网站升级到IE10可能遇到的问题和部分解决方案
注:首先还是要感谢cnblog上的大侠的分享,下面部分内容根据自己需要在原基础上进行了删除和扩展。
第1章 网站迁移简介1.1 网站开发过去和现在在过去专门针对IE6开发的系统中可能存在一些现在主流高版本浏览器不兼容的代码或样式,过去和现在Web开发的现状如下图。

IE版本从6升级到10过程中,由于IE10执行较新的Web标准,在IE9之前正确执行的代码或渲染的样式,在IE10中可能会失效,具体会在后面总结到。
1.2 解决兼容性方法1.2.1 修复可以通过设置网页的兼容视图/ 或者调整GPO完成修复。
了解下IE新版本带来的变化:
每次使用一个新版本的浏览器,网站总是出错,导致此类问题的原因一般如下:
用条件注释来判断浏览器版本,如:
<!-[if gte IE 5.5] <p>you are using IE5 or higher</p> <![endif]->
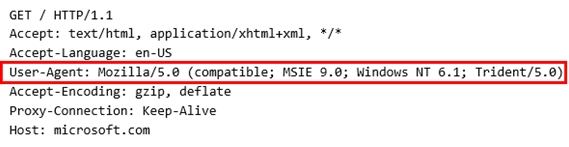
用用户代理串User Agent String判断浏览器类型,如:

注意:
(1) 在IE10中不再支持条件注释语句,所以旧版本的web在IE10中可能显示不正确。
(2) 在IE10的兼容性视图中,User-Agent会变为IE7,如果代码是通过这样方式判断,则不能处理后期新出现的用户较多的浏览器的支持。
(3) 在旧版的服务器中,存在一个BUG,此bug将会导致服务器不会接收来自IE10的请求,需要升级服务器补丁,
Certain versions of ASP.NET do not correctly recognize the Internet Explorer 10 user-agent string and must be updated.
SymptomASP.NET does not correctly recognize the Internet Explorer 10 user-agent string and responds with a "_doPostBack is undefined JavaScript" error.
ResolutionUpdate the ASP.NET browser definition files. For more info, see Bug and Fix: ASP.NET fails to detect IE10.
<meta http-equiv="X-UA-Compatible"content="IE=EmulateIE9">
如何缓解兼容性问题:
普通用户,使用兼容试图按钮
开发人员:使用X-UA-Compatible,限制浏览器显示模式
管理人员:列出兼容性试图,提交微软,强制限制网页显示模式
处理专为IE6开发的网站应用显示问题的方法:

关于Quirks模式介绍:
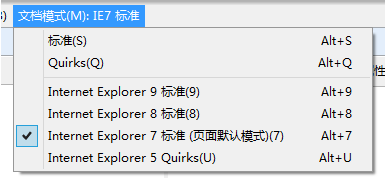
IE浏览器兼容性视图显示的一种,如图。
但在IE10下,Quirks模式既支持最新的html标准,也支持IE老版本的标准;IE 5 Quirks模式只支持IE老版本的标准。
在IE9下,Quirks模式只支持IE老版本的标准。

第2章 兼容性测试工具介绍2.1 Application Compatibility Toolkit
Application Compatibility Toolkit (ACT) 帮助您确定在部署之前,您的应用程序是否与新版本的 Windows 兼容,还有助于您确定操作系统新的如何影响将这些应用程序。
它可以:
实时查看基于 Web 的问题
IECTT 使您能够在对 Internet Explorer 7 和 Internet Explorer 8 测试网站和 Web 应用程序时随时找到并查看基于 Web 的问题。完成测试之后,可以在 IECTT 的 Live Data 屏幕中查看结果。
将 Web 问题上载到 ACT 数据库中
IECTT 使您能够将基于 Web 的问题上载到 ACT 数据库中(ACT 数据库会处理这些信息),并使您能够在应用程序兼容性管理器的 Analyze 屏幕上查看结果。
2.2 Compat InspectorCompat Inspector 是一种基于 JavaScript 的测试工具,可在站点运行时分析站点。Compat Inspector 报告导致在标准模式中出现问题的交互模式。这使您能够迅速识别问题,而无需熟记大量文档,无需在站点的全部代码中进行搜索。但Compat Inspector 只能在IE9,10下的标准方式下运行。
使用方法访问:http://ie.microsoft.com/testdrive/HTML5/CompatInspector/
集成在网页中,及在网页中加载一段js。
<script src="http://ie.microsoft.com/TestDrive/HTML5/CompatInspector/inspector.js"></script>
同时也可以集成到fiddler中。
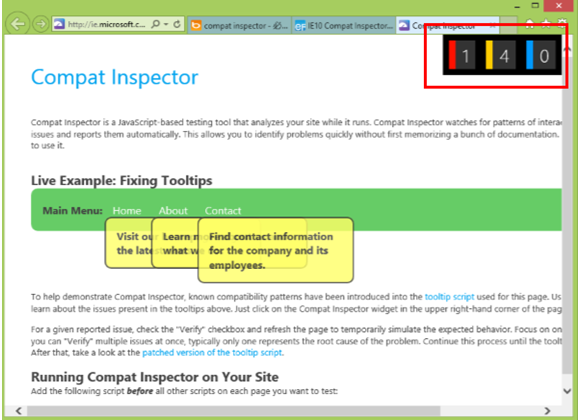
使用时会在网页右侧显示结果,如图

