关于页面动态布局实现方案(二)
1.关于页面、布局和模块
都可以抽象成一个个组件,就类似于Jsp的标签类一样:用于输出特定的html内容
(1)页面:是布局和模块的容器,它不需要实现特定的业务功能
(2)布局:是模块的容器,它也不需要实现特定的业务功能
(3)模块:模块有很多种,比如“公告资讯”、“轮播广告”等。每一个模块“长成什么样子”,以及“要实现什么样的功能”,都是不同的
?
总结下来,得出以下结论
(1)针对页面,可以很简单,它就是一个固定的html页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>动态布局页面</title><!-- 如果有多套模板,可以用页面关联不同的样式文件即可 --><link href="demo.css" type="text/css" rel="stylesheet" /></head><body><!-- body 包含的就是用户定制的内容 --></body></html>
?
(2)针对布局和模块:布局也很简单,它包含开始、结束标签;“在开始和结束标签之间”就是模块的内容?
?
<!-- 布局的开始标签,最简单就是一个div块的开始 --><div width="445" height="100" /></li></ul></div><!-- 布局的结束标签,最简单就是一个div块的结束 --></div>
?
2.提取页面、布局和模块的特征
可以把页面、布局和模块各自抽像出来,保存成单独的html文件,比如:
(1)页面一个html文件 page.html
(2)每种布局各包含两个html文件,分别对应布局的 “开始”? 和 “结束” 内容
???????? 通栏布局?? full_begin.html? 和 full_end.html
???????? 左分栏布局??? left_begin.html? 和? left_end.html????????
???????? 右分栏布局??? right_begin.html? 和? right_end.html
(3)每种模块各对应一个html文件
???????? 比如公告资讯??? info.html
??????? ?轮播广告?????adv.html
?
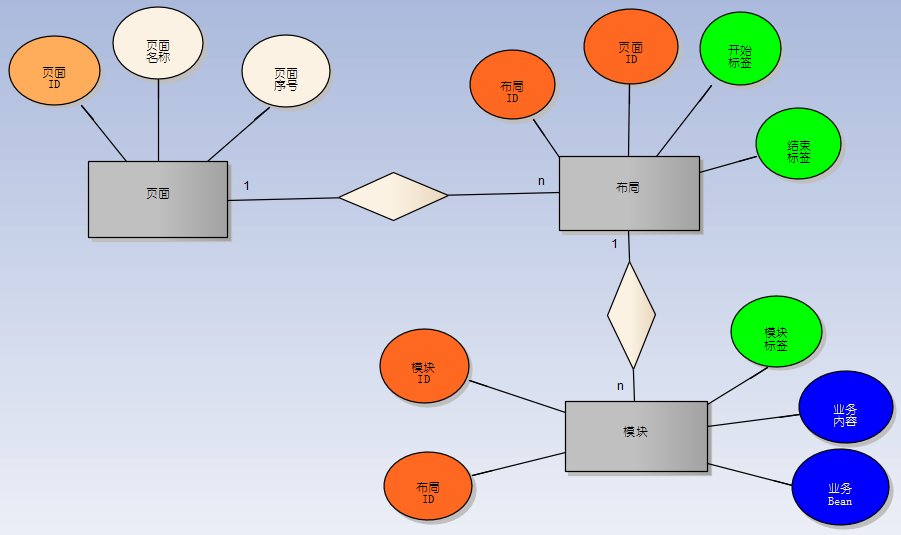
3.设计动态布局的ER模型
(1)页面-布局-模块之间的关系:注意【模块实体】被标记成【蓝色的属性】
?
?
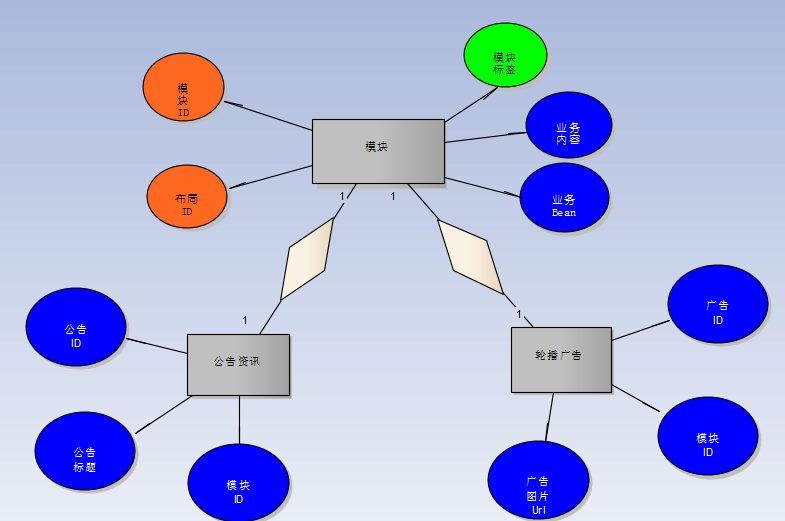
(2)模块与“业务内容”之间的关系
?
?
?
?
?
?
?
?
?
?