搞不懂了,难道又是BOM头?
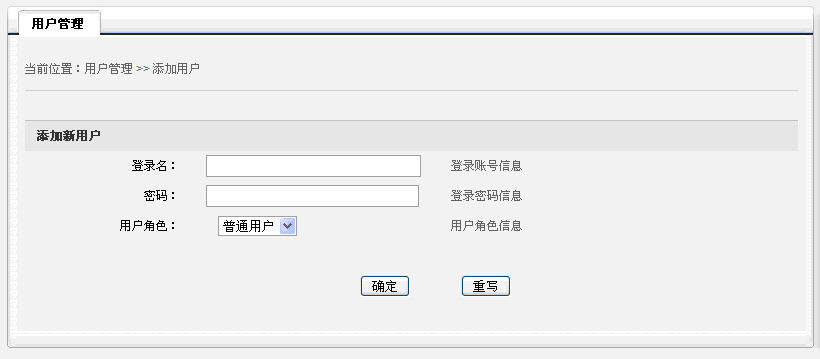
仔细看一下不难发现,登录名和密码输入栏不一边长,为啥?下拉菜单前面为啥有空格?(附代码)
<style type="text/css">
body{font:12px Arial, Helvetica, sans-serif; color: #000; background-color: #EEF2FB; margin: 0px; }
</style>
<link href="../css/skin.css" rel="stylesheet" type="text/css" />
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="17" height="29" valign="top" background="../images/mail_leftbg.gif"><img src="../images/left-top-right.gif" width="17" height="29" /></td>
<td valign="top" background="../images/content-bg.gif">
<table width="100%" height="31" border="0" cellpadding="0" cellspacing="0" class="left_topbg" id="table2">
<tr><td height="31"><div class="titlebt">用户管理</div></td></tr>
</table></td>
<td width="16" valign="top" background="../images/mail_rightbg.gif"><img src="../images/nav-right-bg.gif" width="16" height="29" /></td>
</tr>
<tr>
<form method="POST" name="frmAdd" action=<?php echo $_SERVER['PHP_SELF'];?>>
<td height="71" valign="middle" background="../images/mail_leftbg.gif"> </td>
<td valign="top" bgcolor="#F7F8F9">
<table width="100%" height="138" border="0" cellpadding="0" cellspacing="0">
<tr>
<td valign="top"><table width="98%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr><td class="left_txt">当前位置:用户管理 >> 添加用户</td></tr>
<tr><td height="20"><table width="100%" height="1" border="0" cellpadding="0" cellspacing="0" bgcolor="#CCCCCC">
<tr>
<td>
</td>
</tr></table></td></tr>
<tr><td><table width="100%" border="0" cellpadding="0" cellspacing="0">
</table></td></tr>
<tr><td> </td></tr>
<tr>
<td><table width="100%" height="31" border="0" cellpadding="0" cellspacing="0" class="nowtable">
<tr><td class="left_bt2"> 添加新用户</td></tr></table>
<tr>
<?php
include("../BOM.php");
?>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20%" height="30" align="right" bgcolor="#f2f2f2" class="left_txt2">登录名:</td>
<td width="3%" bgcolor="#f2f2f2"> </td>
<td width="32%" height="30" bgcolor="#f2f2f2"><input type="test" name="LoginName" value="" size="30" /></td>
<td width="45%" height="30" bgcolor="#f2f2f2" class="left_txt">登录账号信息</td>
</tr>
<tr>
<td height="30" align="right" class="left_txt2">密码:</td>
<td> </td>
<td height="30"><input type="password" name="Password" value="" size="30" /></td>
<td height="30" class="left_txt">登录密码信息</td>
</tr>
<tr>
<td height="30" align="right" bgcolor="#f2f2f2" class="left_txt2">用户角色:</td>
<td bgcolor="#f2f2f2"> </td>
<td height="30" bgcolor="#f2f2f2"><?php include("../RoleSelect.php");?></td>
<td height="30" bgcolor="#f2f2f2" class="left_txt">用户角色信息</td>
</tr></table></td>
</tr></td></tr></table></td>
</tr>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td height="30" colspan="3"> </td></tr>
<tr>
<td width="50%" height="30" align="right"><input type="submit" name="btnAdd" value=" 确定 " /></td>
<td width="6%" height="30" align="right"> </td>
<td width="44%" height="30"><input type="reset" value=" 重写 " name="cancel" /></td>
</tr>
<tr><td height="30" colspan="3"> </td></tr>
</table>
<td background="../images/mail_rightbg.gif"> </td>
<tr>
<td valign="middle" background="../images/mail_leftbg.gif"><img src="../images/buttom_left2.gif" width="17" height="17" /></td>
<td height="17" valign="top" background="../images/buttom_bgs.gif"><img src="../images/buttom_bgs.gif" width="17" height="17" /></td>
<td background="..//mail_rightbg.gif"><img src="../images/buttom_right2.gif" width="16" height="17" /></td>
</tr></table></td></form>
</tr>
</table>
</body>
@charset "utf8";html css utf8
.login_top_bg {
background-image: url(../images/login-top-bg.gif);
background-repeat: repeat-x;
}
.body {
background-color: #EEF2FB;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
}
.login-buttom-bg {
background-image: url(../images/login-buttom-bg.gif);
background-repeat: repeat-x;
}
.login-buttom-txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
color: #ABCAD3;
text-decoration: none;
line-height: 20px;
}
.login_txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #333333;
