百度地图自定义地图类型
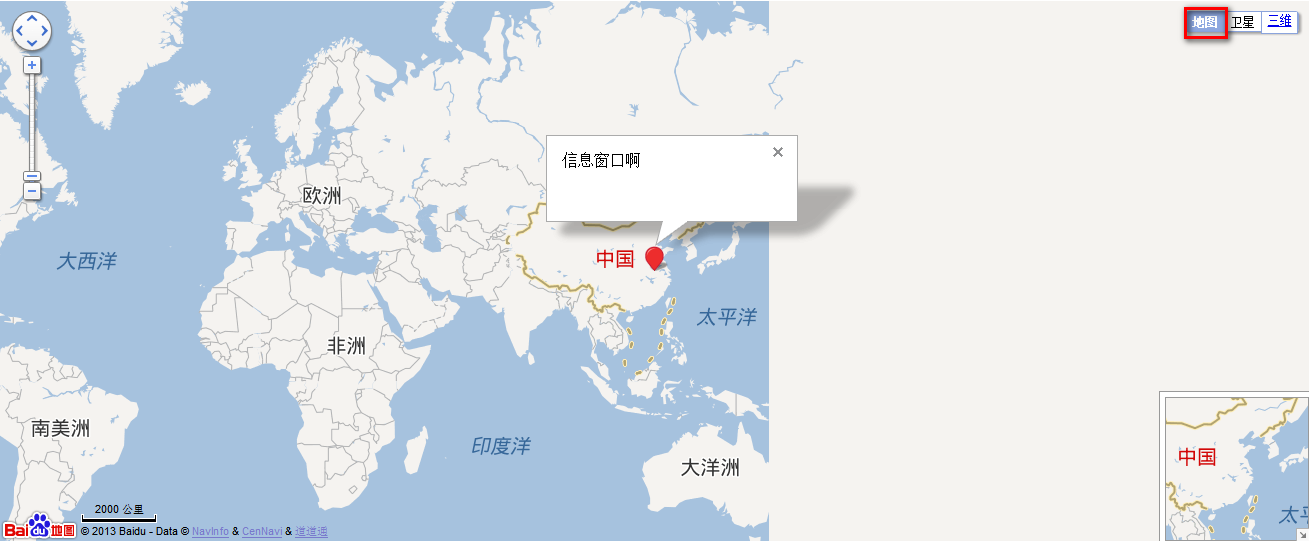
百度二维地图:

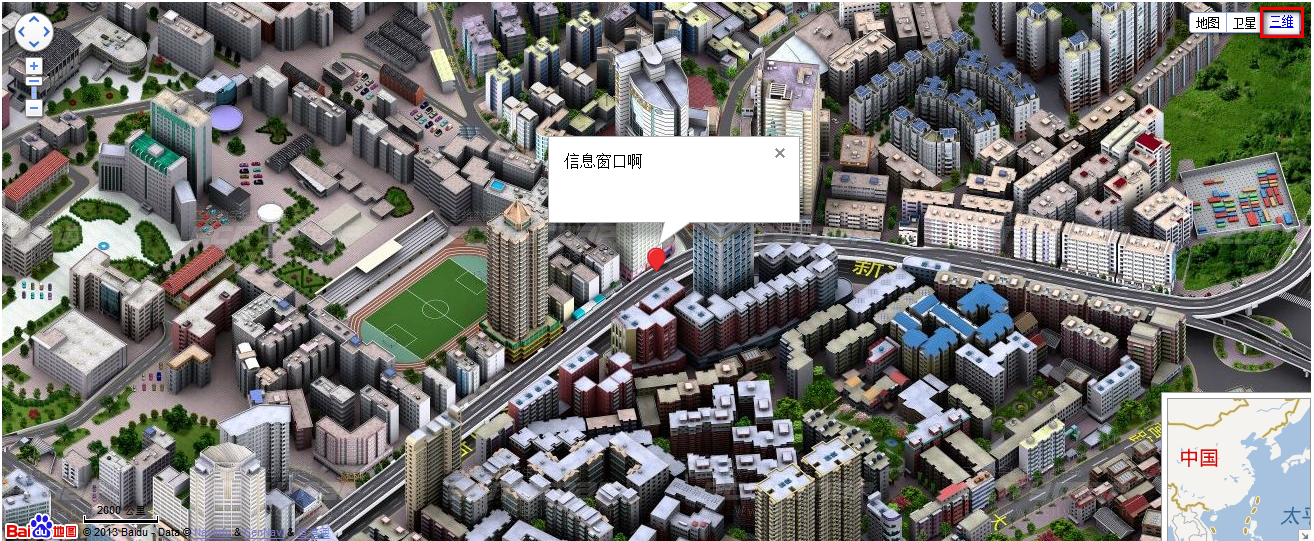
百度三维地图:

?
<!DOCTYPE html><html><head><title>自定义地图类型</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script><style>#sanwei{top:19px;right:19px; position: absolute; z-index: 4000;width:35px;height:21px;border-right:1px solid #8ba4dc;border-bottom:1px solid #8ba4dc;border-left:1px solid #8ba4dc;background:white;font-family: arial,simsun,sans-serif; font-style: normal; font-variant: normal; font-size: 12px; line-height: 1.3em; font-size-adjust: none; font-stretch: normal;text-align: center; }</style></head><body><div id="container" style="width:100%;height:540px"></div><div id="sanwei"><a href="javascript:void(0);" onclick="test()" >三维</a></div><script type="text/javascript">var tileLayer = new BMap.TileLayer();tileLayer.getTilesUrl = function(tileCoord, zoom) { var x = tileCoord.x; var y = tileCoord.y; return 'tiles/' + zoom + '/tile' + x + '_' + y + '.png';}var map = new BMap.Map("container"); // 创建地图实例 map.addControl(new BMap.NavigationControl());//地图控制插件,该插件可以控制地图的位置地图的显示比例 map.addControl(new BMap.ScaleControl());//显示在地图下方,告诉你地图上1cm对应的真实距离 map.addControl(new BMap.OverviewMapControl({isOpen:1})); //为地图添加鹰眼 map.addControl(new BMap.MapTypeControl());//地图的显示类型:包括地图和卫星 map.addControl(new BMap.NavigationControl());map.centerAndZoom(new BMap.Point(117.289945, 31.87173), 3);var point1=new BMap.Point(117.289945, 31.87173);var marker = new BMap.Marker(point1); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中var infoWindow = new BMap.InfoWindow("信息窗口啊"); // 创建信息窗口对象marker.openInfoWindow(infoWindow);var MyMap = new BMap.MapType('MyMap', tileLayer, {minZoom: 1, maxZoom: 3});function test(){map.setMapType(MyMap);}</script></body></html>?