.NET + Jcrop 实现在线裁图功能
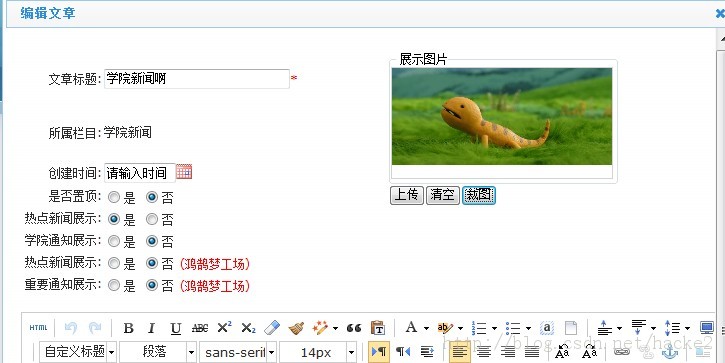
最近有这样一个需求,因为一个门户网站首页展示图片很长但很矮,自己截图怕有不到位,所以利用JQUERY 的 Jcrop组件做了一个在线裁图的功能。


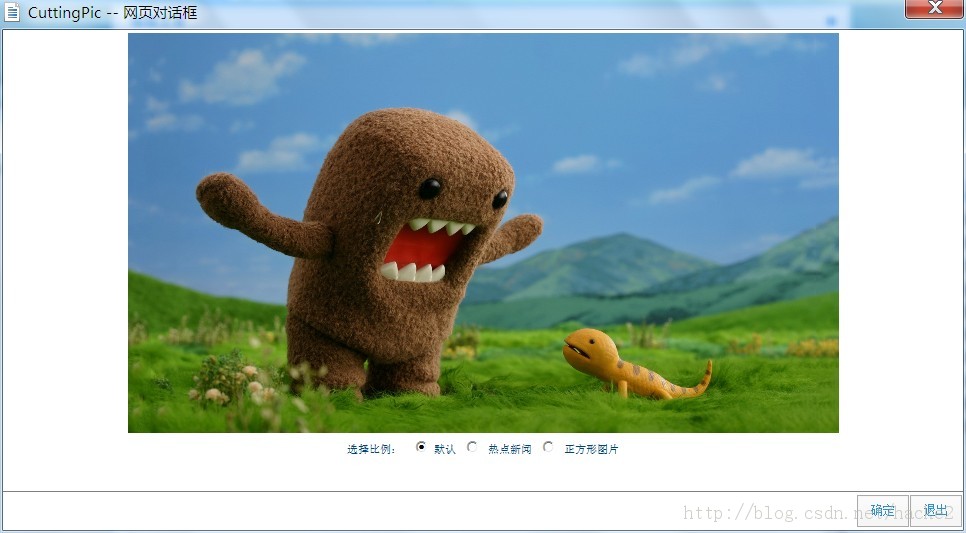
初始化
$('#oldpicImg').Jcrop({ onChange: showCoords, onSelect: showCoords, aspectRatio: null });
因为在下面加了个选项,在意在change这个事件里面绑定重新初始化
radios.change(function () { imgParameter.scaling = this.value; $('#oldpicImg').Jcrop({ onChange: showCoords, onSelect: showCoords, aspectRatio: imgParameter.scaling }); })
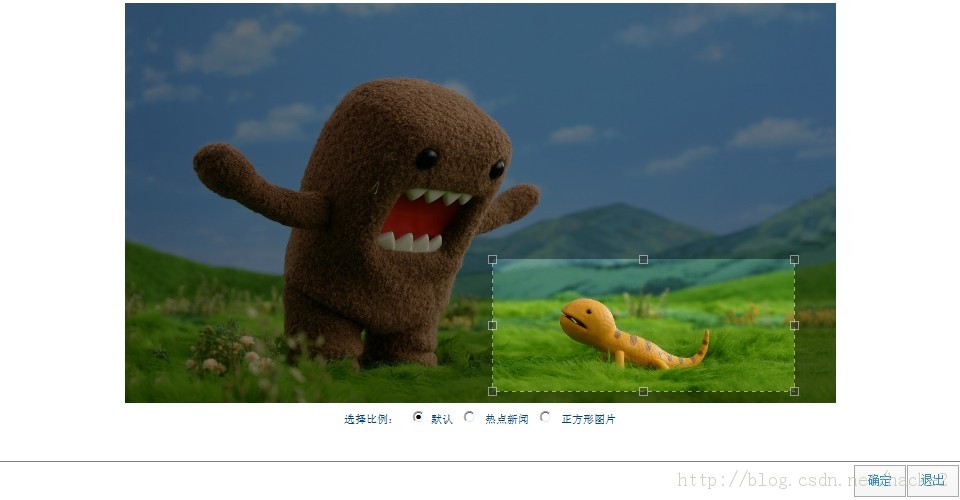
在他本身的onChange和onSelect里,主要是存一下他的坐标,宽,高
function showCoords(obj) { imgParameter.x =obj.x; imgParameter.y = obj.y; imgParameter.w =obj.w; imgParameter.h =obj.h; }
因为我们组件的原因,在IE7下有问题,会把图片弄为宽高为零,所以我又把他的宽高重新设置了一下
function resetImgInfo(jqObj, width, height) { jqObj.width(width).height(height).show(); }
还有就是图片太大了我做了一下自动等比缩放的功能, 在他加载完成的时候执行
$cuttingPic.$oldpicImg.load(AutoResizeImage(0, 400, $cuttingPic.$oldpicImg[0]));
function AutoResizeImage(maxWidth, maxHeight, objImg) { var img = new Image(); img.src = objImg.src; var hRatio; var wRatio; var Ratio = 1; var w = img.width; var h = img.height; wRatio = maxWidth / w; hRatio = maxHeight / h; if (maxWidth == 0 && maxHeight == 0) { Ratio = 1; } else if (maxWidth == 0) {// if (hRatio < 1) Ratio = hRatio; } else if (maxHeight == 0) { if (wRatio < 1) Ratio = wRatio; } else if (wRatio < 1 || hRatio < 1) { Ratio = (wRatio <= hRatio ? wRatio : hRatio); } if (Ratio < 1) { w = w * Ratio; h = h * Ratio; } objImg.height = h; objImg.width = w;}
然后就用把值传向后台,我用的基于AJAX的WCF,
function cutImg() { if (imgParameter.w != 0 && imgParameter.h != 0) { SystemUtilService.CuttingImg(pageData.cuttingPicPath, imgParameter.x, imgParameter.y, imgParameter.w, imgParameter.h, imgParameter.curW, imgParameter.curH, function (data) { }); } else { //alert(2); } return true; }
在后台这样来接受他
[OperationContract] public bool CuttingImg(string path, int x, int y, int w, int h, int picw, int pich) { string _path = AppDomain.CurrentDomain.BaseDirectory + path; ImageHelper.CropImage(_path, w, h, x, y, picw, pich); return true; }
这里给出一个工具类