点击右上角的简要报告,进入到报告细节

使用说明:
详细指出页面存在的兼容性问题

在Tests的tab中可以选择要测试项目是否测试。
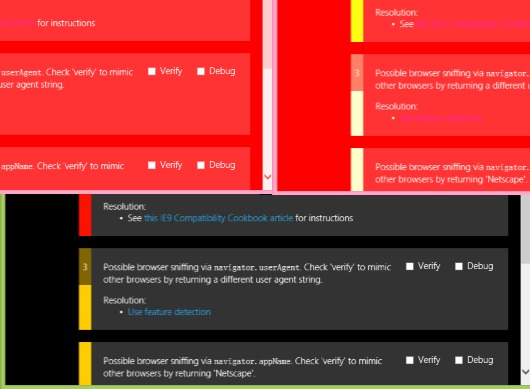
在Messages下的详细列表中有debug选项,如图

可以直接开启浏览器的F12调试,自动进入有问题的断点。
2.3 Modern.IEModern.IE是由微软官方发布的一款在线测试软件,开发人员可通过这组工具来测试自己的网站在新一代的 IE9、IE10或旧版浏览器上的效果,modern.IE 的程序侦测精灵(code detection wizard)能够扫描并辨识出可能影响使用体验的常见错误。
请访问http://www.modern.ie/zh-cn查看详情。
比如检测http://www.cuew.com modern.IE给出如下报告,说明了该网页存在的一些问题,并指出解决这些问题的方法。

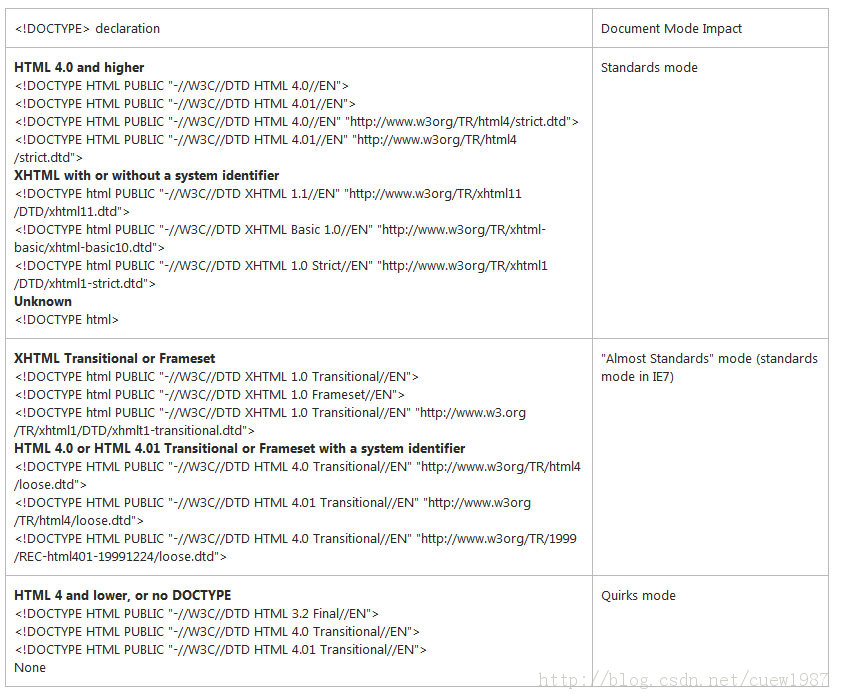
文档模式(<!DOCTYPE>)定义了IE浏览器如何来展示网页,<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
详细的标准及最终解析的标准见下图(Q:Quirks模式,S:标准模式):

