究是学习了。原来js的运用可以如此灵活。见附件CBDDemo。
附件:(http://www.t00y.com/file/31250993)两个项目示例,一:example1:广西地图和柳州地图初稿,因为加字当时用的是在div里写死,就暂时不加上去了;二:example2:CBDDemo添加文字和修改边界:可看其demo,也可以看我仿照他demo给柳州加的边界和文字liuzhou.html。