html文件中文在浏览器中显示乱码问题解决
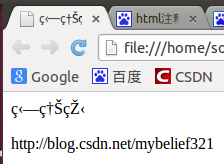
利用浏览器打开html文件时,中文显示乱码,如下是原文件的内容
1 <html>
2 <head>
3 <title>狗熊王</title>
4 </head>
5
6 <body>
7 <p>狗熊王</p>
8 <p>http://blog.csdn.net/mybelief321</p>
9 </body>
10 </html>
出现乱码

添加了一行 <meta http-equiv="Content-Type"content="text/html;charset=utf-8">,如下
1 <html>
2 <meta http-equiv="Content-Type"content="text/html;charset=utf-8">
3 <head>
4 <title>狗熊王</title>
5 </head>
6
7 <body>
8 <p>狗熊王</p>
9 <p>http://blog.csdn.net/mybelief321</p>
10 </body>
11 </html>
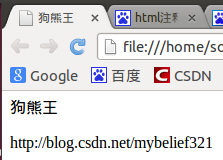
此时就不乱码了

以下是查找的资料:
1 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
2 <meta http-equiv="Content-Language" content="zh-CN" />
3 <meta name="author" content="Csdn" />
4 <meta name="Copyright" content="Csdn" />
5 <meta name="description" content="" />
6 <meta content="" name="keywords" />
关于字符集和编码的好文章:http://www.cnblogs.com/skynet/archive/2011/05/03/2035105.html