}
.Submit {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #629DAE;
text-decoration: none;
background-image: url(../images/Submit_bg.gif);
background-repeat: repeat-x;
}
.login_bg {
background-image: url(../images/login_bg.jpg);
background-repeat: repeat-x;
}
.login_bg2 {
background-image: url(../images/login-content-bg.gif);
background-repeat: no-repeat;
background-position: right;
}
.admin_txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #FFFFFF;
text-decoration: none;
height: 38px;
width: 100%;
line-height: 38px;
}
.login_txt_bt {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
line-height: 25px;
color: #666666;
font-weight: bold;
}
.admin_topbg {
background-image: url(../images/top-right.gif);
background-repeat: repeat-x;
}
.txt_bt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
font-weight: bold;
color: #000000;
text-decoration: none;
}
.left_topbg {
background-image: url(../images/content-bg.gif);
background-repeat: repeat-x;
}
.admin_toptxt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #4A8091;
height: 18px;
width: 100%;
overflow: hidden;
position: fixed;
}
.left_bt {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #395a7b;
}
.left_bt2 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
font-weight: bold;
color: #333333;
}
.titlebt {
font-size: 12px;
line-height: 26px;
font-weight: bold;
color: #000000;
background-image: url(../images/top_bt.jpg);
background-repeat: no-repeat;
display: block;
text-indent: 15px;
padding-top: 5px;
}
.left_txt {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #666666;
}
.left_txt2 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #000000;
}
.view_title {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
line-height: 25px;
color: #666666;
text-align: center;
}
.view_list {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
line-height: 25px;
color: #000000;
text-align: center;
}
.view_page {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: bold;
line-height: 25px;
color: #191964;
text-align: center;
}
.view_checkbox {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
line-height: 25px;
color: #000000;
text-align: left;
}
.nowtable {
background-color: #e1e5ee;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-top-color: #bfc4ca;
border-right-color: #bfc4ca;
border-bottom-color: #bfc4ca;
border-left-color: #bfc4ca;
}
.left_txt3 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
color: #003366;
text-decoration: none;
}
.left_ts {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
font-weight: bold;
color: #FF6600;
}
.line_table {
border: 1px solid #CCCCCC;
}
.sec1 {
CURSOR: hand;
COLOR: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
border: 1px solid #B5D0D9;
background-image: url(../images/right_smbg.jpg);
background-repeat: repeat-x;
}
.sec2 {
FONT-WEIGHT: bold;
CURSOR: hand;
COLOR: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 25px;
background-color: #e2e7ed;
border: 1px solid #e2e7ed;
}
.main_tab {
COLOR: #000000;
BACKGROUND-COLOR: #e2e7ed;
border: 1px solid #e2e7ed;
}
.MM a {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 26px;
color: #666666;
background-image: url(../images/menu_bg.gif);
background-repeat: no-repeat;
list-style-type: none;
list-style-image: none;
}
a:link {
font-size: 12px;
line-height: 25px;
color: #333333;
text-decoration: none;
}
a:hover {
font-size: 12px;
line-height: 25px;
color: #666666;
text-decoration: none;
}
a:visited {
font-size: 12px;
line-height: 25px;
color: #333333;
text-decoration: none;
}
.MM a:link {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 26px;
color: #666666;
background-image: url(../images/menu_bg.gif);
background-repeat: no-repeat;
list-style-type: none;
list-style-image: none;
}
padding: 1px 0px;
}
而如果不是password,自动加载了另一个样式:
input, input[type="password"], input[type="search"], isindex {
-webkit-appearance: textfield;
padding: 1px;
。。。。。。。
}
这样就长短出来了。
[解决办法]
密码框和文本框的默认宽度是不一样的 你要设置一个指定的宽度
select一样设置一个宽度比较好