2013年最新的10款jquery插件
总结了几款最近的jquery 插件,希望你能有所了解,并对你的工作带来帮助。
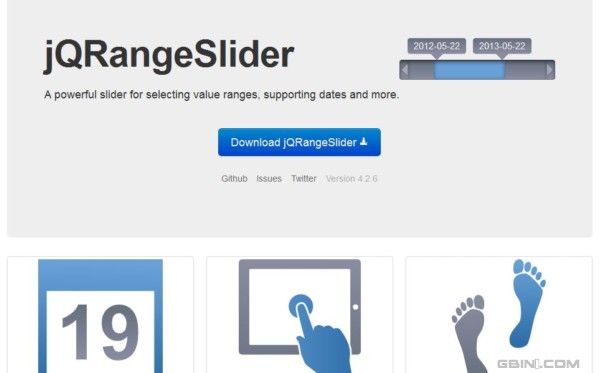
1> jQRangeSider: 一个jQuery插件帮助你生成区域选择控件

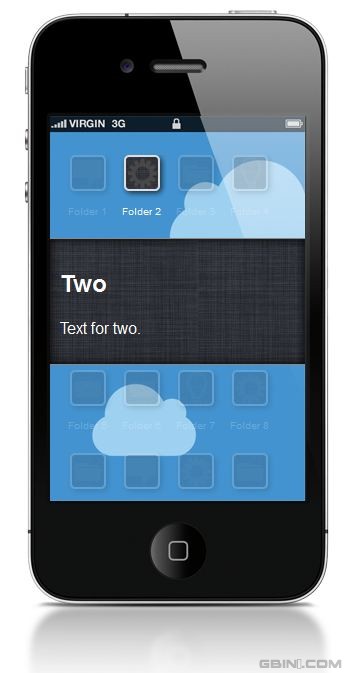
2> 一个帮助你生成iOS应用目录风格的jQuery插件:App-Folders

使用这个插件可能帮助你创建iOS风格的目录展示和隐藏效果,如果你是个iOS用户的话,一定对于这个效果不陌生!
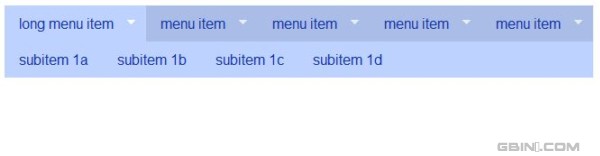
3> 实用的多级菜单导航jQuery插件- superfish

支持IE6+,并且支持双层导航栏,垂直导航菜单。非常合适皮肤自定义,相信大家会喜欢!
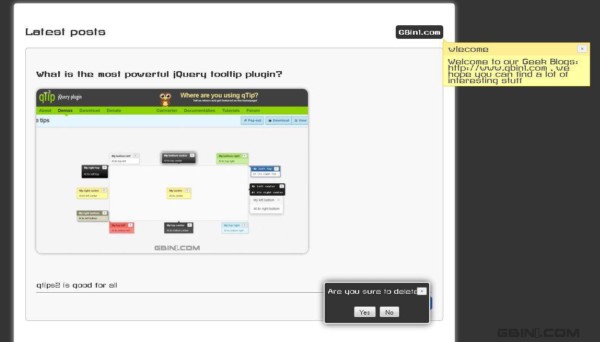
4> Qtip2生成的工具条提示演示

例如,内容提示,删除确认, 功能支持 自动窗口调整(根据tooltip打开位置自动调整显示位置),希望大家喜欢!
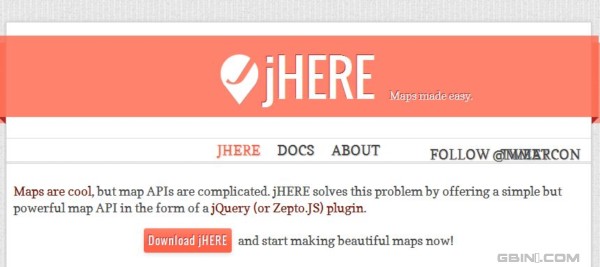
5 > Nokia在线地图的jQuery插件: jHere

