哪些响应式布局框架是设计师使用的?
转自:http://www.sharetk.com/html/ued/Front-End/1425.html
目前移动网络领域发展越来越快,为了在移动设备上有良好的阅读体验,很多网站都开始使用响应性布局设计(Responsive Web Design),但是制作一个响应性布局的网站是一件非常费时的事情,所以很多设计选择了使用响应性布局框架(Responsive Frameworks),今天达人收集很多流行的响应性布局框架,这些都可以方便设计师或前端人员来制作支持多设备不同分辨率的自适应的网页设计作品。
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。 Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。

Foundation 一个优秀的前端框架,你可以利用这个框架为你的网站制作出不同设备的响应性布局。

Skeleton 是一个轻量级的响应性布局框架,其实是一个简单的栅格系统,从960px至平面再到移动手机设备~

一个不错的栅格系统,用它也可以方便制作从240 至 2560px的屏幕分辨率。


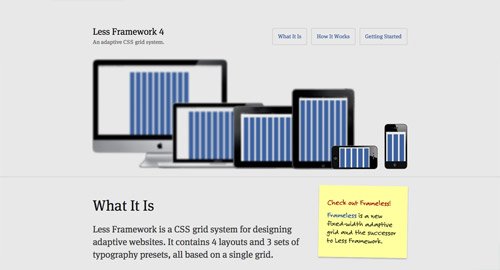
Less Framework 是一个自适应栅格系统,内置3个预置模板,以满足台式机、平板电脑以及手机等移动设备。

使用1140px Css 栅格系统可以很好的在1280px以及更低的分辨率展示你的网页。



如果你是新手刚刚才开始制作响应性布局,哪么Gumby框架很适合你了,因为他自带了PSD UI工具包,让你很容易制作出一个漂亮的响应性布局的网页设计作品。

更多推荐:
免费响应式模板http://www.sharetk.com/html/template/responsive
免费后台模板下载http://www.sharetk.com/html/template/admin/
网站模板下载http://www.sharetk.com/html/template/html/