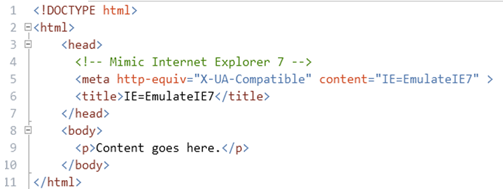
如何定制页面的文档模式。
使用 meta 元素,以在网页中包含 X-UA-Compatible http-equiv 标头。

例如:
? <meta http-equiv="x-ua-compatible" content="IE=7" >
? <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" >
? <meta http-equiv="x-ua-compatible" content="IE=edge" >
? <meta http-equiv="X-UA-Compatible" content="IE=7,9,10" >
关于IE=7和IE=EmulateIE7的区别:
如果是写IE=7,指一定要再ie7下运行
如果是IE=EmaluteIE7,这种写法会根据文档模式docment type判断加载模式,其次才依据代码限制的IE=EmaluteIE7执行。
3.2 用户代理串当访问网站的时候,浏览器会发送一个User-Agent字符串给服务端,以表明浏览器类型、版本、操作系统类型等。Web服务器端可以根据这些信息返回不同的网页信息。
通常情况下,很多网页开发人员喜欢通过”User- Agent”头信息来判断用户使用的是何种浏览器(称为浏览器检测),这种方式存在极大的兼容性隐患。
例如使用如下方式实现检测:

以下情况,该代码会失效:
(1) 新的浏览器发布或浏览器更新,此时需要修改代码。
(2) 推出的新设备中往往包含新版本的浏览器。
(3) 许多浏览器支持修改用户代理 (User-Agent) 头信息的功能。
推荐做法-使用特征检测(Feature Detection):

在早期版本的IE浏览器中,可以使用条件判断语句来判断是否是IE浏览器,以及其版本号,例如:
<!--[if IE 8]> <p>Welcome to Internet Explorer 8.</p> <![endif]-->
IE10已经不再支持条件判断?使用条件判断就如同使用User-Agent判断浏览器类型一样,存在类似的弊端?正确的做法是采用Feature Detection
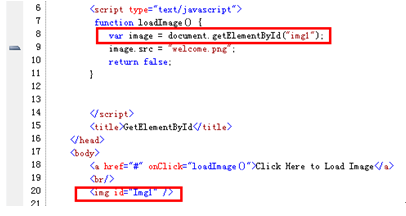
3.4 脚本错误IE10采用最新的web标准,可能之前能运行在IE9之前的脚本在IE10下会报错,例如。

报错原因即为元素的Id名称大小写不一致。
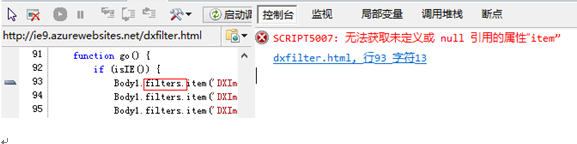
又如,IE10下不再支持滤镜效果,许多基于脚本的滤镜效果会失效,报出错误,如图。

因此,为了尽量避免网站在IE9/10上发生兼容性问题,在开发一个新的Web应用或者对旧应用进行改版之前,开发人员务必先学习IE9和IE10的兼容手册:
http://msdn.microsoft.com/en- us/library/ie/ff986083(v=vs.85).aspx
http://msdn.microsoft.com/en- us/library/ie/hh801219(v=vs.85).aspx
3.5 样式错乱有些网页在IE10下出现显示错乱,往往是因为没有按照web标准来定义样式所致,如web标准中定义text-align如下:
text-align 属性规定元素中的文本的水平对齐方式。
如果有如下的html样式定义,IE10就会出现表格不居中显示,而IE9之前是居中显示的:
<div style=”text-align:center;”>
<table><tr><td>我要在中间</td></tr></table>
</div>
第4章 常见兼容性问题排错4.1 常见问题1.页面显示问题–显示位置错乱、颜色不对、排列不整齐、该显示的内容没有显示等
2.功能问题–点击按钮没有反应、动画内容不播放、业务功能无法完成等
3.脚本报错–弹出Javascript报错框
4.ActiveX错误– ActiveX控件无法安装、ActiveX控件不加载、 Flash不播放等
4.2 如何排错1. 简化页面,尽量用最简单的页面来重现问题
2. 审查文档模式,尝试使用各个文档模式来显示页面
3. 对问题进行归类:显示问题、功能问题、脚本报错或是 ActiveX问题
4. 审查网页的源代码
5. 使用工具对网页进行排错