关于页面动态布局实现方案(一)
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?

?
通过以上图示说明,可知用户定制页面的过程:先选择布局,然后在布局里面添加模块
可以看出来,布局包含模块,但并非所有模块都能随意添加到某种布局中
比如:轮播广告模块,就不能添加到“左分栏”的左侧。很显然,宽度没法适应?
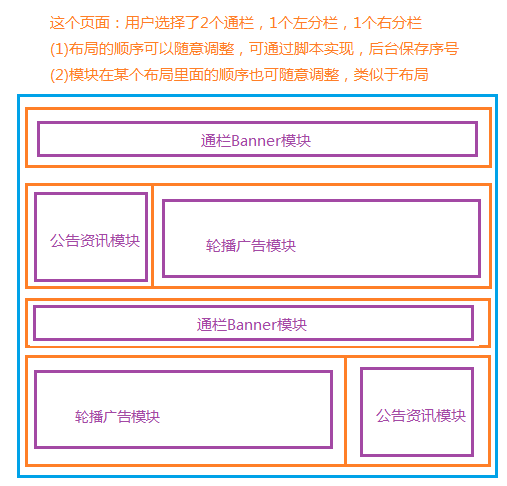
以下通过图示说明用户定制的某个页面
?
3.其他说明
(1)页面用户其实也可以创建多个,这根布局与模块的关系一个道理
(2)布局和模块,可以作为类似于“字典”信息一样维护到后台?