html 列数不同的表格
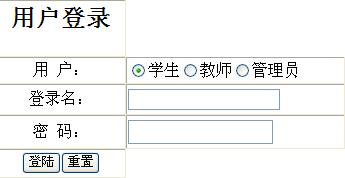
要做一个登陆界面 结果图如下
我想要实现第一行只有一列 用户登录在第一行中间,同样的最后一行也只有一列并且按钮也在中间。请问怎么设置? html 界面
[解决办法]
合并单元格。
<table border="1">
<tr>
<td colspan="2" align="center"> 用户登录</td>
</tr>
<tr>
<td>用户:</td>
<td>
<input name="usertype" type="radio"/>学生
<input name="usertype" type="radio"/>教师
<input name="usertype" type="radio"/>管理员
</td>
</tr>
<tr>
<td>登录名:</td>
<td><input type="input"/></td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="登录"/>
<input type="button" value="重置"/>
</td>
</tr>
</table>