CSS多级数字序号的目录列表(类似3.3.1.这样的列表序号)
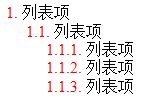
编写文档手册的时候,我们经常需要列表项前面的序号将上级各层的序号也附加在前面,如下图:
(图一) 
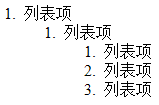
(图二)
要实现图一效果,方法之一是直接将序号部分作为列表内容的一部分,插入相应的HTML,可使用JS批量插入序号。
生成的HTML结果类似这样
ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}li:before {counter-increment:a;content:counters(a,".")". ";}这样,无论多少层的嵌套列表,都能正确显示级联序号了,效果如本篇开头的图一。需要指出的是,:before, counter-increment 等相关CSS特性不支持古老的IE6/IE7,但是IE8及以上是支持的很好的。
自己写完之后,才发现,原来在MDN上早已有了这个DEMO了。
传送门:Using CSS Counters
从这个链接可以查看完整示例以及API详解。