Axure实现闪烁效果
思路:
1 素材:一个动态面板里包含了两个状态,状态1包含要闪烁的内容,状态2包含了空内容,材料就够了
2 原理:当动态面板不停的从状态1和状态2之间转换的时候就会显示闪烁了
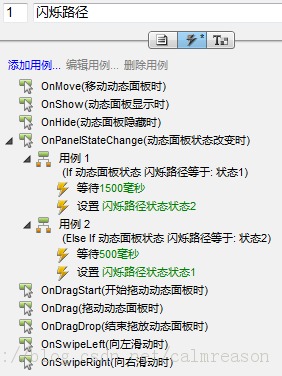
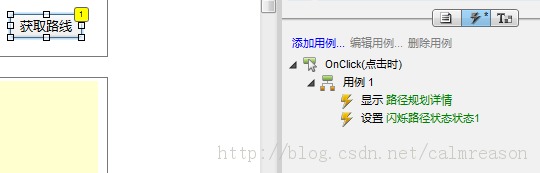
3 事件:需要有另外的某个空间设置动态面板的状态为其非默认状态,此时触发动态面板状态改变事件;动态面板自身设置:当状态1时装换到状态2,当状态2是装换到状态1;在获取到状态装换之后需要设置一个小的等待事件,否则会出现死循环而不闪烁。设置等待时间可以两次状态等待的事件不同而达到不同的闪烁效果。
Axure设置如下:


效果1

好不容易才捕捉到了效果2