Kendo UI开发教程(15): Kendo MVVM 数据绑定(四) Disabled/Enabled
Disabled和Enabled绑定可以根据ViewModel的某个属性值的true,false来设置DOM元素的enabled和diabled属性。
Disabled/enabled属性只适用于input,select和textarea元素,当这些输入元素disabled后,用户无法修改其值。
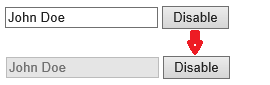
1<div id="view">2<input type="text" data-bind="value: name, disabled: isNameDisabled" />3<button data-bind="click: disableInput">Disable</button>4</div>5<script>6 var viewModel = kendo.observable({7 isNameDisabled: false,8 name: "John Doe",9 disableInput: function () {10 this.set("isNameDisabled", true);11 }12 });13 14 kendo.bind($("#view"), viewModel);15</script>
注: 对于一些非boolean值如:0,null, undefined 会被看作false,其它值均当成true.