支持zepto.js和jQuery,功能支持缩放和地图类型选择及其控制条。
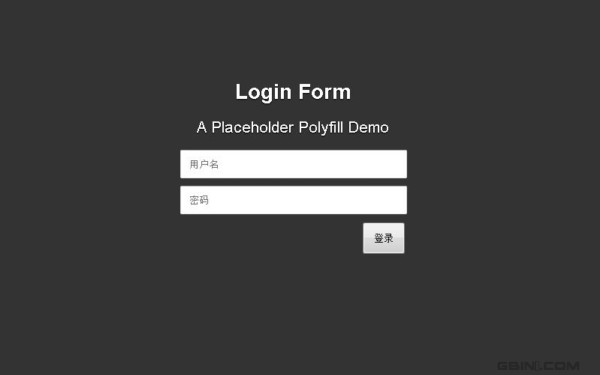
6> placeMe.js – 一个jQuery插件

帮助你让旧版本浏览器支持HTML5的placeholder属性。
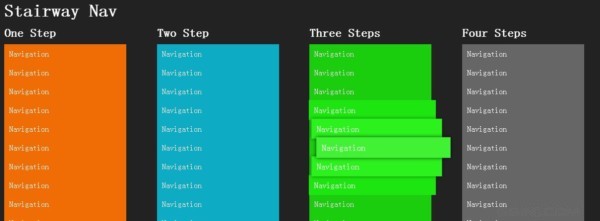
7> 使用jQuery实现的楼梯台阶状的菜单特效实现

分享一个使用jQuery实现的楼梯台阶状的菜单特效实现,要知道在CSS中我们无法选择一系列元素中的前面或者后面一些元素。这个jQuery代码很好的演示了如何设置指定元素前面或者后面的一系列元素,而且整个菜单的展现效果相信大家看了也会感觉非常不错,试试看吧!
8> 扇形扑克牌风格特效的jQuery插件-Baraja

你有没有试过使用扑克牌风格的扇形页面的展示效果呢?如果没有,那你可千万不要错过我们今天介绍的jQuery插件-Baraja。
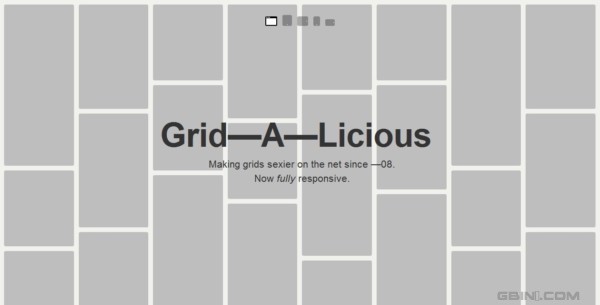
9> 超棒的网格布局插件-Grid-A-Licious

和前面介绍过的isotope和masonary不太一样,这个插件使用更加完整的响应式实现,你不需要定义固定的宽度,它自己会根据不同的设备来自动的选择浮动,不需要使用absolute方式来定位元素。
10> 超棒片状过渡效果的jQuery图片幻灯插件 - jq-tiles

介绍一款拥有不同片状动画过渡效果的jQuery图片幻灯插件-jq-tiles,使用它能够帮助你生成基于CSS3的片状动画效果。
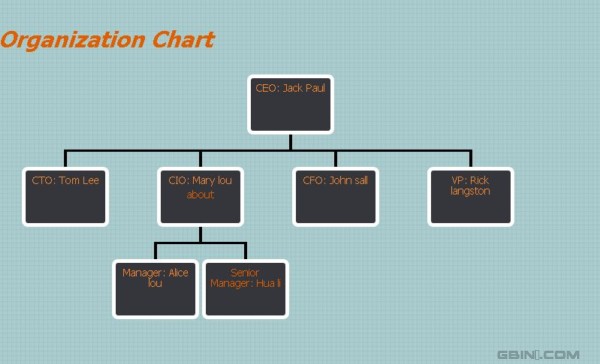
11> 帮助你生成组织结构图的jQuery插件 - jOrgChart

在线演示
大家可能看到过使用javascript类库JavaScript InfoVis Toolkit实现的特效组织结构图,这里我们使用jQuery插件-jOrgchart也同样可以实现一个组织结构图。