public class ImageHelper { public static void CropImage(string originamImgPath, int width, int height, int x, int y, int showWidth, int showHeight) { byte[] CropImage = Crop(originamImgPath, width, height, x, y, showWidth, showHeight); using (MemoryStream ms = new MemoryStream(CropImage, 0, CropImage.Length)) { ms.Write(CropImage, 0, CropImage.Length); using (System.Drawing.Image CroppedImage = System.Drawing.Image.FromStream(ms, true)) { CroppedImage.Save(originamImgPath, CroppedImage.RawFormat); } } } private static byte[] Crop(string Img, int Width, int Height, int X, int Y, int showWidth, int showHeight) { try { using (Image OriginalImage = Image.FromFile(Img)) { int picW = OriginalImage.Size.Width; int picH = OriginalImage.Size.Height; //int picW= 1920; //int picH = 1080; int picWidth = Width * picW / showWidth; int picHeight = Height * picH / showHeight; int picX = X * picW / showWidth; int picY = Y * picH / showHeight; using (Bitmap bmp = new Bitmap(picWidth, picHeight, OriginalImage.PixelFormat)) { bmp.SetResolution(OriginalImage.HorizontalResolution, OriginalImage.VerticalResolution); using (Graphics Graphic = Graphics.FromImage(bmp)) { Graphic.SmoothingMode = SmoothingMode.AntiAlias; Graphic.InterpolationMode = InterpolationMode.HighQualityBicubic; Graphic.PixelOffsetMode = PixelOffsetMode.HighQuality; Graphic.DrawImage(OriginalImage, new Rectangle(0, 0, picWidth, picHeight), picX, picY, picWidth, picHeight, GraphicsUnit.Pixel); MemoryStream ms = new MemoryStream(); bmp.Save(ms, OriginalImage.RawFormat); return ms.GetBuffer(); } } } } catch (Exception Ex) { throw (Ex); } } }
解释一下这里
int picWidth = Width * picW / showWidth; int picHeight = Height * picH / showHeight; int picX = X * picW / showWidth; int picY = Y * picH / showHeight;
因为在前台是等比压缩了,所以他的x,y,w,h与真实的是不一样的,所以在后台还有处理一下,前台记得传进去当前图片的高与宽
$cuttingPic.$oldpicImg.attr("src", pageData.cuttingPicPath).load(function () { AutoResizeImage(0, 400, $("#oldpicImg")[0]); imgParameter.curW = $(this).width(); imgParameter.curH = $(this).height(); resetImgInfo($(this), imgParameter.curW, imgParameter.curH); });